 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Implementation of shopping cart function through php+MySQL+jQuery+Ajax
Implementation of shopping cart function through php+MySQL+jQuery+Ajax
Implementation of shopping cart function through php+MySQL+jQuery+Ajax

Recommended related mysql video tutorials: "mysql tutorial"
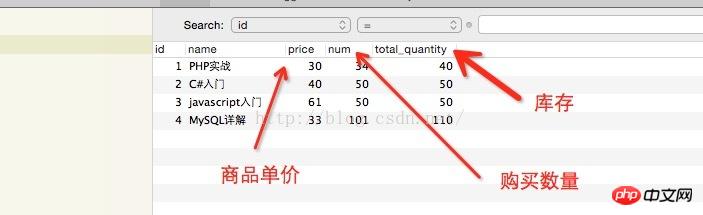
Database structure:

Prepare 3 files:
1.cart.php //Front-end display file
2.cart_ajax.php //Ajax processing Data
3.config.php //Database configuration
1, cart.php
<pre name="code" class="html"><?php
include 'config.php';
$sql = "select * from cart";
$result = mysql_query($sql);
$row = array();
while($rows = mysql_fetch_array($result,MYSQL_ASSOC)){
$row[] = $rows;
}
//print_r($row);
?>
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="" border="1" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>商品名称</td>
<td>商品库存</td>
<td>商品单价</td>
<td>购买数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<!--遍历数据-->
<?php foreach($row as $key=>$val){?>
<tr>
<td><?php echo $val['name'] ?></td>
<td><?php echo $val['total_quantity'] ?></td>
<!--商品单价-->
<td><input type="text" name="price" value="<?php echo $val['price'] ?>"></td>
<td>
<button onclick="minusCart(this, '<?php echo $val['id'] ?>')">-</button>
<!--购买数量-->
<input type="text" name="num" value="<?php echo $val['num'] ?>" max="<?php echo $val['total_quantity'] ?>" />
<button onclick="plusCart(this, '<?php echo $val['id'] ?>')">+</button>
</td>
<!--小计价格 -->
<td><input type="text" name="subtotal_price" value="<?php echo $val['price']*$val['num'];?>" onclick="price()"></td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<?php }?>
<tr>
<!--总价-->
<td>总价</td>
<td colspan="4">0元</td>
</tr>
</table>
<!--<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js"></script>-->
<script src="jquery-2.1.1.min.js"></script>
<script>
function setPrice(o) {//设置小计和总价
var tr = o.closest('tr');
var ipt = tr.find('input');
ipt.filter(':last').val(parseInt(o.val()) * parseInt(ipt.eq(0).val(), 10));
var sum = 0;
o.closest('tbody').find('input[name="subtotal_price"]').each(function () { sum += parseInt(this.value, 0) || 0; })
.end().find('td:last').html(sum+'元')
}
//减
function minusCart(_this, id){
var num_input = $(_this).next('input[name="num"]');
var num = parseInt(num_input.val());
num--;
if(num <= 0){
return false;
} else {
num_input.val(num);
setPrice(num_input);
cartNum(num_input, id, num);
}
}
//加
function plusCart(_this,id){
//获取购买数量
var num_input = $(_this).prev('input[name="num"]');
var num = parseInt(num_input.val());
var total_quantity = parseInt(num_input.attr('max'));
if(num >= total_quantity){
alert('库存不足');
return false;
}else {
//alert(num);
num = parseInt(num) + 1;
num_input.val(num);
setPrice(num_input);
cartNum(num_input, id, num);
}
}
/**
* 修改购物车商品数量
* @param _this
* @param id
* @param num
*/
function cartNum(_this, id, num){
$.ajax({
type: 'POST',
url: 'cart_ajax.php',
data: {id: id, num: num},
dataType: 'json',
success: function (res) {
if (res.status == 1) {
_this.val(num);
}else{
alert(res.info);
}
}
});
}
</script>
</body>
</html>2, config.php
<?php /** *email:scenewood@163.com *name:郑小木 */ $server = 'localhost'; $data = 'shopping'; mysql_connect($server,'root','root'); mysql_set_charset('utf8'); mysql_select_db($data);
3 , cart_ajax.php
<?php
/**
*email:scenewood@163.com
*name:郑小木
*/
include 'config.php';
//接受cart.php的数据
if ($_POST) {
$id = $_POST['id'];
$num = $_POST['num'];
$retureInfo = array(
'status' => 0,
'info' => '修改商品数量失败'
);
$sql = "UPDATE `cart` SET num='{$num}' WHERE `id`={$id}";
mysql_query($sql);
$row = mysql_affected_rows();
if ($row == 1) {
$retureInfo['status'] = 1;
$retureInfo['info'] = '修改商品数量成功';
}
echo json_encode($retureInfo);
}This article explains how to implement the shopping cart function through php MySQL jQuery Ajax. For more related content, please pay attention to the php Chinese website.
Related recommendations:
How to deploy php mysql apache through linux system Related operations
##Nginx PHP Mysql environment setup under Linux Process explanation
Nginx PHP Mysql environment setup process explanation under Linux
The above is the detailed content of Implementation of shopping cart function through php+MySQL+jQuery+Ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





