About reactive principles in Vue (detailed tutorial)
One of the most significant features of Vue is the response system - the model is just an ordinary object, and modifying it updates the view. The following article mainly gives you an in-depth explanation of the responsiveness principle of Vue, as well as some precautions for Vue responsiveness. Friends who need it can follow the editor to learn together.
Preface
One of the most obvious features of Vue is its responsive system, and its data model is an ordinary JavaScript object. And when you read or write them, the view responds. The article briefly explains its implementation principle. If there are any errors, please feel free to correct them. Not much to say below, come and learn with the editor.
Responsive data
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式In the above code, data is the data object of the Vue instance. When the instance is initialized, Vue will traverse the data All properties, and use Object.definePropery to convert all these properties into getters/setters, so that the data properties can respond to data changes. In addition, Object.defineProperty is a feature in ES5 that cannot be shimmed, which is why Vue does not support IE8 and lower browsers. The object must be a pure object (containing zero or more key/value pairs): a native object created by the browser API. Therefore, the message declared in data is reactive data, and since _message is data added using a Vue instance outside of data, it is not reactive.
About Object.definePropery
Object.defineProperty() The method will directly define a new property on an object , or modify an existing property of an object and return the object. This API is the key to implementing reactive data.
Syntax: Object.defineProperty(obj, prop, descriptor)
- ##obj: Object to define properties
- prop: The name of the property to be defined or modified
- descriptor: The property descriptor to be defined or modified.
- [[Configurable]]: For attributes Operate configurability switches, such as deletion and modification. The default value is true.
- [[Enumberble]]: Whether it is enumerable (via for-in). The default value is true.
- [[Writable]]: Whether the value of the attribute can be modified. The default value is true.
- [[value]]: Contains the data value of this attribute. Read from this location when reading, and store the new value to this location when writing. The default value is undefined.
- [[Configurable]]: Configurable switch for attribute operations, such as deletion and modification. The default value is true.
- [[Enumberble]]: Whether it is enumerable (via for-in). The default value is true.
- [[Get]]: Function called when reading properties. The default value is undefined.
- [[Set]]: Function called when writing attributes. The default value is undefined.
Tips: When reading the accessor property, the getter function will be called, which is responsible for returning a valid value; when writing When an accessor property is entered, the setter function
is called and the new value is passed in. This function is responsible for deciding how to process the data, but these two functions do not necessarily have to exist at the same time. Vue is a response system implemented using the getter/setter feature.Sample code:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
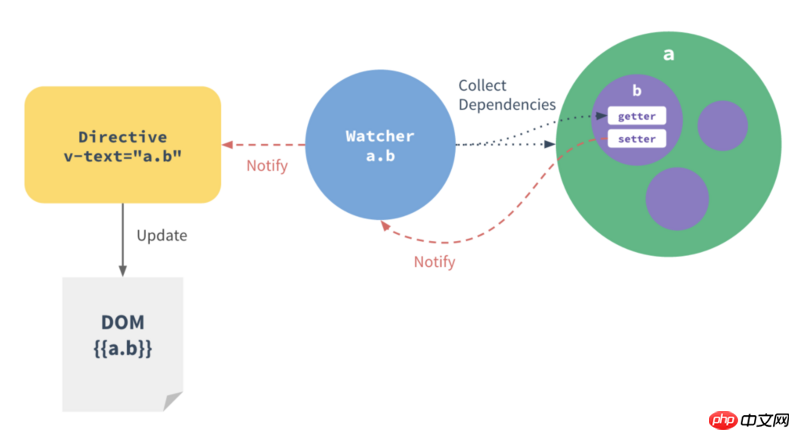
Official statement: Each component instance has The corresponding watcher instance object will record the properties as dependencies during component rendering. Later, when the dependency's setter is called, the watcher will be notified to recalculate, causing its associated components to be updated. As shown in the figure below:
Tips: Each instruction/data binding in the template has a corresponding watcher object . The role played by watcher is equivalent to a link, and the function of this link is to rely on collection.
Change Detection## 1·(Object.observe obsolete), Vue cannot detect the addition or deletion of object attributes, so the attributes must be in data object, but you can use
Vue.set(Object,key,value) to add response attributes to the object (vm.$set instance method Vue.set Global method). <p> 2. Use the (<code>Object.assign() or _.extend()) method to add attributes, which will not trigger updates. In this case, it is recommended to use oldobject= Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue does not allow dynamically adding root-level responsive properties, and all initial instances must be declared (null values are also Required)
4. Use vm.$nextTick(callllback) immediately after the data changes to implement the operation after the Dom update
The above is what I compiled for everyone, I hope It will be helpful to everyone in the future.
Related articles:
How to use iframe elements in vue components
How to implement nav navigation bar using vue
How to realize the upward scrolling of web page express
How to realize breakpoint debugging ts file in Angular2
The above is the detailed content of About reactive principles in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






