批改状态:合格
老师批语:写得真心不赖, 不错



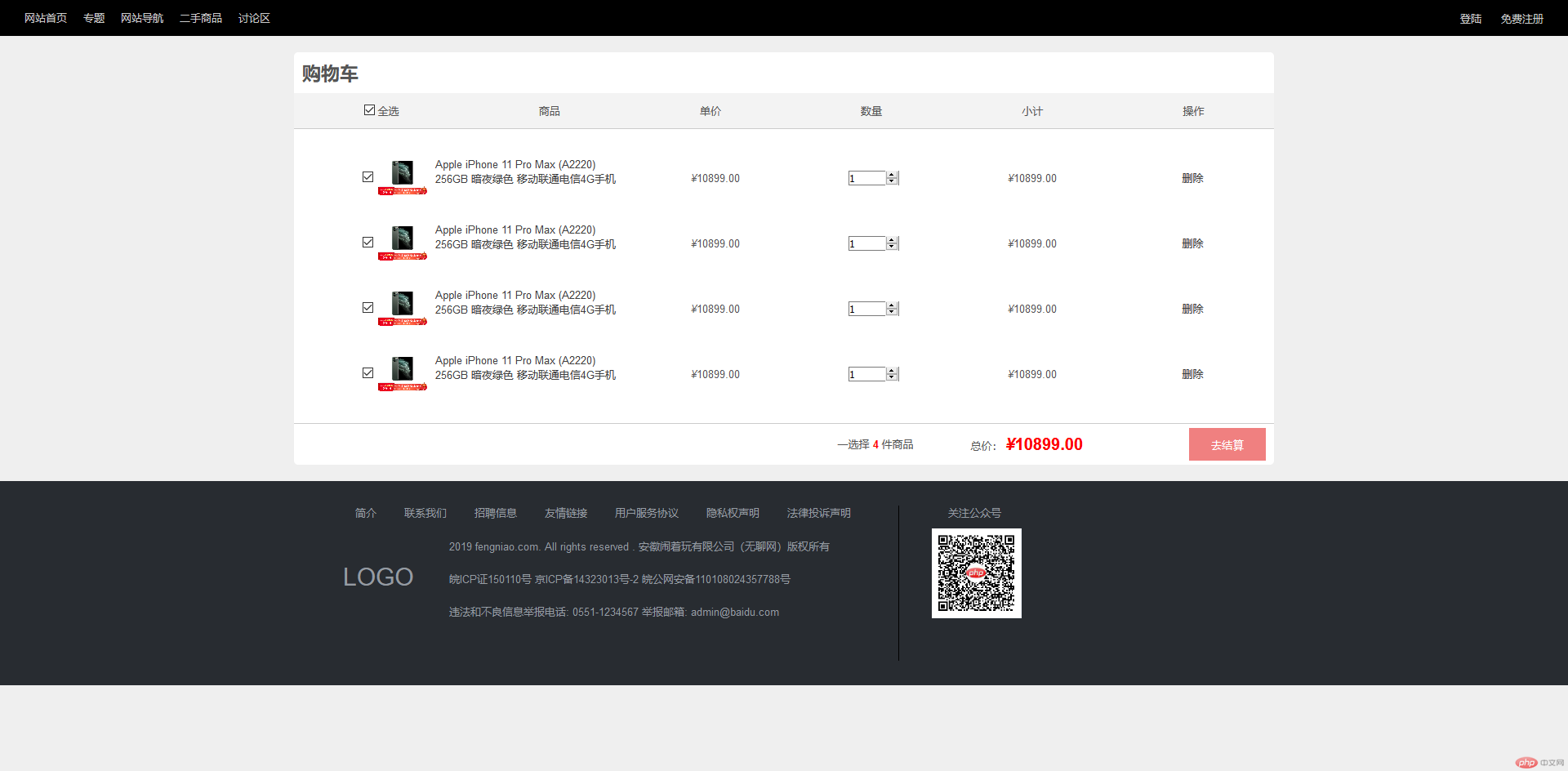
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="shopping_car.css"> <title>Title</title></head><body><nav class="public-header"> <a href="">网站首页</a> <a href="">专题</a> <a href="">网站导航</a> <a href="">二手商品</a> <a href="">讨论区</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a> <a href="">免费注册</a> </span></nav><div class="shopping-car"> <h3>购物车</h3> <header> <span> <input type="checkbox" id="all-select" checked> <label for="all-select">全选</label> </span> <span>商品</span> <span>单价</span> <span>数量</span> <span>小计</span> <span>操作</span> </header> <main> <div> <span> <input type="checkbox" checked> </span> <span> <a href=""><img src="static/images/shop.jpg" alt=""></a> <a href="">Apple iPhone 11 Pro Max (A2220) 256GB 暗夜绿色 移动联通电信4G手机</a> </span> <span> <i>¥</i>10899.00 </span> <span> <input type="number" value="1" min="1"> </span> <span> <i>¥</i>10899.00 </span> <span> <a href="">删除</a> </span> </div> <div> <span> <input type="checkbox" checked> </span> <span> <a href=""><img src="static/images/shop.jpg" alt=""></a> <a href="">Apple iPhone 11 Pro Max (A2220) 256GB 暗夜绿色 移动联通电信4G手机</a> </span> <span> <i>¥</i>10899.00 </span> <span> <input type="number" value="1" min="1"> </span> <span> <i>¥</i>10899.00 </span> <span> <a href="">删除</a> </span> </div> <div> <span> <input type="checkbox" checked> </span> <span> <a href=""><img src="static/images/shop.jpg" alt=""></a> <a href="">Apple iPhone 11 Pro Max (A2220) 256GB 暗夜绿色 移动联通电信4G手机</a> </span> <span> <i>¥</i>10899.00 </span> <span> <input type="number" value="1" min="1"> </span> <span> <i>¥</i>10899.00 </span> <span> <a href="">删除</a> </span> </div> <div> <span> <input type="checkbox" checked> </span> <span> <a href=""><img src="static/images/shop.jpg" alt=""></a> <a href="">Apple iPhone 11 Pro Max (A2220) 256GB 暗夜绿色 移动联通电信4G手机</a> </span> <span> <i>¥</i>10899.00 </span> <span> <input type="number" value="1" min="1"> </span> <span> <i>¥</i>10899.00 </span> <span> <a href="">删除</a> </span> </div> </main> <footer> <span> 一选择 <strong>4</strong> 件商品 </span> <span> 总价: <strong><i>¥</i>10899.00</strong> </span> <button>去结算</button> </footer></div><footer class="public-footer"> <div> <a href="">简介</a> <a href="">联系我们</a> <a href="">招聘信息</a> <a href="">友情链接</a> <a href="">用户服务协议</a> <a href="">隐私权声明</a> <a href="">法律投诉声明</a> </div> <div><span>LOGO</span></div> <div> <p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p> <p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p> <p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p> </div> <div> <p>关注公众号</p> <img src="static/images/erwei-code.png" alt=""> </div></footer></body></html>
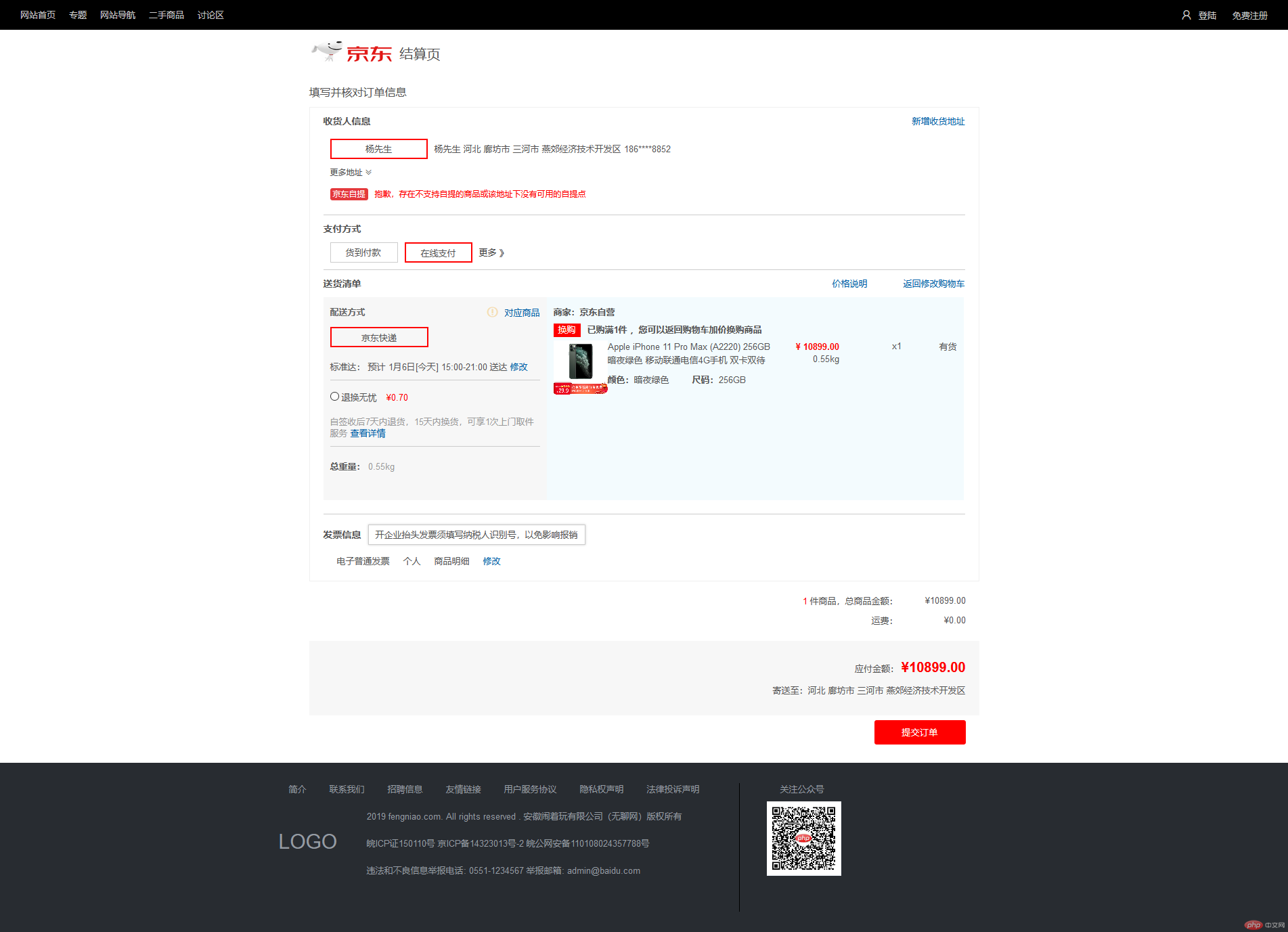
