How to combine vue2.0 and animate.css (detailed tutorial)
animate.css is a front-end animation library, similar to velocity-animate. This article will introduce you to the combined use of vue2.0 and animate.css. Friends who need it can refer to it
What we are talking about here is the combined use of vue2.0 and animate.css. In fact, once you have used it, you will know how to use it. It is relatively simple. But when you first start using it, you will inevitably encounter various problems. Let me briefly talk about the pitfalls I have used and encountered.
The first is the transition component, which was changed from the transition attribute to an independent component in 2.0.
Usage:
1.
To use animate.css, the first thing you need to do is import it. For partial import, import it in the style tag in the current .vue file: @import "animate.css"; Note, when importing the css file. There should be a semicolon at the end. If not added, it will affect the local styles written later
2.
Start using animate.css

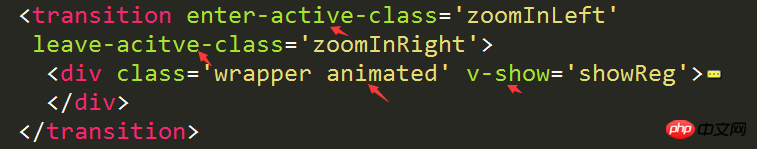
The above is a complete Structure. Several important points are indicated by arrows. First, inside the transition component, two basic classes need to be defined, which represent the class values of animate.css to be used when transitioning in and out. zoomInLeft/zoomOutRight is one of them. For specific other effects, please check the official website of animate.css. Secondly, within the transition component, the child elements that need to be transitioned need to be added with the animated class. The last point may be easier to ignore (at least for me). This v-show seems to be redundant, but if it is not added, it will be useless for the transition effect. Because transition is an effect from nothing to something or something to nothing. If the element itself is show when it first comes in, then the transition will be invalid. So you need to add the v-show attribute to the element. When the transition effect comes in, v-show is set to true, otherwise it is false.
There is another point that is not shown in the above code. If there are multiple sub-elements that need to be transitioned, you can add
PS: Let’s look at an example code of vue transition combined with animate.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<script type="text/javascript" src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="animate.css" rel="external nofollow" >
<style type="text/css">
p {
width: 300px;
height: 300px;
background: red;
margin: 10px auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
var app = new Vue({
el:'#box',
data:{
show:false
}
})
}
</script>
</head>
<body>
<p id="box">
<!-- 控制数据的值切换显示隐藏 -->
<button @click="show=!show">transition</button>
<!-- <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> -->
<!-- 第二种方法 -->
<!-- <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition> -->
<!-- 多元素运动 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated" :key="1"></p>
<p v-show="show" class="animated" :key="2"></p>
</transition-group>
</p>
</body>
</html>The above is what I compiled for everyone. I hope that in the future It will be helpful to everyone.
Related articles:
How to solve the conflict between Django and Vue syntax
How to crawl website images in nodejs
About ES6/JavaScript usage skills (detailed tutorial)
The above is the detailed content of How to combine vue2.0 and animate.css (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






