批改状态:合格
老师批语:很不错
参考课程内容,完成后台文章列表及分页功能
内容管理首页index.blade.php代码:
<!DOCTYPE html>
<head>
<title>内容管理</title>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/static/css/style.css" media="all">
<script type="text/javascript" src="/static/js/jquery3.4.1.js"></script>
<script type="text/javascript" src="/static/layer/layer.js"></script>
<script type="text/javascript" src="/static/js/phpcn.js"></script>
</head>
<body>
<div class="phpcn-pd-10 phpcn-bg-fff">
@csrf
<div class="phpcn-list-header phpcn-mb-20 phpcn-clear">
<div class="phpcn-row">
<div class="phpcn-title phpcn-ps-r">内容列表</div>
<button class="phpcn-button phpcn-bg-black phpcn-button-edit" onclick="add()" style="color:#fff;float:right;">添加</button>
<div class="phpcn-col-md6 phpcn-mt-20">
<div class="phpcn-form phpcn-bg-fff ">
<div class="phpcn-form-item phpcn-bg-fff ">
<div class="phpcn-input-block phpcn-col-md3">
<select name="type">
<option value="1" {{isset($type) && $type==1?'selected':''}}>标题</option>
<option value="2" {{isset($type) && $type==2?'selected':''}}>作者</option>
</select>
</div>
<div class="phpcn-input-block phpcn-col-md3">
<input type="text" name="wd" placeholder="搜索内容" class="phpcn-input" value="{{isset($wd)?$wd:''}}">
</div>
<div class="phpcn-input-block phpcn-col-md2 phpcn-ml-10">
<button class="phpcn-button" onclick="searchs()">搜索</button>
</div>
</div>
</div>
</div>
</div>
</div>
<table class="phpcn-table">
<thead>
<tr>
<th>ID</th>
{{-- <th>模版</th>--}}
<th>标题</th>
<th>分类</th>
<th>作者</th>
<th>修改时间</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach($lists as $item)
<tr>
<td>{{$item['id']}}</td>
<td>{{$item['title']}}</td>
<td>{{$item['cate_title']}}</td>
<td>{{$item['author']}}</td>
<td>{{date('Y-m-d H:i:s',$item['edit_time'])}}</td>
<td>{!!$item['status']==0?'待发布':'<span style="color:#FF5722">已发布</span>'!!}</td>
<td>
<button class="phpcn-button phpcn-bg-black phpcn-button-edit" onclick="add({{$item['id']}})">修改</button>
<button class="phpcn-button phpcn-bg-red phpcn-button-edit" onclick="del({{$item['id']}})">删除</button>
</td>
</tr>
@endforeach
</tbody>
</table>
{{$links}}
</div>
<script type="text/javascript">
function searchs() {
var type=$('select[name="type"]').val();
var wd=$.trim($('input[name="wd"]').val());
window.location.href='/admins/content/index?type='+type+'&wd='+wd;
}
function add() {
window.location.href='/admins/content/add';
}
</script>
</body>
</html>控制器Content.php代码:
<?php
namespace xpcms\Http\Controllers\admins;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
use xpcms\Http\Controllers\Controller;
class Content extends Controller{
//内容管理首页
public function index(Request $req){
$type=(int)$req->type;
$wd=trim($req->wd);
$appends=['type'=>$type,'wd'=>$wd];
$objDb=DB::table('xpcms_article');
if ($type==1){
$objDb=$objDb->where('title','like','%'.$wd.'%');
}
if ($type==2){
$objD=$objDb->where('author','like','%'.$wd.'%');
}
$data=$objDb->pages(10,$appends);
//把数组中某一个字段取出来作为一个单独的数组
$cate_id=array_column($data['lists'],'cate_id');
//whereIn 方法验证字段的值必须存在指定的数组里
$category=DB::table('xpcms_article_category')->whereIn('id',$cate_id)->cates('id');
//把分类的title加进去
foreach ($data['lists'] as $key=>$list){
$data['lists'][$key]['cate_title']=$category[$list['cate_id']]['title'];
}
$data['type']=$type;
$data['wd']=$wd;
return view('admins/content/index',$data);
}
}其中需要新增一条数据库操作扩展在DbServiceProvider.php里面:
//分页
QueryBuilder::macro('pages',function ($pageSize,$appends=[]){
$res=$this->paginate($pageSize);
$articles=$res->items();
$arr=[];
foreach ($articles as $v){
$arr[]=(array)$v;
}
//总条数
$data['total']=$res->total();
//分页
$res=$res->onEachside(1);
if ($appends){
$res=$res->appends($appends);
}
$data['links']=$res->links('admins/public/paginate');
$data['lists']=$arr;
return $data;
});分页blade页面可以自定义,代码如下:
@if ($paginator->hasPages())
<div class="phpcn-page phpcn-bg-fff phpcn-pt-10 phpcn-pb-10">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<a>首页</a>
@else
<a href="{{ $paginator->previousPageUrl() }}" rel="prev" aria-label="« Previous">上一页</a>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<li class="page-item disabled" aria-disabled="true"><span class="page-link">{{ $element }}</span></li>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<a class="on" aria-current="page">{{ $page }}</a>
@else
<a href="{{ $url }}">{{ $page }}</a>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<a href="{{ $paginator->nextPageUrl() }}" rel="next" aria-label="Next »">下一页</a>
@else
<a class="disabled" aria-disabled="true" aria-label="Next »"><span aria-hidden="true">尾页</span></a>
@endif
</div>
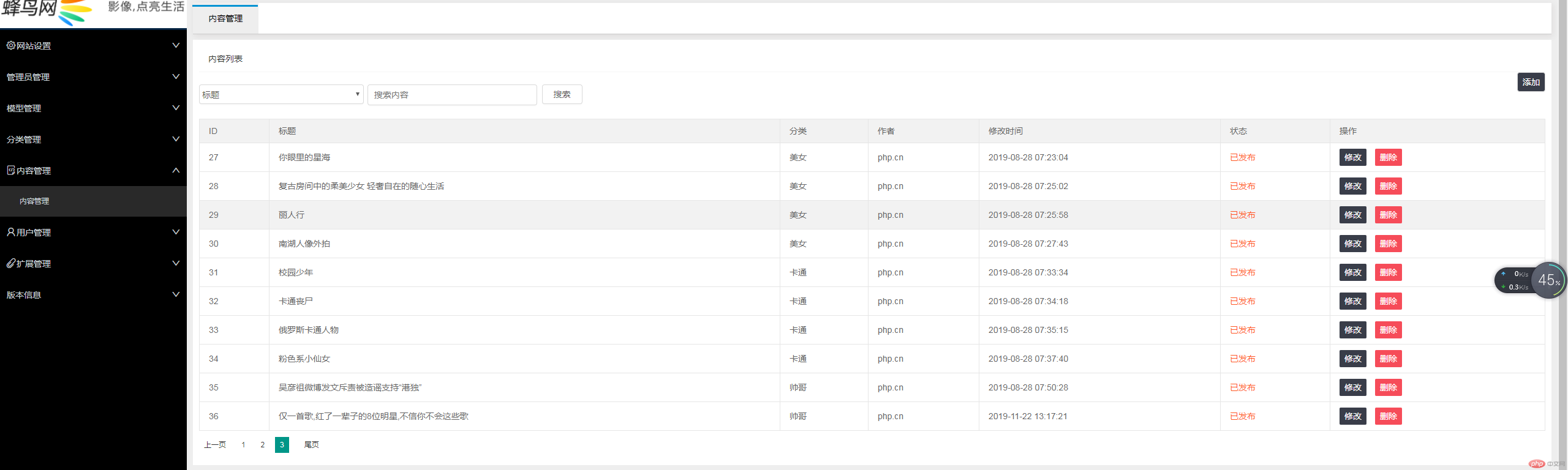
@endif运行后效果如图所示:

总结:
在内容分页上,主要有几个值得注意的地方,分页自定义模板如何添加,还有分页扩展如何去写。在渲染页面的过程中,比较容易绕进去的是分类如何从id渲染成文字的分类,需要先取出title然后遍历加入到$data['lists']下自定义的cate_title字段。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号