@import "public/public_reset.css";@import "public/public_header/public_header.css";@import "public/public_footer/public_footer.css";.shopping-car { width: 1200px; background-color: #fff; margin: 20px auto; border-radius: 5px ;}.shopping-car > header { height: 43px; background-color: #f3f3f3; border-bottom: 1px solid #cccccc; display: flex; align-items: center; justify-content: space-around;}.shopping-car > h3 { font-size: 23px; padding: 10px;}.shopping-car > main { margin: 20px 0;}.shopping-car > main > div { height: 80px; display: flex; justify-content: space-around; align-items: center;}.shopping-car > main > div:hover { background-color: wheat;}.shopping-car > main > div > span:first-of-type { position: relative; left: 27px;}.shopping-car > main > div > span:nth-of-type(2) img{ width: 60px; height: 45px; margin-right: 10px;}.shopping-car > main > div > span:nth-of-type(2) { width: 300px; display: flex; position: relative; left: -80px;}.shopping-car > main > div > span:nth-of-type(3) { position: relative; left: -110px;}.shopping-car > main > div > span:nth-of-type(4) input { width: 60px;}.shopping-car > main > div > span:nth-of-type(4) { position: relative; left: -90px;}.shopping-car > main > div > span:nth-of-type(5) { position: relative; left: -70px;}.shopping-car > main > div > span:last-of-type { position: relative; left: -30px;}.shopping-car > footer { display: flex; justify-content: right; align-items: center; height: 50px; border-top: 1px solid #cccccc;}.shopping-car > footer > span:first-of-type { position: relative; left: -200px;}.shopping-car > footer > span:first-of-type strong { color: red;}.shopping-car > footer > span:last-of-type { position: relative; left: -130px;}.shopping-car > footer > span:last-of-type strong { color: red; font-size: 20px; }.shopping-car > footer > button { width: 94px; height: 40px; background-color: lightcoral; border: none; color: white; margin-right: 10px;}.shopping-car > footer > button:hover { background-color: seagreen; cursor: pointer;}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/font/iconfont.css"> <link rel="stylesheet" href="pay.css"> <title>结算页</title></head><body><nav class="public-header"> <a href="">网站首页</a> <a href="">专题</a> <a href="">网站导航</a> <a href="">二手商品</a> <a href="">讨论区</a> <span> <a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a> <a href="">免费注册</a> </span></nav><div class="pay"> <div class="title"> <img src="static/images/pay.png" alt=""> <h3>结算页</h3> </div> <h3>填写并核对订单信息</h3> <main> <div class="content"> <div class="goods-address"> <div class="title"> <h4>收货人信息</h4> <a href=""><span>新增收货地址</span></a> </div> <div> <div class="address"> <label for="addr">杨先生</label> <span id="addr">杨先生 河北 廊坊市 三河市 燕郊经济技术开发区 186****8852</span> </div> <span>更多地址 <i class="iconfont icon-xiangxiazhanhang"></i></span> <div class="remarks"> <span>京东自提</span> <span>抱歉,存在不支持自提的商品或该地址下没有可用的自提点</span> </div> </div> </div> <div class="pay-way"> <div> <h4>支付方式</h4> </div> <div> <span>货到付款</span> <span>在线支付</span> <a href=""><span>更多 》</span></a> </div> </div> <div class="detailed-list"> <div> <h4>送货清单</h4> <div> <a href="">价格说明</a> <a href="">返回修改购物车</a> </div> </div> <div class="list"> <div class="list-left"> <div class="title"> <span>配送方式</span> <a href=""><span><i class="iconfont icon-gaojingkongxin"></i>对应商品</span></a> </div> <div> <span>京东快递</span> </div> <div> <span>标准达:</span> <span>预计 1月6日[今天] 15:00-21:00 送达</span> <a href=""><span>修改</span></a> </div> <div> <div> <input type="radio"> <span>退换无忧</span> <span>¥0.70</span> </div> <div> <span>自签收后7天内退货,15天内换货,可享1次上门取件服务</span> <span>查看详情</span> </div> <div> <span>总重量:</span> <span>0.55kg</span> </div> </div> </div> <div class="list-right"> <span>商家:京东自营</span> <div> <span>换购</span> <span>已购满1件 ,您可以返回购物车加价换购商品 </span> </div> <div> <img src="static/images/shop.jpg" alt=""> <div> <span>Apple iPhone 11 Pro Max (A2220) 256GB 暗夜绿色 移动联通电信4G手机 双卡双待 </span> <div> <span><strong>颜色:</strong>暗夜绿色</span> <span><strong>尺码:</strong>256GB</span> </div> </div> <div> <span>¥ 10899.00</span> <span>0.55kg</span> </div> <span> x1 </span> <span>有货</span> </div> </div> </div> </div> <div class="invoice"> <div> <h4>发票信息</h4> <span>开企业抬头发票须填写纳税人识别号,以免影响报销</span> </div> <div> <span>电子普通发票 </span> <span>个人</span> <span>商品明细</span> <a href=""><span>修改</span></a> </div> </div> </div> </main> <div class="price"> <div> <span><span>1 </span> 件商品,总商品金额:</span> <span>¥10899.00</span> </div> <div> <span>运费:</span> <span>¥0.00</span> </div> </div> <div> <span>应付金额: <strong> ¥10899.00</strong></span> <span>寄送至:河北 廊坊市 三河市 燕郊经济技术开发区</span> </div> <span> <button>提交订单</button> </span></div><footer class="public-footer"> <div> <a href="">简介</a> <a href="">联系我们</a> <a href="">招聘信息</a> <a href="">友情链接</a> <a href="">用户服务协议</a> <a href="">隐私权声明</a> <a href="">法律投诉声明</a> </div> <div><span>LOGO</span></div> <div> <p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p> <p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p> <p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p> </div> <div> <p>关注公众号</p> <img src="./static/images/erwei-code.png" alt=""> </div></footer></body></html>
@import "public/public_reset.css";@import "public/public_header/public_header.css";@import "public/public_footer/public_footer.css";body { background-color: #fff;}h4 { font-size: 14px; height: 40px; line-height: 40px;}/*结算页面*/.pay { width: 990px; margin: 0 auto; background-color: #fff;}/*logo标题*/.pay > .title { height: 50px; display: flex; align-items: center; margin: 10px 0;}.pay > .title img { width: 134px; height: 42px;}.pay > .title > h3 { font-size: 20px; font-weight: normal;}.pay > h3 { height: 44px; line-height: 44px; font-size: 16px; font-weight: normal;}/*主体页面*/.pay > main { border: 