 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief analysis of independent components in Angular and see how to use them
A brief analysis of independent components in Angular and see how to use them
A brief analysis of independent components in Angular and see how to use them
This article will take you to understand the independent components in Angular, see how to create an independent component in Angular, and how to import existing modules in the independent component. I hope it will be helpful to everyone. !

An exciting feature of Angular 14 is that Angular’s independent components are finally here.
In Angular 14, developers can try to use independent components to develop various components, but it is worth noting that the API of Angular independent components is still not stable, and there may be some destructive updates in the future, so it is not recommended. Used in production environments. [Related tutorial recommendations: "angular tutorial"]
How to create an independent component
For existing components, we can ## Add standalone: true to #@Component(), and then we can directly use imports to import others without @NgModule() module.
If you are creating a new component, you can use the ng generate component command to directly create an independent component, for example: ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit
Import the existing component in the independent component For some modules
we can add existing modules inimports, take MatButtonModule as an example:
imports: [
CommonModule,
MatButtonModule,
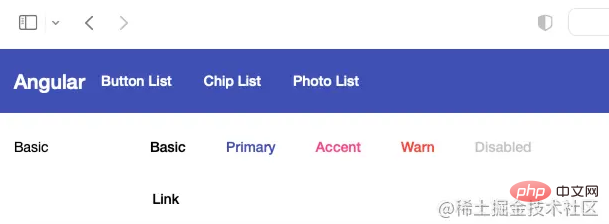
],mat-button component of MatButtonModule in ButtonListComponent:
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>

Start the Angular application using independent components
The first step is to setAppComponent as an independent component:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent {AppModule to the imports of AppComponent, but there are two module exceptions: BrowserModule and BrowserAnimationsModule .
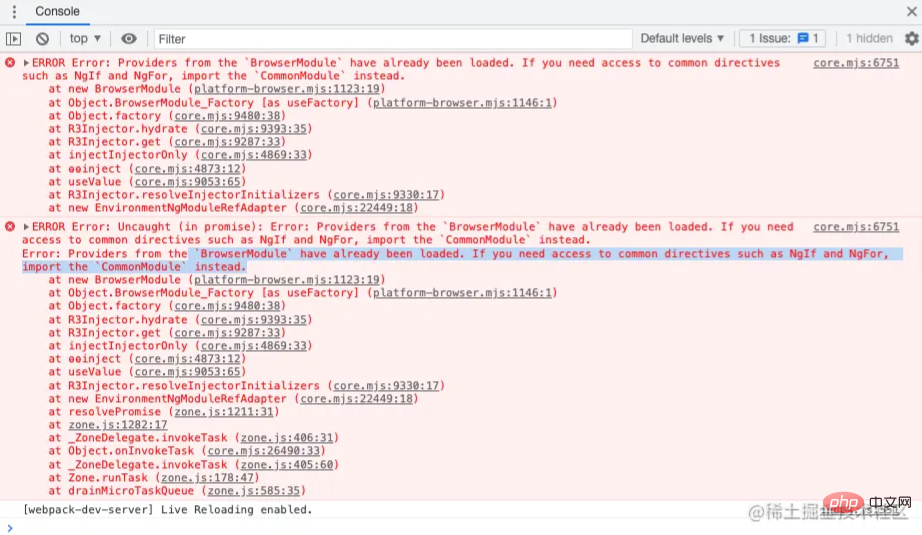
BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead .** Problem:

