How to solve the problem of method closure caching in methods in vue
This article mainly introduces how to solve the problem of method closure caching in methods in vue. It has certain reference value. Now I share it with you. Friends in need can refer to it
vue中Method closure caching problem in methods
Problem background
Requirement description
It is required in the navigation bar of the route to determine whether it is the first time Click
Needs a flag to record whether clicked
Current situation:
- # #This flag is only used in one function. I don’t want to store the global
- I hope to form a closure in this methods to cache this function
- After making the following attempts, we found that it can be achieved.
- Current problem:
- cannot be closed The correct this is found when the package is called.
- When tested: the returned this is found in window
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
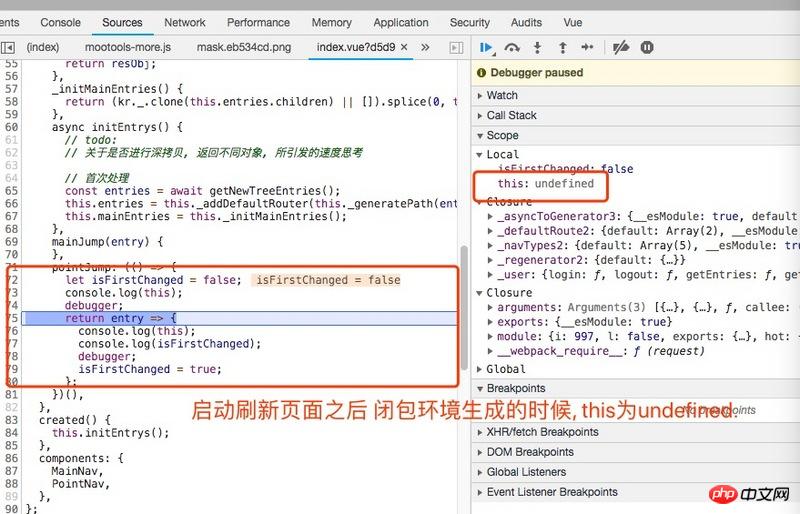
</script>- This in the actual project became
undefined

- ##What’s even weirder is that after
- debugger
, let’s look at the
current code step by step: -
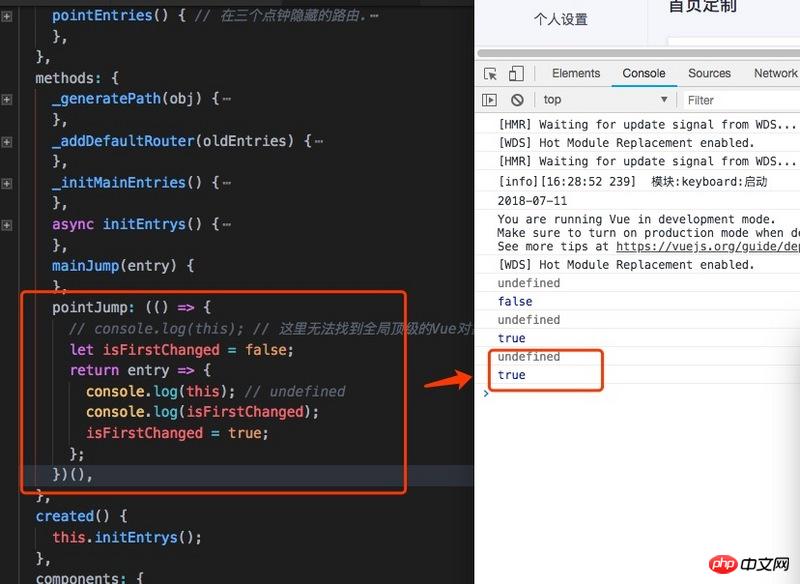
pointJump: (() => { let isFirstChanged = false; console.log(this); debugger; return entry => { console.log(this); console.log(isFirstChanged); debugger; isFirstChanged = true; }; })(),Copy after login
- Operation:
- Refresh the page, the first function will be executed immediately
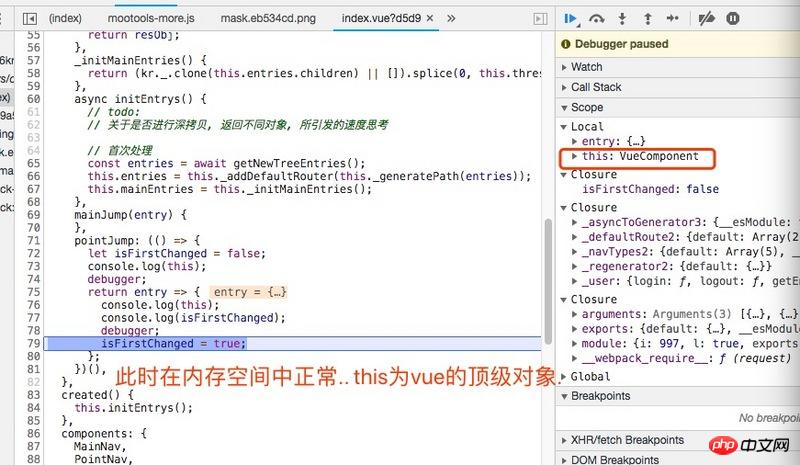
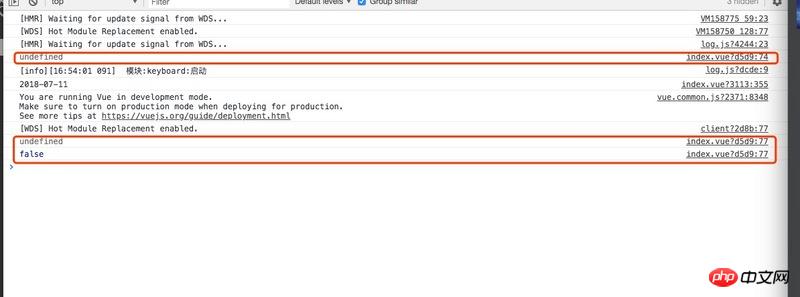
 After the page generation is completed: We trigger the event through the button again:
After the page generation is completed: We trigger the event through the button again: - At this time, the debugger displays the top-level object of Vue in the memory, but what is printed on the console is still undefined

 Execution process analysis
Execution process analysis
- First It is normal for it to be undefined when executed for the first time, because the first time the closure was executed, this
- was not found. When we executed it again, although the calling context, that is, this has been It has been changed, but because the space represented by
- this
in the scope is still
undefined, it cannot be changed. causes The strange phenomenon we saw. - The reason why it is different from the test file
- is because in the test environment, it could not be opened Strict mode.
- After two attempts to open it at different locations, both failed.
- The window object can still be found
- It needs to be tested again, and you still need to go through it carefully to see the source code
<script> var app = new Vue({ el: '#app', methods: { test: (() => { `use strict` console.log(this) // Window var flag = true return () => { console.log(this) // Window flag = false } })() } }) </script>Copy after loginThe final test to find the reason
- Because the this of the arrow function will not change, it has this that can be returned by the parent
- Then because this in the above closure environment always points to
- undefined
##Solutionconst test = (() => { let aaa = true; return function () { console.log(this); aaa = false; }; })(); mainJump(entry) { test.call(this); },Copy after login
- In the function returned by the closure, do not use arrow functions, just use function definitions
-
Summary
pointJump: (() => { let isFirstChanged = false; return function () { console.log(this); // Vue的顶级对象 isFirstChanged = true; }; })(),Copy after login
- When returning functions in closures and caching variables, use function to define the return function.
- The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Vue2.0 custom instructions and instance properties and methods
Communication between parent and child components in Vue
The above is the detailed content of How to solve the problem of method closure caching in methods in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data