1px solid #f0f0f0; padding: 0 20px; box-sizing: border-box;}/*收货人信息板块*/.pay > main > .content > .goods-address > .title { height: 40px; display: flex; justify-content: space-between; align-items: center;}.pay > main > .content > .goods-address > .title > a { color: #005ea7;}.pay > main > .content > .goods-address > .title > a:hover { color: red;}.pay > main > .content > .goods-address > div:last-child { height: 118px; border-bottom: 1px solid #cccccc; padding: 0 10px; display: flex; flex-direction: column;}.pay > main > .content > .goods-address > div:last-child > .address { height: 30px; margin: 6px 0; display: flex; align-items: center;}.pay > main > .content > .goods-address > div:last-child > .address:hover { background-color: wheat;}.pay > main > .content > .goods-address > div:last-child > .address > label { width: 144px; height: 30px; padding: 4px 10px; box-sizing: border-box; border: 2px solid red; text-align: center;}.pay > main > .content > .goods-address > div:last-child > .address > span { padding-left: 10px; flex: 1;}.pay > main > .content > .goods-address > div:last-child > .address > label { cursor: pointer; background-color: #fff;}.pay > main > .content > .goods-address > div:last-child > span { padding: 5px 0; height: 18px; font-size: 12px;}.pay > main > .content > .goods-address > div:last-child > span i { font-size: 12px;}.pay > main > .content > .goods-address > div:last-child > .remarks { height: 38px; margin: 10px 0; font-size: 12px; display: flex;}.pay > main > .content > .goods-address > div:last-child > .remarks > span:first-of-type { width: 48px; height: 18px; background-color: #e4393c; color: #fff; border-radius: 3px; padding: 0 4px;}.pay > main > .content > .goods-address > div:last-child > .remarks > span:last-child { color: red; margin-left: 10px;}/*支付方式*/.pay > main > .content > .pay-way { border-bottom: 1px solid #cccccc;}.pay > main > .content > .pay-way > div:last-child { padding:0 10px 10px; display: flex; height: 30px; align-items: center;}.pay > main > .content > .pay-way > div:last-child > span:nth-child(-n+2){ width: 100px; height: 30px; border: 1px solid #cccccc; margin-right: 10px; padding: 5px 22px; box-sizing: border-box;}.pay > main > .content > .pay-way > div:last-child > span:nth-child(2){ border: 2px solid red;}/*送货清单*/.pay > main > .content > .detailed-list { display: flex; flex-flow: column;}.pay > main > .content > .detailed-list > div:first-of-type { display: flex;}.pay > main > .content > .detailed-list > div:first-of-type div { width: 196px; margin-left: auto; display: flex; justify-content: space-between; align-items: center;}.pay > main > .content > .detailed-list > div:first-of-type div a { color: #005ea7;}.pay > main > .content > .detailed-list > .list{ width: 948px; height: 300px; display: grid; grid-template-columns: 