Front-end technology-PS cutting
PS cutting of page production part
From a technical level, the first step of web design is for the artist to make a web page rendering, and the second step is to cut the web page on the front end of the web page. Commonly used tools for cutting web pages include Fireworks and PS. PS is used here to cut web pages.
We get the output we want (such as .png, .jpg files) through the design draft, and provide image materials (HTML: img, CSS: background) for the web page.
1. Using PS tools
1.1 PS preference settings
Edit-"Preferences-"Units and Rulers, select pixels.

1.2 Panel
Open under the "Window" menu:
Tools (opened by default)
Options (enabled by default)
Layer (enabled by default)
Information (enabled manually)
History (enabled manually)
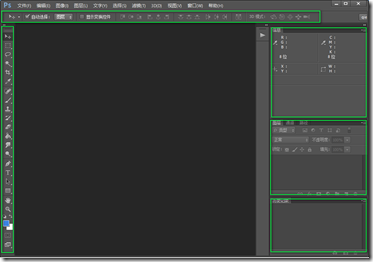
Close other unnecessary functions, place the above functions in the appropriate area, Window-"Workspace-"Save workspace, the set workspace is as follows:

1.3 Common tools for cutting pictures
▪Move tool
will automatically select the check box and change the group to layer
▪Rectangular Marquee Tool
▪Magic Wand Tool
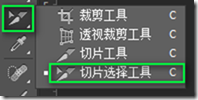
▪Crop Tool + Slice Tool
▪Scale Tool
-Zoom In: Ctrl+Plus Sign
-Zoom out: Ctrl+Minus Sign
▪Color Picker
1.4 Auxiliary View
Open under the "View" menu:
▪Alignment (on by default) (there is an adsorption force when encountering guide lines and boundaries)
▪Ruler Ctrl+R
▪Display->Guide line Ctrl+ ; (Additional content needs to be displayed)
2. Obtain information
Open the design draft and obtain information:
▪Size information: Measurement
▪Color Information: Color Picking
The most important thing to obtain information is to stretch the canvas as large as possible to minimize the error.
Measurement
2.1 All numbers must be measured
Tools:
Rectangular Marquee Tool+Information Panel
Measurement content:
Width, height
Padding, margin
Border
Positioning
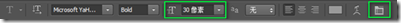
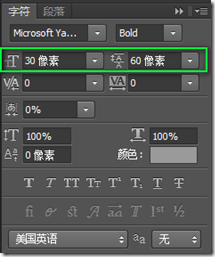
Text Size
Line height
Background image position
2.2 Measure the selection (Rectangular Marquee Tool)
Add to the selection: Press Hold Shift
to subtract from the selection: hold Alt
to intersect with the selection: hold Shift+Alt


to get some other confidence, such as line height: 
 ##2.3.2 Non Separate text layer (select the larger font as the measurement)
##2.3.2 Non Separate text layer (select the larger font as the measurement)
Use the rectangular marquee tool, select the text, and the height is the font size;
Measurement of line height
Use For the rectangular marquee tool, the height from the bottom of the previous line of text to the bottom of this line of text is the line height, as shown below:
 Color Picking
Color Picking
2.4 All All colors must be picked
Tools:
Color picker + eyedropper toolColor picking content:Border color
Background color
Text color
Enlarge the canvas as much as possible to obtain solid points and avoid jagged points.
2.5 The color of a separate text layer can be obtained directly, and other colors can be obtained using the "Color Picker + Eyedropper Tool"
Special attention is due to the overlay effect of the layers, the displayed color does not match the actual color. This is to use the color picker to get the color
2.6 Color picking tool Cleverly use
2.6.1 to determine whether the background is a solid color (color picker + eyedropper tool)
Keep clicking on different areas to see if the color changes
2.6.2 Determine whether it is a linear gradient (magic wand)
First select the layer, then select the magic wand tool, click to select the top line, the display is as follows:

Continue clicking and select one row downward at a time

Confirm it is a linear gradient.
3. Slicing
3.1 Content that needs to be sliced
Modifying (generally used in the background attribute):
icon , logo
Buttons, text, etc. with special effects
Non-solid color background
Content-based (generally used in img tags)
banner, advertising pictures
The pictures in the article...
For example, in the picture below, the red box needs to be cut, and the black box is obtained from the background No need to cut

3.2 The saving type of the cut pictures
The content-related ones are generally saved as .JPG,
Modified ones are generally saved as .PNG8, .png24
Both PNG8 and PNG24 support full transparency; PNG24 supports translucency (higher image quality), but ie6 does not support PNG24 translucency, which requires Be compatible.
3.3. Cut the picture
Hide the text and keep only the background
3.3.1 Text independent layer (hidden text layer)
Found Text layer
Remove the glasses icon

