Questions about EventLoop in JavaScript
This article gives you a detailed introduction to the relevant knowledge of EventLoop in JavaScript. Friends who need this can refer to it.

Imagine, for example, the browser is running a complex image conversion algorithm. Because it is single-threaded, the browser process is blocked at this time and cannot render the interface. , and you cannot run other code. Your application interface will lose interaction with the user.
This is usually not a big problem, but when the browser is running multiple similar algorithms at the same time, this problem becomes serious.
Most js developers with certain experience understand the asynchronous execution of code, especially the use of ajax.
// ajax(..) is some arbitrary Ajax function given by a library var response = ajax('https://example.com/api'); console.log(response); // `response` won't have the response
The response here will not get the result you want.
Instead, you need to obtain the results through the callback function like Xiangmian.
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});Also, here is a reminder, in the following code, async: false is never a good idea.
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});Through the above example, we should understand that asynchronous functions can help us solve similar browser blocking problems.
Of course, you can also implement the same logic through setTimeout(callback, milliseconds). If you understand asynchronous, what will be output when the following code is executed?
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
third();What is the principle of the asynchronous processing mechanism? Here we will introduce our event loop Event Loop

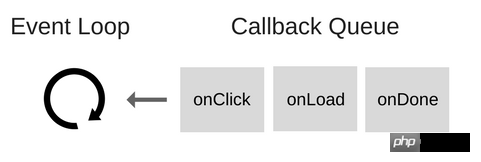
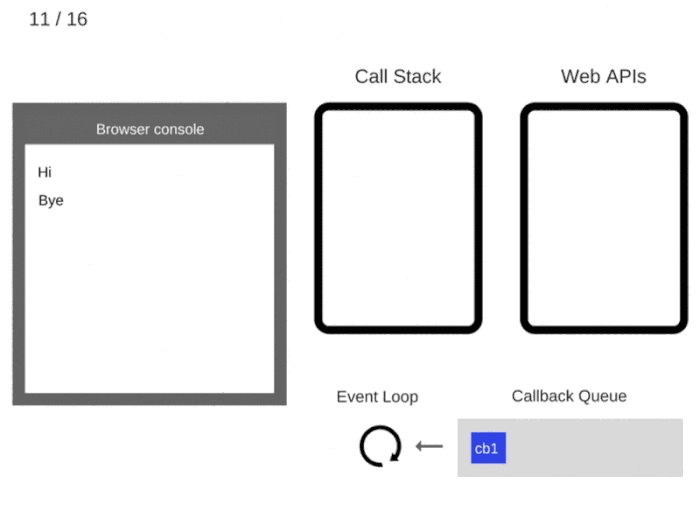
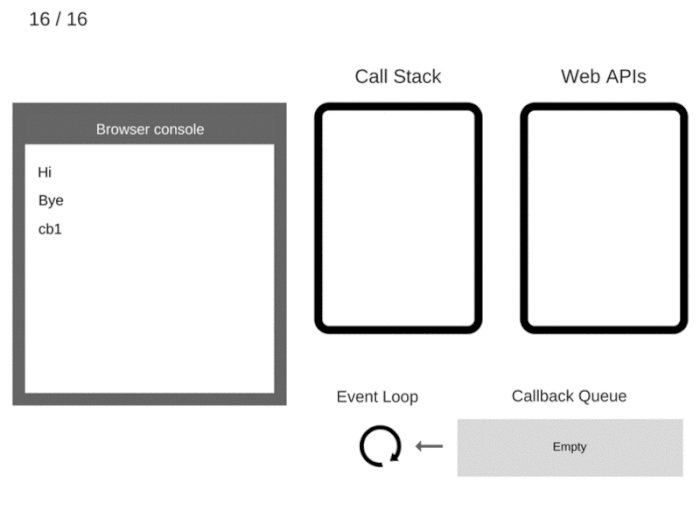
Event Loop has a simple Job (task) - monitor Call Stack and Callback Queue. If the call stack is empty, it will take the first event from the queue and push it onto the call stack, effectively running it.
This iteration is called Tick in the event loop. Each event is just a function callback.
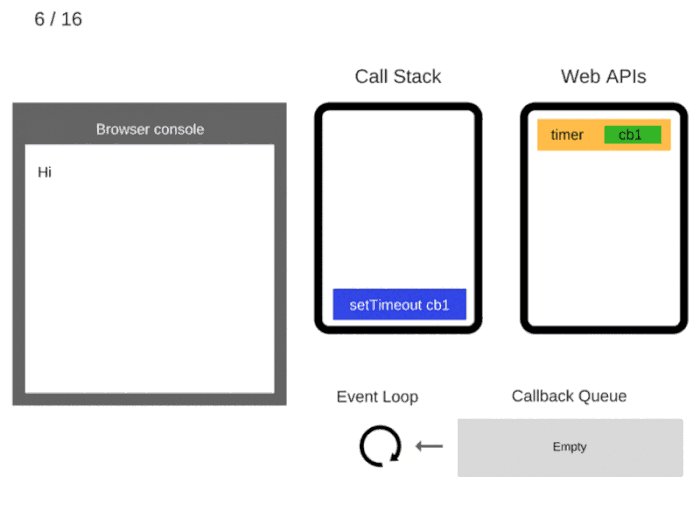
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
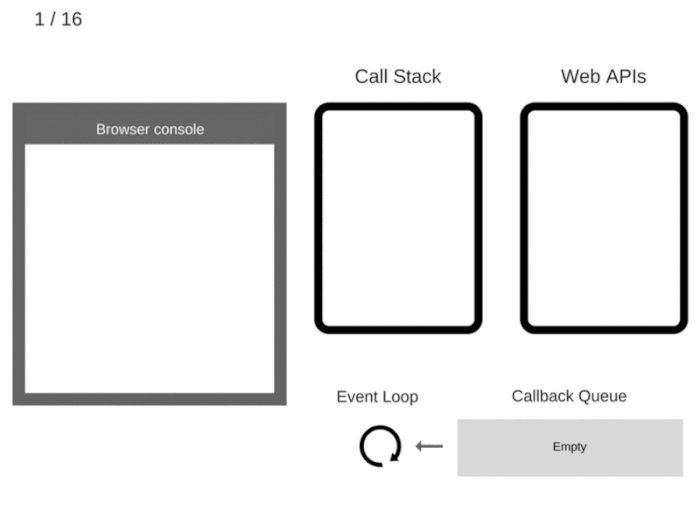
console.log('Bye');Execute this code. The call stack below clearly demonstrates the event loop processing flow.

Please note that setTimeout(...) does not automatically place your callback in the event loop queue.
It sets a timer. When the timer expires, the browser puts your callback into the event loop so that some future tick will execute. However, there may be other events in the queue that have been added - your callback will not execute immediately.
There are many articles and tutorials about getting started with asynchronous code in JavaScript, and it is recommended that you use setTimeout(callback, 0).
Now you know how Event Loop is done and how setTimeout works.
You will be able to better understand the following code
console.log('Hi');
setTimeout(function() {
console.log('callback');
}, 0);
console.log('Bye');Although the wait time is set to 0 ms, the result in the browser console is as follows:
Hi
Bye
callback
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to integrate zTree code in Angular
node packaging tool Pkg (detailed tutorial)
classListHow to implement two button style switching
The above is the detailed content of Questions about EventLoop in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






