How to implement react native routing jump
How to implement react native routing jump: 1. Use the "yarn add react-navigation" command to install "react-navigation"; 2. Use the "yarn add react-native-gesture-handler" command to install " react-native-gesture-handler" component; 3. Set the initial route and then export it as a class component.

The operating environment of this tutorial: Windows 10 system, React Native version 0.67, Dell G3 computer.
How to implement react native routing jump?
React Native-Route Jump
After setting up the RN development environment, jumps between multiple pages must be implemented.
1. At this time, you need to install react-navigation (the previous Navigator and ex-Navigation have been abandoned), use the yarn add react-navigation command to install.
2.react-navigation depends on the react-native-gesture-handler component, so it also needs to be installed using the yarn add react-native-gesture-handler command.
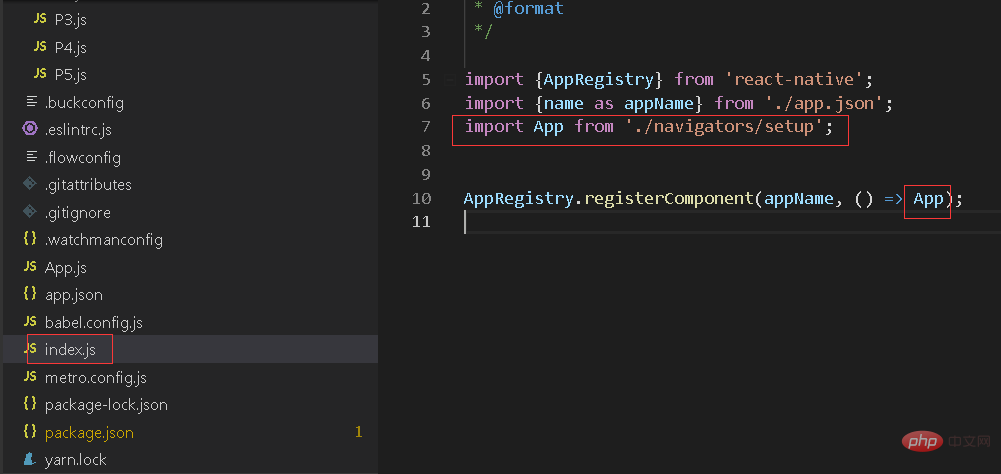
3. After the two components are successfully installed, register an App component in index.js (entry file, which may be index.android.js or index.ios.js) and quote Since setup.js.

4. Import createStackNavigator, createAppContainer two functions and two pages in setup.js.
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";5. Use createStackNavigator to encapsulate the routing and title configuration of the two pages, and set the initial routing.
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6. Encapsulate the configured AppNavigator with another function createAppContainer, and then export it as a class component.
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7. Run react-native run-android. If there is an error, please query Google to solve it step by step. If a Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED error occurs, please follow https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767 to solve it.
Recommended learning: "react video tutorial"
The above is the detailed content of How to implement react native routing jump. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native: 1. Enter the React Native project directory and enter "react-native --version" on the command line; 2. View the React Native version managed by npm package; 3. Open the "package.json" file in the project , modify the dependencies field and change the "react-native" version to the target version.
 What to do if react native red screen error occurs
Jan 03, 2023 pm 02:37 PM
What to do if react native red screen error occurs
Jan 03, 2023 pm 02:37 PM
Solution to react native red screen error: 1. Create the folder assets in "android/app/src/main/"; 2. Execute the command "react-native bundle --platform android --dev false --entry-file index.android.js..."; 3. Execute "react-native run-android" in the project.
 What to do if react native update fails
Jan 09, 2023 am 10:41 AM
What to do if react native update fails
Jan 09, 2023 am 10:41 AM
Solution to react native update failure: 1. Directly submit the IPA package to the App Store for review, and then upload the IPA package to the pushy platform; 2. Upload the archived IPA package to the pushy platform, and then submit the IPA package to iTunes connect; 3. . Compile a release mode package to the mobile phone through Xcode, then use iTunes to export the IPA package, and then upload the IPA to the pushy platform.
 What should I do if react-native cannot run?
Dec 30, 2022 am 09:36 AM
What should I do if react-native cannot run?
Dec 30, 2022 am 09:36 AM
Solution to react-native not running: 1. Open the terminal, cd to the project folder, and then enter "npm install jpush-react-native jcore-react-native --save"; 2. Save the "node_modules" file in the project Delete the folder; 3. Close the process corresponding to port 8081 and re-run the project.
 How to implement react native routing jump
Jan 06, 2023 am 10:26 AM
How to implement react native routing jump
Jan 06, 2023 am 10:26 AM
How to implement react native route jump: 1. Use the "yarn add react-navigation" command to install "react-navigation"; 2. Use the "yarn add react-native-gesture-handler" command to install "react-native-gesture- handler" component; 3. Set up the initial route and then export it as a class component.
 What to do if react navigation reports an error
Dec 30, 2022 am 10:35 AM
What to do if react navigation reports an error
Dec 30, 2022 am 10:35 AM
Solution to react navigation error: 1. Configure "Stack.Navigator initialRouteName="Home"", and then restart "yarn android"; 2. Delete the packaged apk in the "android\app\build\outputs\apk\debug" directory file, delete the original apk package on the emulator or real machine, and then re-execute "yarn android".
 How to set the page background color in react native
Jan 03, 2023 am 10:31 AM
How to set the page background color in react native
Jan 03, 2023 am 10:31 AM
How to set the page background color in react native: 1. Install the "react-native-linear-gradient" component through "yarn add react-native-linear-gradient"; 2. By setting "<LinearGradient colors={['# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" to achieve the background color.
 How to catch errors in react native
Jan 04, 2023 am 10:46 AM
How to catch errors in react native
Jan 04, 2023 am 10:46 AM
Methods for react native to capture errors: 1. Open the corresponding react file; 2. Use the "require('ErrorUtils').setGlobalHandler(function(err) {...})" method to capture errors and give the user reasonable prompts .