Use the rectangular marquee tool to select an areaFree transformation Ctrl+TThe background image cannot be stretched ( The background has texture effects, etc.)
Select an area with the rectangular marquee toolUse the move tool + Alt3.3.3 Get the slice
Cut image.PNG24
•Move tool to select the required layer (hold down Ctrl to select multiple)•Right-click to merge layers (Ctrl+E)Cut the image into .PNG8 (cut with background)•Email the drawing layer to a new file or drag it directly to an existing file (New: Ctrl+N)
•Merge visible layers (Shift+Ctrl+E)3.3.4 Tileable background cutouts•Rectangular Marquee Tool selects content
•Magic Wand Tool removes excess parts (Subtract from selection: hold down Alt)
Select an area with the rectangular marquee toolCopy and paste into a new fileTile The content fills the width (x-axis) or height (y-axis) of the file: For example, if a new file is used to tile the x-axis, the width of the cut image must be consistent with the new file3.4. Slicing tool (applicable to active pages that can be cut across the board)
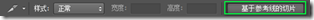
▪4. SavePull the guide line
▪Select the slicing tool
▪Click the "Slice based on guides" button in the options bar
▪Select the slice selection tool
Double-click the slice to change the file name and other information
▪Save
Select all slices and set the storage format uniformly
Save the required content (the background is usually transparent)
▪Copy, create, paste (Ctrl+C, Ctrl+N, Ctrl+V, or drag content to a new file)
Independent layer: directly Drag content to a new file Merge together: Rectangular Marquee Tool selection, Magic Wand extraction, Ctrl+C, Ctrl+N, Ctrl+V▪Save in the format used by the Web (Alt+Shift+Ctrl+S)
4.1 Save type one (JPG)
When When the picture is rich in color and does not require transparency
It is recommended to save it in JPG format and choose the appropriate quality
Note:Quality: 60-80; cannot be 100 ,80 is already good
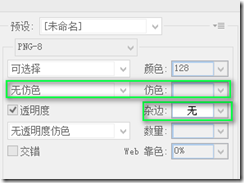
4.2 Save type 2 (PNG8)
When the picture is not very colorful, regardless of whether there is transparency requirement
Save as PNG8 format
Note: When saving, you need to reset the no dithering and no matting

When the image has translucency requirementsSave it in PNG24 formatDefault setting. 4.4 Save type four (PSD)
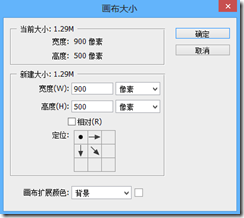
To ensure the quality of the pictureReserve a copy of the PSD file, and any future modifications will be made on the PSD fileFive modifications and maintenanceAs the project progresses, we may want to change the location of the icon, add new icons, delete old icons, and modify the size of the canvas, so we need to make modifications and maintain. 5.1 Change the canvas size5.1.1 Add the canvasImage-》Canvas size, select the anchor point according to the situation

The first method: Select the area with the rectangular selection tool, Image->Crop to crop the canvas;The second method: Use the crop tool directly to crop.5.2 Move the icon
▪If the icon is an independent layer
, just drag it with the move tool▪
If the icon is not independent
Use the selection tool to select the icon areaUse the move tool to drag the icon
Note: If the icon is not independent, you can use the selection tool to select the icon area, press Ctrl+X to cut it, and then paste it to turn the icon into an independent layer.
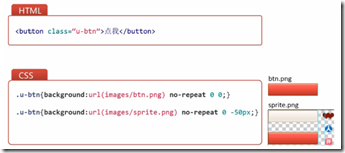
5.3 Add iconsAfter organizing the icons, place them in the corresponding location. Note: To modify PNG8 pictures, you need to change the color mode to RGB color. How to do it: Image-》Mode-》RGB Color. 6 Usage Image merging solution: Sprite image CSS Sprites are called CSS sprites by many people in China. They are a web image application processing method. It allows you to include all the scattered pictures involved in a page into one big picture, so that when the page is accessed, the loaded pictures will not be displayed one by one as before. . Position the background according to the position of the specific icon on the big picture. Advantages of Sprite puzzle: Reduce network requests and improve web page loading speed. 
Compression tool: ▪Lossy TinyPng: https:/ /tinypng.com/▪Lossless Minimage: https://github.com/NetEaseWD/minimage6.2 Merge6.2.1 Arrange
Appropriate gaps must be reserved between images (to facilitate image modification and Css code writing) Icon arrangement: horizontal and vertical

▪Merge pictures belonging to the same module (functionalization)▪Merge pictures of similar size (save space)▪Merge pictures with similar colors (reduce the number of colors and the file size will be relatively small)▪Combined the above methods to merge6.2.3 Merger recommendations
▪Only picture merging used on this page▪Stateful picture merging (mouse over state change, etc.)Seven browser compatibility solutions7.1 IE6 does not support PNG24 translucency
Solution: Save two copies of sprite.png(24) and sprite_ie. png(8)7.2 Css3
▪Advanced browsers use css3▪Low-level browsers use cut images7.3 Graceful downgrade
▪Supported display effects▪No support, no effect
##More For articles related to front-end technology-PS cutting, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 Is slow PS loading related to computer configuration?
Apr 06, 2025 pm 06:24 PM
Is slow PS loading related to computer configuration?
Apr 06, 2025 pm 06:24 PM
The reason for slow PS loading is the combined impact of hardware (CPU, memory, hard disk, graphics card) and software (system, background program). Solutions include: upgrading hardware (especially replacing solid-state drives), optimizing software (cleaning up system garbage, updating drivers, checking PS settings), and processing PS files. Regular computer maintenance can also help improve PS running speed.
 Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop's advanced editing skills include frequency separation and HDR synthesis, and optimized workflows can be automated. 1) Frequency separation technology separates the texture and color details of images. 2) HDR synthesis enhances the dynamic range of images. 3) Automate workflows to improve efficiency and ensure consistency.