330px 616px; grid-template-areas: 'list-left list-right';}.pay > main > .content > .detailed-list > .list > .list-left{ background-color: #F7F7F7; grid-area: list-left; padding: 10px;}.pay > main > .content > .detailed-list > .list > .list-left > .title { height: 24px; display: flex; justify-content: space-between; align-items: center;}.pay > main > .content > .detailed-list > .list > .list-left > .title > span { color: #666666; font-weight: bolder;}.pay > main > .content > .detailed-list > .list > .list-left > .title > a span i{ color: wheat; font-weight: bolder; margin-right: 10px;}.pay > main > .content > .detailed-list > .list > .list-left > .title > a span{ color: #005ea7; }.pay > main > .content > .detailed-list > .list > .list-left > div:nth-child(2){ height: 30px; margin: 10px 0; display: flex;}.pay > main > .content > .detailed-list > .list > .list-left > div:nth-child(2) span{ width: 145px; height: 30px; border: 2px solid red; box-sizing: border-box; text-align: center; line-height: 28px;}.pay > main > .content > .detailed-list > .list > .list-left > div:nth-child(3){ padding: 10px 0; border-bottom: 1px solid #cccccc;}.pay > main > .content > .detailed-list > .list > .list-left > div:nth-child(3) a { color: #005ea7;}.pay > main > .content > .detailed-list > .list > .list-left > div:nth-child(3) a:hover { color: red;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child{ display: flex; flex-flow: column; padding: 10px 0;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child >div:first-of-type{ height: 32px; line-height: 32px;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child >div:first-of-type span:last-child{ margin-left: 10px; color: red;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child > div:nth-child(2){ color: #999999; padding: 10px 0; border-bottom: 1px solid #cccccc;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child > div:nth-child(2) span:last-child{ color: #005ea7;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child > div:last-child { padding: 20px 0;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child > div:last-child span:first-child{ font-weight: bolder;}.pay > main > .content > .detailed-list > .list > .list-left > div:last-child > div:last-child span:last-child{ color: #999999;}.pay > main > .content > .detailed-list > .list > .list-right{ grid-area: list-right; padding: 10px; display: flex; flex-flow: column; background-color: #f3fbfe;;}.pay > main > .content > .detailed-list > .list > .list-right > span { height: 24px; line-height: 24px; font-weight: bolder;}.pay > main > .content > .detailed-list > .list > .list-right > div:first-of-type{ margin: 5px 0; display: flex;}.pay > main > .content > .detailed-list > .list > .list-right > div:first-of-type > span:first-of-type{ width: 40px; height: 