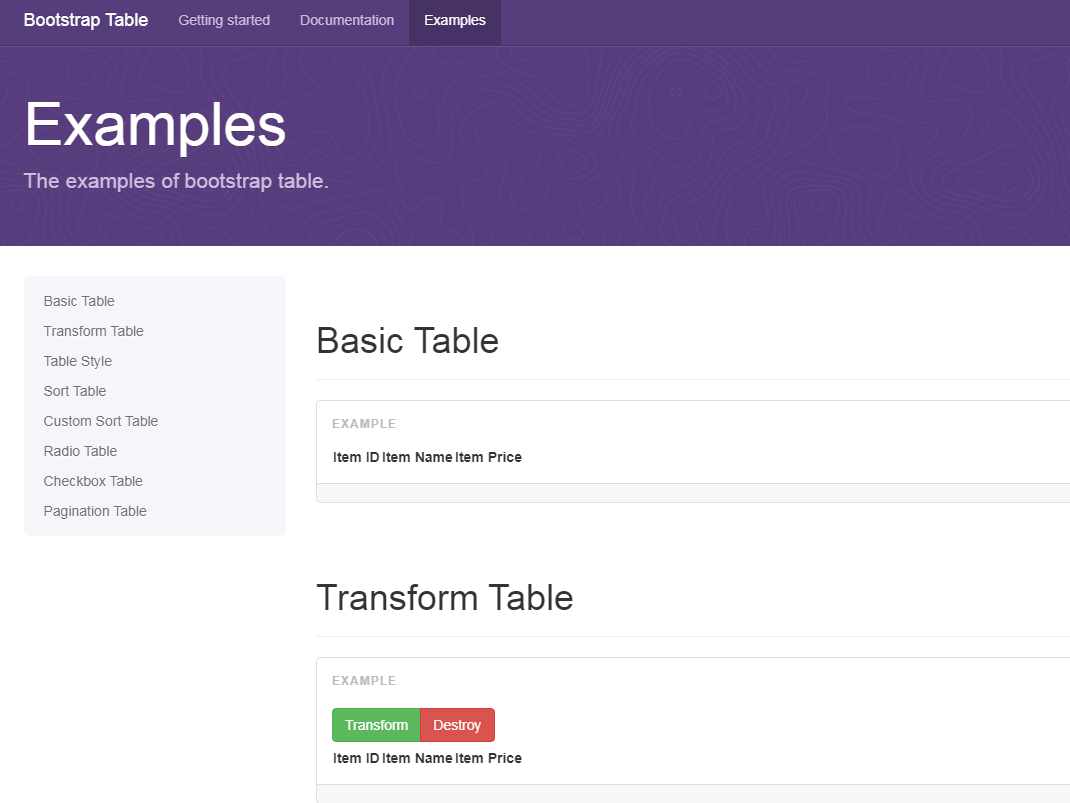
Table plug-in Bootstrap Table
Bootstrap Table displays data in table format and provides rich support, such as radio buttons, check boxes, sorting, paging, etc.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
30 Oct 2024
Add a Delete Button to a PHP Form to Remove Rows from a MySQL TableYou've encountered difficulties adding a delete option to a results page that...
 How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
27 Oct 2024
How to Integrate a Delete Button into a PHP Form to Remove Records from a MySQL TableProblem:A request to add a "Delete" option to an HTML table...
 How to remove table formatting in Excel
How to remove table formatting in Excel
31 Mar 2025
This tutorial shows you how to quickly remove Excel table formatting without losing table functionality. Excel tables offer great features, but sometimes you need to remove the formatting while keeping the table's other benefits. Removing Table Form
 How to Resize Table Columns in Bootstrap 4?
How to Resize Table Columns in Bootstrap 4?
29 Oct 2024
Table Column Sizing in Bootstrap 4Initial Problem:In Bootstrap 3, using the col-sm-xx class on table header (TH) elements allowed for easy column...
 Bootstrap Table Chinese garbled solution
Bootstrap Table Chinese garbled solution
07 Apr 2025
Bootstrap Table Chinese garbled solution: Make sure the character set of the HTML document is UTF-8; download and enable Bootstrap Table Chinese localization files; overwrite the default fonts; check the server character set configuration; make sure the browser language is set to Chinese.
 How to Create a Dynamic Table of Contents in Excel
How to Create a Dynamic Table of Contents in Excel
24 Mar 2025
A table of contents is a total game-changer when working with large files – it keeps everything organized and easy to navigate. Unfortunately, unlike Word, Microsoft Excel doesn’t have a simple “Table of Contents” button that adds t
 How to Submit Multidimensional Arrays via POST in PHP for Emailing Table Data?
How to Submit Multidimensional Arrays via POST in PHP for Emailing Table Data?
10 Dec 2024
Submitting Multidimensional Arrays via POST with PHPChallenge:Design a PHP form that accepts a dynamic number of rows, each containing known...
 Bootstrap table content centered: make data clearer
Bootstrap table content centered: make data clearer
07 Apr 2025
Bootstrap table content centering tips: Use the text-center class to achieve horizontal centering (table-centered class names are applied to th and td elements). Use the d-flex and align-items-center classes to align content vertically and set the div height to match row height (for tables with fixed row height).
 How to Fix the First Column in a Responsive Bootstrap Table?
How to Fix the First Column in a Responsive Bootstrap Table?
24 Oct 2024
This article addresses the issue of fixing the first column in Bootstrap responsive tables, ensuring it remains non-scrolling while the rest of the table scrolls. The solution involves cloning the first column and positioning it absolutely, creating


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs