How to implement guessing number function in AngularJS
This article mainly introduces the functions of generating random numbers and guessing number sizes implemented by AngularJS, and analyzes the related operating skills of AngularJS random number generation and numerical determination in the form of a complete example. Friends in need can refer to it
The example in this article describes the functions of generating random numbers and guessing number sizes implemented by AngularJS. Share it with everyone for your reference, the details are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular猜数</title>
<style>
*{
margin: 0;
padding: 0;
font-size: 30px;
}
input{
width: 500px;
height: 50px;
font-size: 30px;
}
button{
width: 80px;
height: 50px;
border: 0;
text-align: center;
line-height: 50px;
background: darkblue;
color: #fff;
margin-left: 5px;
}
</style>
<script src="angular/angular.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.check=function () {
console.log($scope.random);
$scope.differ=$scope.guess-$scope.random;
$scope.num++;
};
$scope.reset=function () {
$scope.differ=null;
$scope.guess=null;
$scope.num=0;
$scope.random=Math.ceil(Math.random()*10);
};
$scope.reset();
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
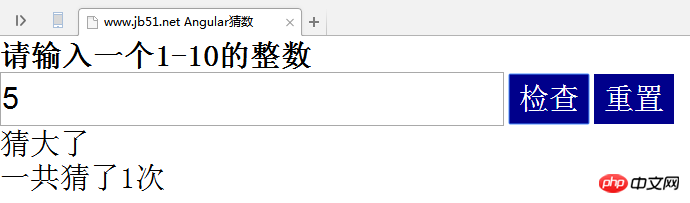
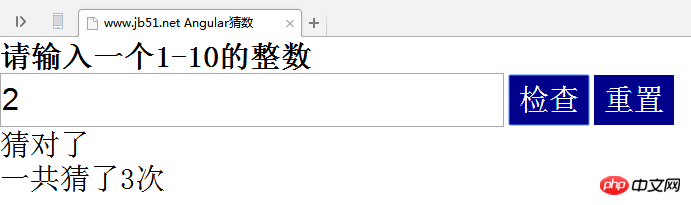
<h2>请输入一个1-10的整数</h2>
<input type="text" ng-model="guess"><button ng-click="check()">检查</button><button ng-click="reset()">重置</button>
<p ng-if="differ>0">猜大了</p>
<p ng-if="differ<0">猜小了</p>
<p ng-if="differ==0">猜对了</p>
<p>一共猜了<span ng-bind="num"></span>次</p>
</body>
</html>Running effect:


The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
About 2.x virtual scroll bar in vue.js
classList How to implement two button styles Switch
How to integrate zTree code in Angular
node packaging tool Pkg (detailed tutorial)
How to use js to invoke App in WeChat?
The above is the detailed content of How to implement guessing number function in AngularJS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Analyze numpy's commonly used random number generation methods
Jan 26, 2024 am 09:09 AM
Analyze numpy's commonly used random number generation methods
Jan 26, 2024 am 09:09 AM
Common methods for generating random numbers with numpy Parsing random numbers plays an important role in data analysis and machine learning. Numpy is a commonly used numerical calculation library in Python, providing a variety of methods for generating random numbers. This article will analyze the common methods of generating random numbers in numpy and give specific code examples. Random integers numpy provides the function numpy.random.randint() that generates random integers. This function generates random integers within a specified range. import
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 How does JavaScript implement the function of generating random numbers?
Oct 20, 2023 pm 12:31 PM
How does JavaScript implement the function of generating random numbers?
Oct 20, 2023 pm 12:31 PM
JavaScript is a scripting language widely used in web development. It can implement rich interactive functions in web pages. Among them, generating random numbers is one of the commonly used functions in JavaScript. This article will introduce how to use JavaScript to generate random numbers and provide specific code examples. There are many ways to generate random numbers in JavaScript. Three common methods will be introduced below. Method 1: Use the Math.random() method
 What are the ways to generate random numbers in js
Sep 04, 2023 am 11:28 AM
What are the ways to generate random numbers in js
Sep 04, 2023 am 11:28 AM
The methods for generating random numbers in js are: 1. Use the random function to generate a random number between 0-1; 2. Use the random function and a specific range to generate a random integer; 3. Use the random function and the round function to generate a random number between 0-99 Random integers; 4. Use the random function and other functions to generate more complex random numbers; 5. Use the random function and other functions to generate random decimals in the range; 6. Use the random function and other functions to generate random integers or decimals in the range. .
 Generate random numbers using Math.random function in JavaScript
Nov 18, 2023 pm 05:12 PM
Generate random numbers using Math.random function in JavaScript
Nov 18, 2023 pm 05:12 PM
Using the Math.random function to generate random numbers in JavaScript requires specific code examples. In JavaScript, we often need to generate random numbers to achieve various functions and requirements, and the Math.random() function is a commonly used method. It can generate a random number between 0 and 1, but what if we want to generate random numbers in other ranges? Let's take a look at specific code examples. Generate random numbers between 0 and 1 if we only need to generate
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py