app.module.ts file
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import { platformBrowserDynamic } from &#39;@angular/platform-browser-dynamic&#39;;
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));</pre><div class="contentsignin">Copy after login</div></div> is changed to:
bootstrapApplication(AppComponent).catch(err => console.error(err));
In this way, we can start the Angular component using an independent component.
Configure routing for independent componentsI have three independent components here:
HomeComponent, ButtonListComponent and ChipListComponent, and then create the
object <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const ROUTES: Route[] = [
{
path: &#39;&#39;,
pathMatch: &#39;full&#39;,
redirectTo: &#39;home&#39;
},
{
path: &#39;home&#39;,
component: HomeComponent
},
{
path: &#39;button&#39;,
loadComponent: () =>
import(&#39;./app/button-list/button-list.component&#39;).then(
(mod) => mod.ButtonListComponent
),
},
{
path: &#39;chip&#39;,
loadComponent: () =>
import(&#39;./app/chip-list/chip-list.component&#39;).then(
(mod) => mod.ChipListComponent
),
},
];</pre><div class="contentsignin">Copy after login</div></div> in main.ts where
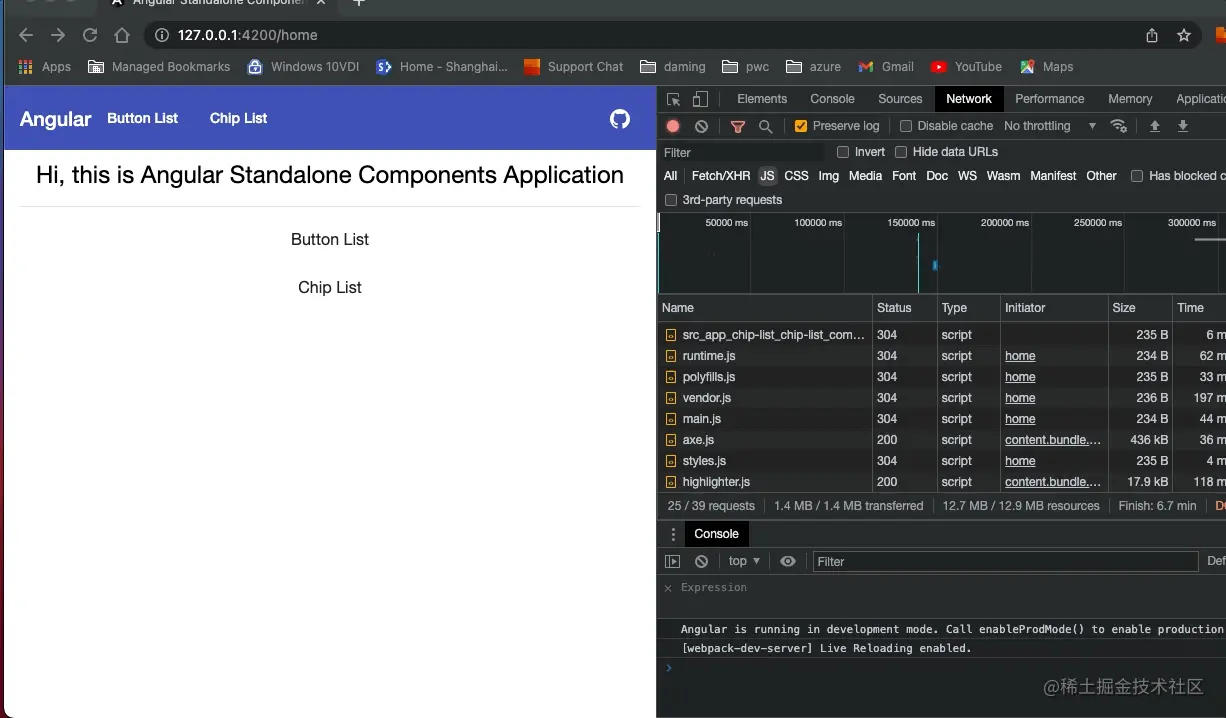
and ChipListComponentUse loadComponent to implement lazy loading of routes. Then use
to register RouterModule in the second parameter of bootstrapApplication. That’s it. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
}).catch(err => console.error(err));</pre><div class="contentsignin">Copy after login</div></div>Rendering:

When we want to start the Angular application, Some values or services may need to be injected. In
bootstrapApplication, we can register values or services through providers. For example, I have a url to get pictures, which needs to be injected into
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>bootstrapApplication(AppComponent, {
providers: [
{
provide: &#39;photoUrl&#39;,
useValue: &#39;https://picsum.photos&#39;,
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})</pre><div class="contentsignin">Copy after login</div></div>
The code is as follows: @Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
}
Source code used in this article: https://github.com/damingerdai/angular-standalone-components-app
Online demo: https://damingerdai.github.io/angular-standalone-components-app/
Original address: https://juejin.cn/post/7107224235914821662For more programming-related knowledge, please visit:programming video
The above is the detailed content of A brief analysis of independent components in Angular and see how to use them. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!





