批改状态:合格
老师批语:css中有许多的Hack用法, 很有意思的
1.实例演示如何消除子元素浮动造成父元素高度折叠的影响
新建一个html文件,命名demo1.html,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 500px;
background-color: blueviolet;
border: 1px solid blueviolet;
}
.box2 {
width: 100%;
height: 500px;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<p>PHP是世界上最好的编程语言</p>
</div>
</div>
</body>
</html>运行后效果如下图所示:

我们可以看到父元素box1的高度由于子元素box2的浮动被折叠了,这个时候我们可以给父元素添加一个子元素一样的高度,即可消除浮动的影响,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 500px;
/* 给父元素添加一个子元素的高度即可消除影响 */
height: 500px;
background-color: blueviolet;
border: 1px solid blueviolet;
}
.box2 {
width: 100%;
height: 500px;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<p>PHP是世界上最好的编程语言</p>
</div>
</div>
</body>
</html>运行效果如下图所示:

还有一种方法是给box1父元素增加overflow: hidden;属性,消除子元素浮动的影响,在实际中我们常用第二种方法消除子元素浮动对父元素的影响,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 500px;
background-color: blueviolet;
border: 1px solid blueviolet;
overflow: hidden;
}
.box2 {
width: 100%;
height: 500px;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<p>PHP是世界上最好的编程语言</p>
</div>
</div>
</body>
</html>运行效果如下图所示:

2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
我们先采用绝对定位的方法来实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
.header {
width: 100%;
height: 100px;
background-color: lightblue;
}
.main {
width: 100%;
margin: 30px auto;
position: relative;
}
.main .left {
width: 30%;
height: 800px;
background-color: rgb(201, 86, 105);
position: absolute;
}
.main .middle {
width: 50%;
height: 800px;
background-color: rgb(47, 196, 116);
position: absolute;
left: 31.5%;
}
.main .right {
width: 17%;
height: 800px;
background-color: rgb(174, 201, 55);
position: absolute;
left: 83%;
}
.footer {
width: 100%;
height: 100px;
background-color: rgb(199, 128, 36);
position: relative;
top: 830px;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="main">
<div class="left">左</div>
<div class="middle">中</div>
<div class="right">右</div>
</div>
<div class="footer">底部</div>
</body>
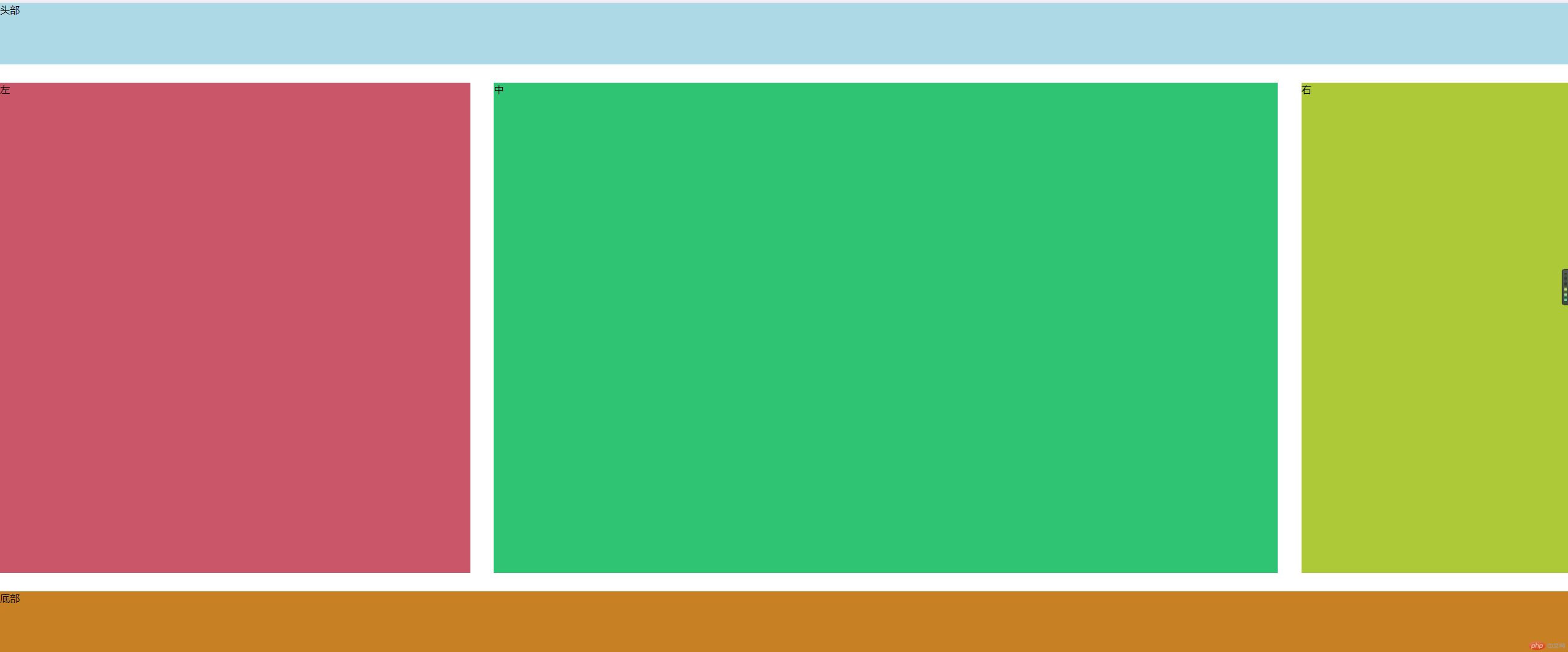
</html>运行效果如下图所示:

我们接下来使用浮动定位的方式进行布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
.header {
width: 100%;
height: 100px;
background-color: lightblue;
}
.main {
width: 100%;
margin: 30px auto;
/* 消除子元素浮动对父元素的影响 */
overflow: hidden;
}
.main .left {
width: 30%;
height: 800px;
background-color: rgb(201, 86, 105);
float: left;
margin-right: 1.5%;
}
.main .middle {
width: 50%;
height: 800px;
background-color: rgb(47, 196, 116);
float: left;
}
.main .right {
width: 17%;
height: 800px;
background-color: rgb(174, 201, 55);
float: right;
right: 0;
}
.footer {
width: 100%;
height: 100px;
background-color: rgb(199, 128, 36);
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="main">
<div class="left">左</div>
<div class="middle">中</div>
<div class="right">右</div>
</div>
<div class="footer">底部</div>
</body>
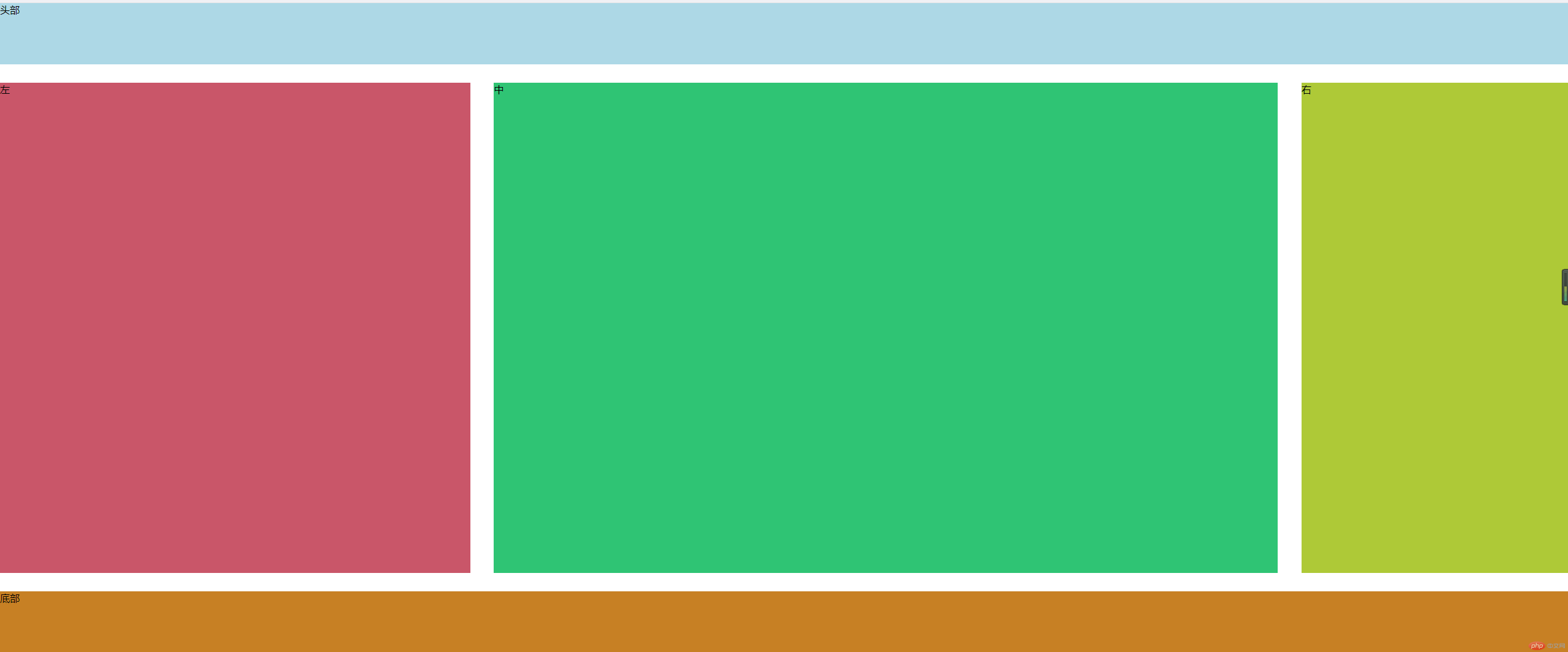
</html>运行效果如下图所示:

总结:
overflow:hidden属性对于消除子元素浮动对父元素的影响是非常常用的,需要掌握。绝对定位需要先对父元素相对定位才可以正常使用,这点需要牢记,至于采取绝对定位还是浮动定位布局,根据具体项目还有个人的习惯来使用。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号