How to implement dynamic loading of histogram in angularjs
This article mainly introduces the example of dynamic loading of histogram in angularjs. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look.
1 Preparation
1. Quoting files
There is one in the link below jquery.js file, please quote it in index.html.
2. Create a new file
Create a js file and write instructions. This is also my first time to write instructions. Instructions are highly scalable and very convenient. When some effects are reused in the project, instructions can be used to reduce redundant code.
Second code writing
/**
* Created by xiehan on 2017/12/8.
* 柱状图动态加载指令
*/
angular.module('studyApp.directives')
.directive('progressPer', function ($compile,$timeout) {
return {
restrict: 'AE',
scope: {
progressData: '='
},
template: ' <p class="progress-main" ng-repeat="item in progressData">'+
'<p class="progress-data">'+
'<span>{{item.name}}</span>'+
'<p class="skillbar clearfix " data-percent={{item.width}}>'+
'<p class="skillbar-bar"></p>'+
'<p class="skill-bar-percent">{{item.sum}}</p>'+
'</p>'+
'</p>'+
'<p class="progress-rate">{{item.percent}}</p>'+
'</p>',
replace: true,
transclude: true,
link: function (scope, element, attrs) {
$compile(element.contents())(scope.$new());
$timeout(function() {
jQuery('.skillbar').each(function(){
jQuery(this).find('.skillbar-bar').animate({
width:jQuery(this).attr('data-percent')
},1000);
});
});
}
}
});/**
* Created by xiehan on 2017/11/29.
* controller文件
*/
angular.module('studyApp.controllers')
.controller('ProgressCtrl', function ($scope, $rootScope, $ionicHistory,$timeout,$location) {
$scope.title = '进度条效果';
$scope.goBack = function () {
$ionicHistory.goBack();
};
var dataInfo=[
{
NAME:"测试1",
NUM:30,
RATE:30
},
{
NAME:"测试2",
NUM:25,
RATE:25
},
{
NAME:"测试3",
NUM:45,
RATE:45
}
];
handleTabData(dataInfo);
function handleTabData(data){
var widthData=[];
for(var i = 0;i<data.length;i++){
widthData.push({
width:data[i].RATE+'%', //进度条百分比
name:data[i].NAME, //标题
sum:data[i].NUM, //数量
percent:data[i].RATE+'%'}); //百分比
}
$scope.handleDataInfo = widthData;
//不使用指令加上下面的代码
// $timeout(function() {
// jQuery('.skillbar').each(function(){
// jQuery(this).find('.skillbar-bar').animate({
// width:jQuery(this).attr('data-percent')
// },1000);
// });
// });
}
});<ion-item>不使用指令</ion-item>
<p class="progress-main" ng-repeat="item in handleDataInfo">
<p class="progress-data">
<span>{{item.name}}</span>
<p class="skillbar clearfix " data-percent={{item.width}}>
<p class="skillbar-bar"></p>
<p class="skill-bar-percent">{{item.sum}}</p>
</p>
</p>
<p class="progress-rate">{{item.percent}}</p>
</p>
<ion-item>使用指令</ion-item>
<progress-per progress-data="handleDataInfo"></progress-per>/***************进度条样式css********/
.skillbar {
position: relative;
display: block;
margin-bottom: 15px;
width: 100%;
background: #eee; /**背景颜色**/
height: 35px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-ms-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
}
.skillbar-bar {
height: 35px;
width: 0px;
background: #50d2c2;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.skill-bar-percent {
position: absolute;
right: 10px;
top: 0;
font-size: 11px;
height: 35px;
line-height: 35px;
color: #ffffff;
color: rgba(0, 0, 0, 0.4);
}
.progress-main{
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
-webkit-justify-content: center;
margin-top: 10px;
}
.progress-data{
margin-left: 5%;
width: 100%;
float: left;
}
.progress-rate{
float: right;
width: 20%;
line-height: 35px;
margin-left: 5%;
margin-top: 10px;
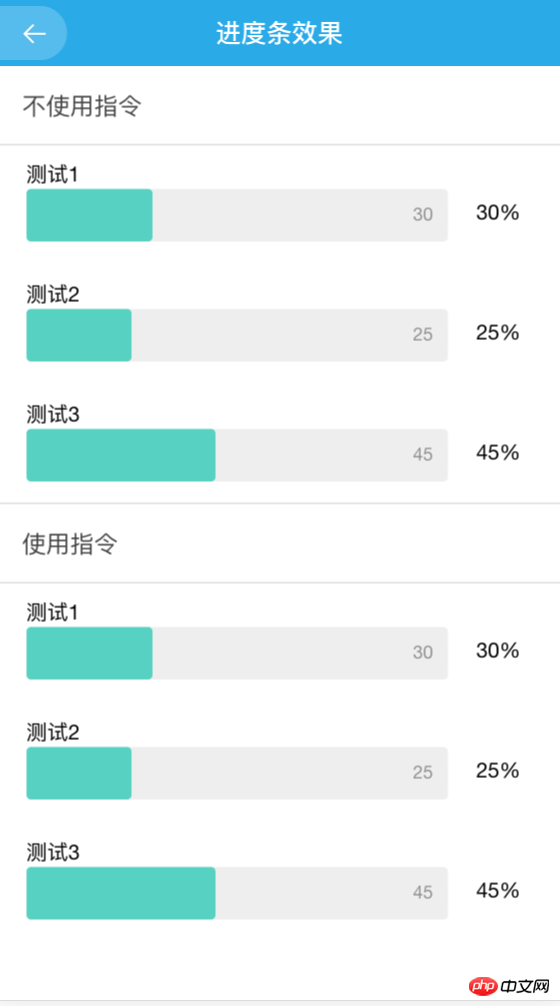
}Three renderings

The above is what I compiled For everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to use Vue to implement an integrated Iframe page
How to render the function render in vue (detailed tutorial)
Detailed interpretation of mixin in vue
About JS Hill sorting algorithm (detailed tutorial)
The above is the detailed content of How to implement dynamic loading of histogram in angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to make a histogram in WPS documents
Mar 20, 2024 pm 10:11 PM
How to make a histogram in WPS documents
Mar 20, 2024 pm 10:11 PM
WPS is a software we often use in our daily work. When doing statistics, we will use some charts for comparison and reference, such as the application of histograms. So do you know how to make a WPS histogram? The editor below will introduce how to make a WPS histogram. After we open the WPS software we are using, the interface will differ depending on the WPS version, but it will not affect the operation. Next, find the "Insert" option in the main menu bar. After opening it, you will see the chart option. After the chart is opened, the first one is the so-called column chart. In fact, there are three types of column charts, namely clustered column chart, stacked column chart and percentage stacked column chart. Which one we need can be done by ourselves. Select, let me first introduce the use of this clustered column chart. The choice is made
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.






