1.谈谈你对html标签, 元素与属性的理解, 并举例说明。
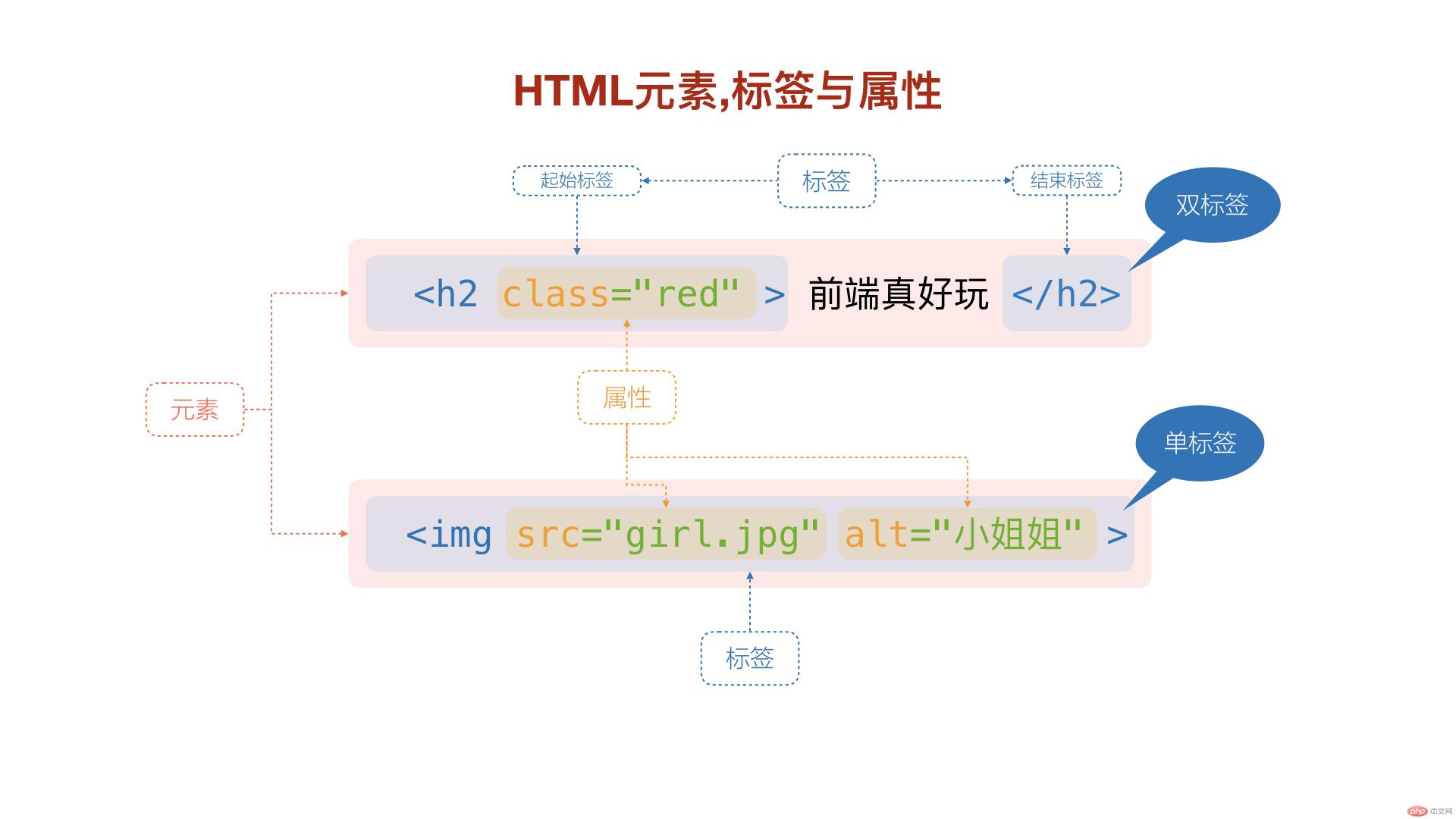
答:html代码由许许多多的标签组成,标签一般是成对出现的,如<title></title>双标签,也有单标签,比如<meta>标签。标签是源码角度来看,元素是从编程角度来看,比如<p>标签对应网页的p元素。HTML的元素属性提供了对HTML元素的描述和控制信息,借助于元素属性,HTML网页才会展现丰富多彩且格式美观的内容。例如要设置<p>元素中文字内容的颜色为红色,字号为30像素,这时就需要用到HTML元素属性了。
标签(起始标签和结束标签)+内容+属性构成了元素。看下面这张图便于我们更好的进行理解。