20px; background-color: red; color: white; text-align: center; margin-right: 10px;}.pay > main > .content > .detailed-list > .list > .list-right > div:first-of-type > span:last-child{ font-weight: bolder;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type { display: flex;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > img { width: 80px; height: 80px;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > div:first-of-type{ line-height: 1.5em; width: 242px; height: 80px;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > div:first-of-type > div{ margin-top: 10px;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > div:first-of-type > div span:last-of-type{ margin-left: 30px;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > div:last-of-type { width: 100px; display: flex; flex-direction: column; align-items: end;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > div:last-of-type > span:first-of-type{ color: red; font-weight: bolder; line-height: 1.5em;}.pay > main > .content > .detailed-list > .list > .list-right > div:last-of-type > span:first-of-type{ width: 70px; margin-left: auto;}/*发票信息*/.pay > main > .content > .invoice { margin-top: 20px; padding-top: 10px; border-top: 1px solid #cccccc;}.pay > main > .content > .invoice > div:first-of-type { display: flex; height: 40px; align-items: center;}.pay > main > .content > .invoice > div:first-of-type > span { height: 30px; border: 1px solid #cccccc; box-shadow: 0 0 3px #cccccc; margin-left: 10px; padding: 5px 10px; box-sizing: border-box;}.pay > main > .content > .invoice > div:last-of-type { display: flex; padding: 10px 20px; margin-bottom: 10px;}.pay > main > .content > .invoice > div:last-of-type span { margin-right: 20px;}.pay > main > .content > .invoice > div:last-of-type a { color: #005ea7;}/*结算价格*/.pay > .price { display: flex; height: 58px; flex-direction: column; justify-content: space-around; margin-left: auto; padding: 15px 20px 15px 0px;}.pay > .price > div { margin-left: auto; display: flex;}.pay > .price > div span:first-of-type{ width: 180px; text-align: right;}.pay > .price > div span:first-of-type span{ color: red;}.pay > .price > div span:last-of-type { width: 100px; text-align: right;}.pay > div:last-of-type{ background-color: #F7F7F7; display: flex; flex-direction: column; justify-content: space-evenly; align-items: flex-end; height: 80px; padding: 15px 20px 15px 0;}.pay > div:last-of-type > span:first-of-type strong{ color: red; font-size: 20px;}.pay > span{ height: 50px; display: flex; justify-content: flex-end; align-items: center; margin-bottom: 20px; padding-right: 20px;}.pay > span button { width: 135px; height: 36px; border: none; background-color: red; color: white; border-radius: 3px;}.pay > span button:hover{ cursor: pointer;}

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号