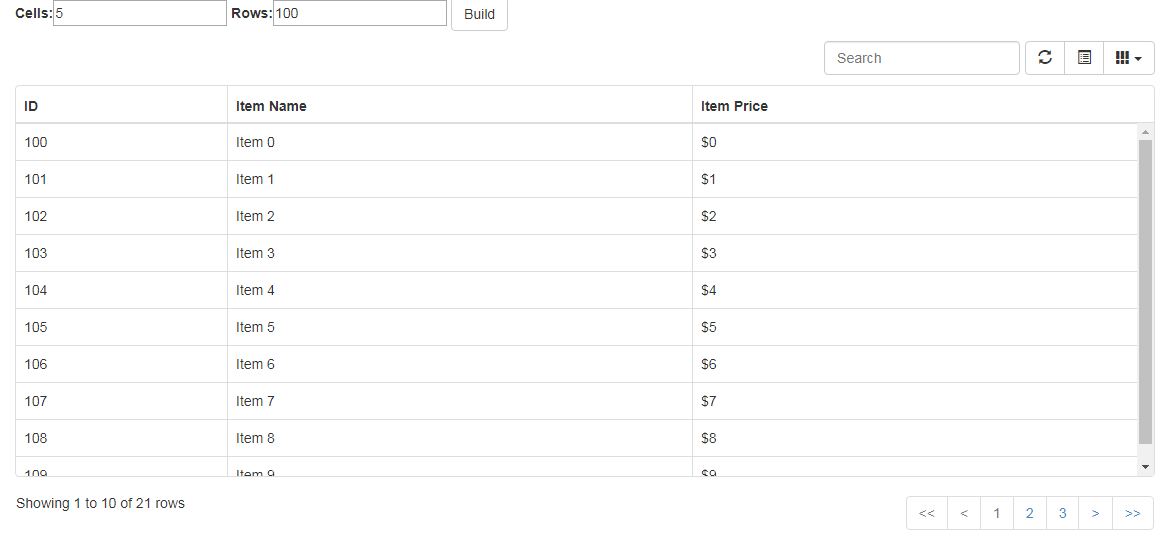
Lightweight table plug-in Bootstrap Table
With simple configuration, you can have powerful functions that support fixed headers, single/multiple selection, sorting, paging, search and customized headers
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Resize Table Columns in Bootstrap 4?
How to Resize Table Columns in Bootstrap 4?
29 Oct 2024
Table Column Sizing in Bootstrap 4Initial Problem:In Bootstrap 3, using the col-sm-xx class on table header (TH) elements allowed for easy column...
 How to Fix the First Column in a Responsive Bootstrap Table?
How to Fix the First Column in a Responsive Bootstrap Table?
24 Oct 2024
This article addresses the issue of fixing the first column in Bootstrap responsive tables, ensuring it remains non-scrolling while the rest of the table scrolls. The solution involves cloning the first column and positioning it absolutely, creating
 How to correctly display UTF-8 encoded data in Bootstrap Table
How to correctly display UTF-8 encoded data in Bootstrap Table
07 Apr 2025
How to correctly display UTF-8 encoded data in a Bootstrap Table? Add meta tag: <meta charset="UTF-8">Configuration server: Set the Content-Type header, the content is: text/html; charset=UTF-8 Use JavaScript to encode: Use JavaScript functions to encode UTF-8 characters, for example: escape() uses DataURL: Make sure DataURL uses UTF-8 encoding,
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 How to Pin the First Column in a Responsive Bootstrap 3 Table?
How to Pin the First Column in a Responsive Bootstrap 3 Table?
24 Oct 2024
This article presents a solution for pinning the first column in a Bootstrap 3 responsive table, making it visible even with horizontal scrolling. By leveraging jQuery and CSS, a clone of the first column is created and positioned absolutely, ensurin
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...
 How to solve the problem of garbled code in PHP and Bootstrap Table
How to solve the problem of garbled code in PHP and Bootstrap Table
07 Apr 2025
Solutions to display Chinese garbled code with Bootstrap Table: 1. Set the PHP character set to UTF-8; 2. Set the character set in the PHP script; 3. Make sure the database character set is UTF-8; 4. Set the character set of the Bootstrap Table to "zh-CN"; 5. Use mbstring to extend cast character set; 6. Transcode data from other encodings; 7. Check browser encoding.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs