Communication between parent and child components in Vue
This article mainly introduces the communication between parent and child components in Vue. It has certain reference value. Now I share it with you. Friends in need can refer to
Vue. js is a progressive framework for building user interfaces. Unlike other heavyweight frameworks, Vue fundamentally adopts a minimal-cost, incremental design. Vue's core library focuses solely on the view layer and is easy to integrate with other third-party libraries or existing projects. On the other hand, Vue is also perfectly capable of powering complex single-page applications when combined with single-file components and libraries supported by the Vue ecosystem.
1. Running environment construction
There are generally three ways to introduce Vue:
The first CDN introduction
<script></script>
The second type uses NPM to install
$ npm install vue//安装最新稳定版
The third type is to build scaffolding CLI
The so-called scaffolding is a development environment built through webpack, used for Quickly build large single-page applications. It can bring a durable and powerful infrastructure to modern front-end development workflow. In just a few minutes, you can have a project up and running with hot reloading, code checking on save, and a production-ready build configuration.
You must first install node.js. Node.js has built-in npm since version 0.6.3, so after node.js is installed, npm will be installed. Then operate the following command line through git bash:
$ node -v//检查是否已经装好了node $ npm -v//检查是否已经装好了npm $ npm install --global vue-cli //安装 vue-cli $ vue init webpack project//进入目标文件夹创建一个新项目 $ cd project//进入新项目 $ npm install//安装package.json中依赖的node_modules $ npm run dev//运行该项目
For mainland users, it is recommended to set the npm registry source to a domestic mirror, which can greatly improve the installation speed. This type of installation scaffolding is recommended.
npm config set registry https://registry.npm.taobao.org//配置淘宝镜像 npm config get registry//验证是否成功 npm install -g cnpm --registry=https://registry.npm.taobao.org//安装cnpm cnpm install -g vue-cli//cnpm安装脚手架 vue init webpack my-project cd my-project cnpm install cnpm run dev
Finally open http://localhost:8080, and the following page will appear, indicating that the scaffolding is completed. 
2. Introduce the SRC file process and root component App
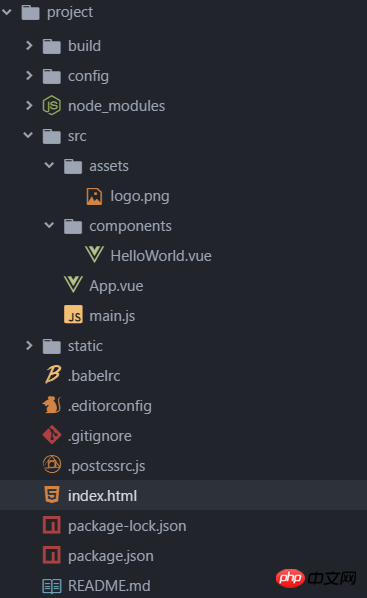
After the scaffolding is completed, each folder and file in the project is as shown below: 
1.src file process introduction
index.html (entry file)=>main.js=>App.vue (root component), root component The content of the template is directly inserted into the entry file at #app, and then the page is presented.
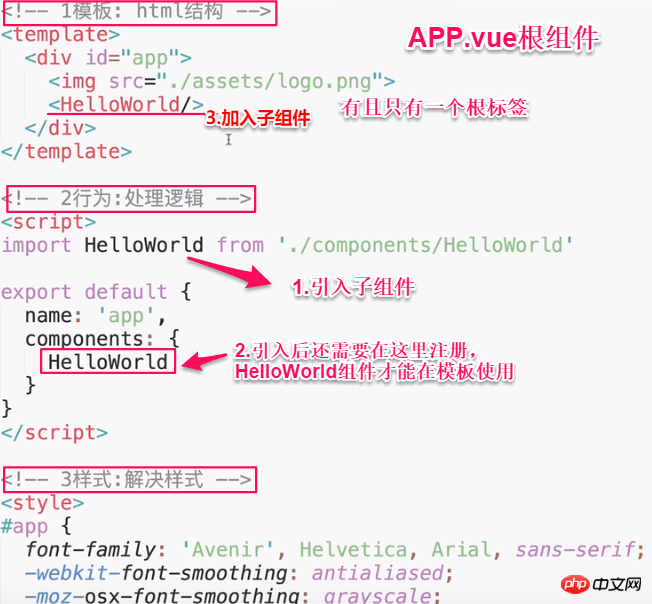
2. Root component App introduction
It mainly consists of three parts, namely template (html structure), behavior (processing logic) and style (solving style)
3. Vue component nesting
Vue component nesting refers to how the written sub-component is associated with the root component. It can usually be divided into component global definition and component local definition. The latter is more common.
1. Component global definition
Generally the following two steps:
①main.js introduces sub-components
②template in App.vue component Call
//main.js
import Vue from 'vue'
import App from './App'
import Users from "./components/Users";//引入子组件Users
Vue.config.productionTip = false
Vue.component("users",Users);//自定义名字便于App.vue组件调用,后者为组件名
new Vue({
el: '#app',
components: { App },
template: '<app></app>'
})2. Component local definition
Generally the following three steps:
①import introduce sub-component
②export default registration sub-component
③Add sub-components to the template

4. Parent components pass values to sub-components
Next we use an example to illustrate how the parent component transfers values to the sub-components. Subcomponent transfer value: How to get the data in the parent component App.vue in the subcomponent Users.vue users:["Henry","Bucky","Emily"]
1. Create the subcomponent, in Create a new Users.vue subcomponent under the src/components/ folder
2. Register the Users.vue component in App.vue and add the users tag to the template
//App.vue组件 <template> <p> <users></users>//在这里调用,自定义名字是小写的 </p> </template>
3.Users Create props in .vue, and then create a users attribute
//App.vue父组件
<template>
<p>
<users></users>//前者自定义名称便于子组件调用,后者要传递数据名
</p>
</template>
<script>
import Users from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["Henry","Bucky","Emily"]
}
},
components:{
"users":Users
}
}</script>5. Subcomponent passes value to parent component (through event form)
Next we use an example to illustrate the subcomponent How to pass a value to the parent component:
When we click "Vue.js Demo", the child component passes the value to the parent component, and the text changes from the original "A value is passed" to "The child passes a value to the parent component" , to realize the transfer of value from the child component to the parent component.

1. Bind a click event to the text part of the subcomponent (header component)
//users子组件
<template>
<p>
</p>
<ul>
<li>{{user}}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
users:{ //这个就是父组件中子标签自定义名字
type:Array,
required:true
}
}
}
</script>2. The function in the subcomponent that responds to the click event Use $emit to trigger a custom event and pass a parameter
<script></script> {{title}}
//绑定一个点击事件
3. Listen to the custom event in the child tag in the parent component (App root component) and add a handler that responds to the event Method
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值”
}
}
}
</script>6. Summary
In communication, whether a child component passes a value to a parent component or a parent component passes a value to a child component, they all have one thing in common. There are intermediate media. The media from the child to the parent is a custom event, and the media from the parent to the child is the attribute in props.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
related suggestion:
Use c v to return vue to the top component
The above is the detailed content of Communication between parent and child components in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