2. 列表有几种, 如何定义?
答:列表分为无序列表(ul)、有序列表(ol)和定义列表(dl)。
定义列表是当无序列表和有序列表都不适合时,通过自定义列表来完成自定义展示,所以定义列表不仅仅是一个项目列表,而是项目和注释的组合,定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。如下所示:
<!-- 无序列表 --> <ul> <li>第一条内容</li> <li>第二条内容</li> <li>第三条内容</li> </ul> <!-- 有序列表 --> <ol> <li>第一条内容</li> <li>第二条内容</li> <li>第三条内容</li> </ol> <!-- 定义列表 --> <!-- dl定义定义列表 dt定义定义项目 dd定义定义的描述 --> <dl> <dt>PHP</dt> <dd>PHP是最好的语言!</dd> </dl>
3.列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
答:一列多行的内容通常可以使用列表来进行展示,比如网站头部的导航,当然也可以使用表格展示。如果遇到多列的情况,列表就不能满足我们的需求了,这时候就要通过表格来进行展示了。
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<!-- 无序列表 --> <ul> <li>1.工作内容:做什么(WHAT)--------工作目标、任务。</li> <li>2.工作方法:怎么做(HOW)---------采取措施、策略。</li> <li>3.工作分工:谁来做(WHO)-----工作负责。</li> <li>4.工作进度:什么时间做(WHEN)------完成期限。</li> </ul> <!-- 有序列表 --> <ol> <li>工作内容:做什么(WHAT)--------工作目标、任务。</li> <li>工作方法:怎么做(HOW)---------采取措施、策略。</li> <li>工作分工:谁来做(WHO)-----工作负责。</li> <li>工作进度:什么时间做(WHEN)------完成期限。</li> </ol> <!-- 定义列表 --> <dl> <dt>1.工作内容:做什么(WHAT)</dt> <dd>--------工作目标、任务。</dd> <dt>2.工作方法:怎么做(HOW)</dt> <dd>---------采取措施、策略。</dd> <dt>3.工作分工:谁来做(WHO)</dt> <dd>-----工作负责。</dd> <dt>4.工作进度:什么时间做(WHEN)</dt> <dd>------完成期限。</dd> </dl>
5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan(跨列), rowspan(跨行)。
<!-- 表格由table开始和结尾 --> <table border="1" cellspacing="0" cellpadding="5"> <!-- 标题 --> <caption> <h3>购物车</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>商品分类</th> <th>商品编号</th> <th>商品名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr> <td rowspan="2">日用品</td> <td>00023</td> <td>立白洗衣粉8斤装</td> <td>20</td> <td>3</td> <td>60</td> </tr> <tr> <!-- <td>日用品</td> --> <td>00056</td> <td>创意多插孔充电器</td> <td>18</td> <td>2</td> <td>36</td> </tr> <tr> <td rowspan="4">水果</td> <td>10085</td> <td>新疆特级葡萄500g</td> <td>10</td> <td>2</td> <td>20</td> </tr> <tr> <!-- <td>水果</td> --> <td>10078</td> <td>攀枝花芒果500g装果切</td> <td>15</td> <td>10</td> <td>150</td> </tr> <tr> <!-- <td>水果</td> --> <td>10056</td> <td>宜宾李庄李子500g</td> <td>8</td> <td>10</td> <td>80</td> </tr> <tr> <!-- <td>水果</td> --> <td>11052</td> <td>米易黄草樱桃10斤装</td> <td>200</td> <td>8</td> <td>1600</td> </tr> <!-- 底部 --> <tr> <td colspan="4">合计:</td> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> <td>35</td> <td>1946</td> </tr> </table>
6. 编程一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义。
<h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="Tommy"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form>
7.总结

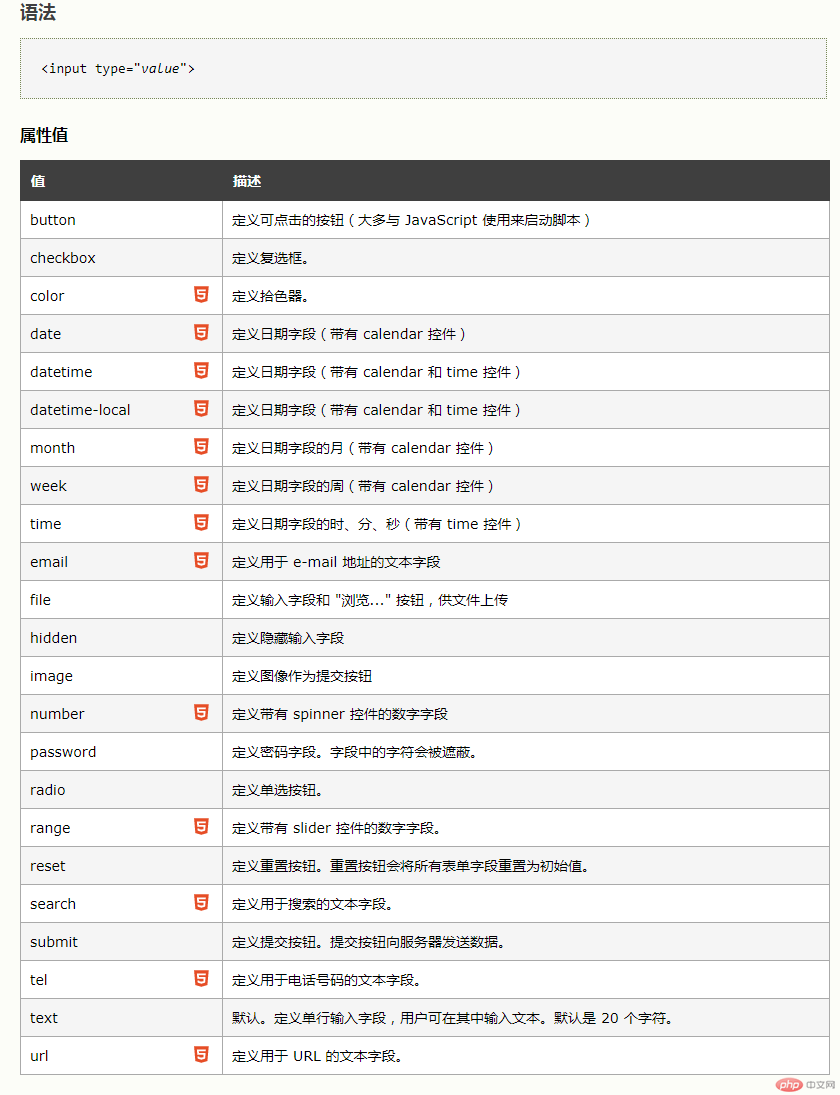
上图中是HTML中常用的标签,列表一般用来制作网页的导航条,表单用在需要用户输入信息的地方。需要值得注意的是input里面的type属性有很多种,如下图所示,需要多掌握。


Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号