The difference between document.write and document.writeln in js
This article mainly introduces the difference between document.write and document.writeln in js. Friends in need can refer to it
Both are methods of JavaScript output to the client. Comparison shows that the writing method is different. The difference is the abbreviation of ln--line. In other words, the writeln method outputs in lines, which is equivalent to adding a newline character
after the ?winte? output. Note: The document.write method can be used in two ways. : Use real-time scripts to create web page content during web page loading and use delayed scripts to create the content of this window or a new window. This method requires a string parameter, which is the HTML content written to the window or frame. The string Parameters can be variables or expressions whose values are strings. The written content often contains HTML tags.
Remember that after loading the web page, the browser output stream will automatically close. After any of these, any changes to the current The document.write() method of the web page will open a new output stream, which will clear the current web page output content (including any variables and values in the source document). Therefore, if you want to replace the current web page with the HTML content generated by the script , you must concatenate the HTML content and assign it to a variable. Here, use document.write() to complete the write operation. There is no need to clear the document and open a new data stream, a document.write() call is OK.
Regarding the document.write() method, we also need to explain its related method document.close(). After the script finishes writing content to the window (whether it is this window or another window), the output stream must be closed. At the end of the script After a document.write() method, you must ensure that there is a document.close() method. If you do not do this, images and forms will not be displayed. Also, any subsequent document.write() calls will only append the content to the page, and not Existing content will not be cleared, new values will be written
Specific steps:
1. Open a blank window.
window.open()
2. Use the write method to write code to the blank window.
document.write("Line1")
document.write("Line1")
3. Use the writeln method to write code to the blank window.
document.writeln("Line1")
document.writeln("Line2")
4. Full code example:
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script> Note: The difference between the two methods is only visible when looking at the source code.
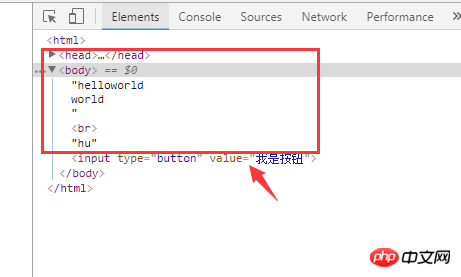
Special Tip: Add the above code to the web page, and then view the source code of the pop-up window, you will see:
Line1Line1Line1
Line2
The page effect and source code are as follows picture.

Special Note
Generally speaking, under normal circumstances, there is no difference in the output effect of the two methods on the page (unless it is output to pre or xmp element).
2. document.write() writes HTML to the specified location
When the page is initialized, it can be written correctly in the select box
But when it is called, it is written in the control Besides, I wonder if document.write() can change innerHTML or outerHTML to dynamically write HTML? And how to deal with the written HTML for display?
is as follows:
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>Regarding the retained format, test it:
<script>
document.write("<pre class="brush:php;toolbar:false">我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
The difference between Write and Writeln
Write cannot wrap, but Writeln can wrap.
How to check the line wrapping effect of Writeln
You cannot see the line wrapping effect of writeln on the web page. It is displayed as a space by the browser.
The effect cannot be seen in the HTML file and JSP source file. Readers can add pre-formatted tags to the tags to view the effect
Script House editor added: You can view it through f12 in chrome
<script>
document.write("<pre class="brush:php;toolbar:false">write");
document.writeln("writln");
document.write("write");
In addition to the above, readers can also use the open method to reopen a window to view
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>Then view the web page source file in the pop-up window to see the effect. After testing by the author, there is no view source file column in the pop-up window in chrome 56.0.2924.3. At this time, you can "check" and see the effect in the Element column. There is a view source file column in IE11 and Firefox50.0. column.
Script House Supplement:
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
</html>View through F12 of chrome

Note:
Note: document.writeln (like document.write) does not work in XHTML documents
write and writeln do not work in XHTML files, HTML is the syntax XHTML is relatively loose, which explains why there are no line breaks in html. Click me to view.
Definition of html, xhtml and xml:
1. HTML is Hyper Text Markup Language, which is the earliest language for writing web pages. However, due to its early date, the specifications are not very good, with mixed case and non-standard coding;
2. xhtml is an upgraded version of html (Extensible Hyper Text Markup Language), which standardizes html and makes the coding more rigorous and pure. It is also a transitional language from html to xml;
3. xml instant extensible markup language (Extensible Markup Language) is a cross-platform language with more freedom in coding and the freedom to create tags.
4. Web page coding develops from the process of html>>xhtml>>xml.
The difference between html, xhtml and xml:
1. Compared with html, xhtml documents have good and complete layout, which is reflected in two aspects: a. Elements must have end tags; b. , elements must be nested;
2. For html elements and attributes, xhtml must be lowercase, because xml is strictly case-sensitive,
3. The attribute value of xhtml must be in quotation marks;
4. xhtml does not support attribute minimization. What is attribute minimization?
Correct: unminimized attributes
Incorrect: minimized attributes
5. In xhtml, the name attribute is deprecated and will be deleted in future versions.
Let’s talk about why web page coding has developed from html>>xhtml>>xml?
It is said that the early webpage is written in HTML language, but it has three serious shortcomings:
1. The coding is not standardized, the structure is confusing and bloated, and it requires an intelligent terminal to display it well. ;
2. The performance and structure are confusing, which is not conducive to development and maintenance;
3. More network devices cannot be used, such as mobile phones, PDAs, etc.;
Therefore, HTML needs to be developed to solve this problem, so W3C XHTML was also formulated, which is a bridge from HTML to XML. And xml is the trend of web development.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Solve the problem of vue route change page data not refreshing
vue multi-entry file construction vue multi-page construction example explanation
The above is the detailed content of The difference between document.write and document.writeln in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






