 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the problem of pulling down to refresh at the top of mobile browsers
How to solve the problem of pulling down to refresh at the top of mobile browsers
How to solve the problem of pulling down to refresh at the top of mobile browsers
The editor below will share with you an article that perfectly solves the problem of web page source or refresh when scrolling down at the top of mobile browsers. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
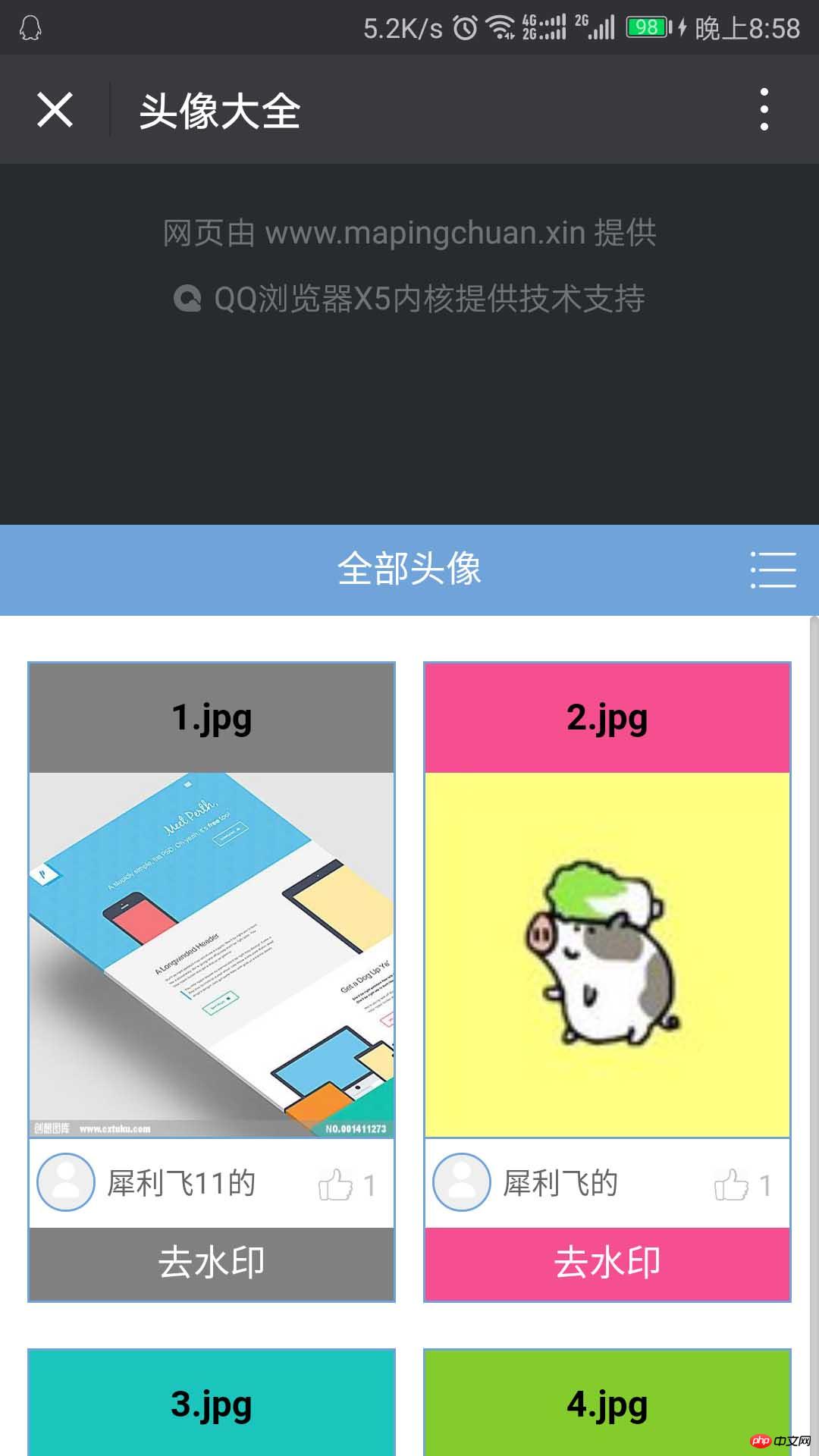
The problem is as shown below:

Generally deal with this Class problems will all have an attribute: "event.preventDefault()", but if used directly, the internal scrolling of the page will also be invalid and cannot be scrolled. The way I handle it is similar to it.
Because the sliding area moves forward, the maximum distance from the top of the sliding block to the top of the browser is 0 (the rest are negative values [$('#bodycthead').offset().top]), When it is 0, it means that you have returned to the top. When you continue to pull down, there should be no reaction. You can disable the default sliding. When you pull up, you should cancel the default sliding, so you should encapsulate "event.preventDefault()" into a function.
What needs to be done is to determine whether to slide up or down. When touching the screen, record a Y value (scroll_start = e.changedTouches[0].clientY;), and a Y value will be generated when moving. (e.changedTouches[0].clientY), the difference between the two values (e.changedTouches[0].clientY-scroll_start). If it is a positive value, it means sliding down, and if it is a negative value, it means sliding up.
Add event monitoring:
var scroll_start=0;//定义滑动时的起点
function handler(){//禁止默认滑动函数
event.preventDefault();
}
document.addEventListener("touchstart",function(e){
scroll_start = e.changedTouches[0].clientY;//设置起点为触摸时的点
if($('#bodycthead').offset().top==0){//如果触摸时是滑动块在顶部则禁用默认滑动
document.addEventListener('touchmove', handler, false);
}
});
document.addEventListener("touchmove",function(e){
$("title").html(e.changedTouches[0].clientY-scroll_start);
if($('#bodycthead').offset().top==0){//想做的是中断滑动并禁用默认滑动,暂时没找到中断的方法
document.addEventListener('touchmove', handler, false);
}
if((e.changedTouches[0].clientY-scroll_start)<0){//如果是向上滑动则恢复默认滑动
document.removeEventListener('touchmove', handler, false);
}
});The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement component and parent-child component communication in Vue2.0
How to connect vue2.0 with animate. css are combined and used together (detailed tutorial)
How to convert a character into an integer in C
#In vue2.0 there is What are the commonly used UI libraries?
How to use the swiper component to achieve image switching display in WeChat Mini Program
How to implement circular advertising banners in javascript
The above is the detailed content of How to solve the problem of pulling down to refresh at the top of mobile browsers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 6 Ways to Refresh Web Pages on iPhone
Feb 05, 2024 pm 02:00 PM
6 Ways to Refresh Web Pages on iPhone
Feb 05, 2024 pm 02:00 PM
When you browse the web on your iPhone, the loaded content is temporarily stored as long as the browser app remains open. However, the website updates content regularly, so refreshing the page is an effective way to clear out old data and see the latest published content. This way, you always have the latest information and experiences. If you want to refresh the page on iPhone, the following post will explain you all the methods. How to Refresh Web Pages on Safari [4 Methods] There are several methods to refresh the pages you are viewing on the Safari App on iPhone. Method 1: Use the Refresh Button The easiest way to refresh a page you have open on Safari is to use the Refresh option on your browser's tab bar. If Safa
 F5 refresh key not working in Windows 11
Mar 14, 2024 pm 01:01 PM
F5 refresh key not working in Windows 11
Mar 14, 2024 pm 01:01 PM
Is the F5 key not working properly on your Windows 11/10 PC? The F5 key is typically used to refresh the desktop or explorer or reload a web page. However, some of our readers have reported that the F5 key is refreshing their computers and not working properly. How to enable F5 refresh in Windows 11? To refresh your Windows PC, just press the F5 key. On some laptops or desktops, you may need to press the Fn+F5 key combination to complete the refresh operation. Why doesn't F5 refresh work? If pressing the F5 key fails to refresh your computer or you are experiencing issues on Windows 11/10, it may be due to the function keys being locked. Other potential causes include the keyboard or F5 key
 How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
Page refresh is very common in our daily network use. When we visit a web page, we sometimes encounter some problems, such as the web page not loading or displaying abnormally, etc. At this time, we usually choose to refresh the page to solve the problem, so how to refresh the page quickly? Let’s discuss the shortcut keys for page refresh. The page refresh shortcut key is a method to quickly refresh the current web page through keyboard operations. In different operating systems and browsers, the shortcut keys for page refresh may be different. Below we use the common W
 What should I do if the value disappears after the react page is refreshed?
Dec 29, 2022 am 11:11 AM
What should I do if the value disappears after the react page is refreshed?
Dec 29, 2022 am 11:11 AM
The solution to the value disappearing after the react page is refreshed: 1. Refresh the page and check whether the data in the state will be cleared; 2. Use the "const name = location.query.name; const id = location.query.id;" method By adding parameters to the jump link, you can pass the parameters and refresh the page without losing the data.
 What is the keyboard refresh shortcut key?
Feb 25, 2024 pm 10:38 PM
What is the keyboard refresh shortcut key?
Feb 25, 2024 pm 10:38 PM
What is the keyboard refresh shortcut key? With the development of computer technology, the keyboard has become an indispensable device in our daily work and life. The function of the keyboard goes far beyond entering text. It is also often used to operate various functions of the computer and improve our work efficiency. The keyboard shortcuts allow us to complete various operations more quickly and conveniently. In the daily use of computers, we often encounter situations where we need to refresh the page. When we open a web page or run software, sometimes the page will freeze or fail to load. At this time, refresh the page.
 How to use routing to implement page refresh and cache control in a Vue project?
Jul 22, 2023 am 11:13 AM
How to use routing to implement page refresh and cache control in a Vue project?
Jul 22, 2023 am 11:13 AM
How to use routing to implement page refresh and cache control in a Vue project? In Vue project development, it is a very common requirement to use routing to implement page refresh and cache control. This article will introduce how to use routing to implement page refresh and cache control in Vue projects, and give corresponding code examples. Routing configuration First, you need to use vue-router for routing configuration in the Vue project. vue-router can be installed through npm and introduced and configured in main.js. impor
 How to right-click refresh in win11
Dec 28, 2023 pm 02:29 PM
How to right-click refresh in win11
Dec 28, 2023 pm 02:29 PM
Refreshing is an operation we often perform when using computers. Refreshing can quickly display our settings for interface, display, icons and other properties. However, many friends find that there is no refresh in the right-click menu when using win11. In fact, this is because win11 A menu has been added, which needs to be entered before it can be refreshed. How to right-click refresh in win11 1. In win11 system, the right-click menu has been changed, and we will not be able to find refresh when we right-click on a blank space. 2. Instead, we need to find "showmoreoptions" at the bottom of the right-click menu. 3. After entering "showmoreoptions", you can find refresh. 4. In addition, we actually don’t need to use right-click to refresh
 What should I do if the Win10 desktop refreshes infinitely when I start it? Solution to infinite refresh of Win10 startup desktop
Jul 08, 2023 am 09:33 AM
What should I do if the Win10 desktop refreshes infinitely when I start it? Solution to infinite refresh of Win10 startup desktop
Jul 08, 2023 am 09:33 AM
Recently, when some users were using the Win10 system, they found that sometimes the desktop would be automatically refreshed without stopping, and it would also refresh while we were watching videos and listening to music, which greatly affected the user experience. So What to do when the computer is turned on and the wireless network is refreshed? The editor below will tell you how to deal with the infinite refresh of the Win10 desktop when it is turned on. What should I do if the computer is turned on and the wireless network is refreshed? 1. After we enter the desktop, click the menu bar icon with the mouse. 2. Select [Resource Manager] in the opened interface. 3. After entering the page, click [Windows Task Manager] and select [End Task]. 4. After proceeding, return to the desktop and right-click the mouse to select the menu bar. 5. At this time, everyone clicks [luck]





