Front-end, HTT, computers and networks
This time I will bring you the front-end, HTT, computer and network, what are the precautions for the front-end, HTT, computer and network. The following is a practical case, let's take a look.
Computer network knowledge that full-end engineers need to know
1. Network - Detailed explanation of http messages
1. Classification
Request message
Response message
2. Message structure
(1) Request Message
An HTTP request message consists of request line (request line), request header (header), blank line and request data;
The request line
consists of three fields: the request method field, the URL field and the HTTP protocol field. They are composed of Space separated;
For example, GET /index.html HTTP/1.1.
The request methods of HTTP protocol include GET, POST, HEAD, PUT, DELETE, OPTIONS, TRACE, and CONNECT.
Request header
Request header consists of key It consists of word/value pairs, one pair per line, and the keywords and values are separated by English colon ":".
The request header informs the server about the client's request;
Commonly used request headers:
Accept sets the accepted content type
Accept: text/plain;Accept-Charset sets the accepted characters Encoding:
Accept-Charset: utf-8;Accept-Encoding Set the accepted encoding format:
Accept-Encoding: gzip, deflate;Accept-Language Set the accepted language:
Accept-Language: en-US;Cache-Control Set the instructions that all caching mechanisms in the request response chain must comply with:
Cache-Control: no-cache;Connection Set the current connection and hop-by-hop Control options for the protocol request field list:
Connection: keep-alive;Content-Length Set the byte length of the request body:
Content-Length: 348;Content-Type Set the MIME type of the request body (applicable to POST and PUT requests):
Content-Type: application/x-www-form-urlencoded;Cookie sets the http cookie sent by the server using Set-Cookie:
Cookie: $Version=1; Skin=new;;Host sets the server domain name and TCP port number. If the service request standard port number is used, the port number can be omitted:
Host: en.wikipedia.org:8080;Origin identifies cross-domain resource requests (requesting the server to set the Access-Control-Allow-Origin response field):
Origin: http://www.example-social-network.com;Expires Set the expiration time of the response body:
Expires: Thu, 01 Dec 1994 16:00:00 GMT;ETag Identifier of a specific version resource, usually a message digest:
ETag: "737060cd8c284d8af7ad3082f209582d";Last-Modified sets the last request object Last-Modified date:
Last-Modified: Tue, 15 Nov 1994 12:45:26 GMT;
Empty line
The last request header is followed by an empty line, sending carriage return and line feed characters to notify the server that there are no more request headers below. .
Request body (data)
The request data is not available used in the GET method, but used in the POST method. The POST method is suitable for situations where customers are required to fill out a form. The most commonly used request headers related to request data are Content-Type and Content-Length.
(2) Response message
HTTP response also consists of four parts, namely: status line, message header, blank line, and response body.
The only real difference in the response is that status information replaces the request information in the first line. The status line describes the requested resource by providing a status code.
Status Line
Format: Version of the server HTTP protocol response status code status code Text description;
The status code consists of three digits. The first digit defines the category of the response and has five possible values:
1xx: Indication information--indicates that the request has been received and processing continues.
2xx: Success--Indicates that the request has been successfully received, understood, and accepted.
3xx: Redirect--Further operations must be performed to complete the request.
4xx: Client error--The request has a syntax error or the request cannot be fulfilled.
5xx: Server-side error -- The server failed to fulfill a legitimate request.
Common status codes:
200 OK: Indicates that the request is successful and everything is normal
301 Moved Permanently: Redirect, the document requested by the customer is elsewhere, new URL Given in the Location header, the browser should automatically access the new URL
302 Found: Temporary redirect, similar to 301, but the new URL should be treated as temporary Replacement, not permanent.
304 Not Modified: The client has a buffered document and issued a conditional request. The server tells the client that the original buffered document can continue to be used.
400 Bad Request: There is a syntax error in the request.
403 Forbidden: The resource is unavailable.
404 Not Found: The resource at the specified location cannot be found.
405 Method Not Allowed: The request method (GET, POST, HEAD, Delete, PUT, TRACE, etc.) is not applicable to the specified resource.
500 Internal Server Error: The server encountered an unexpected situation and was unable to complete the client's request.
501 Not Implemented: The server does not support the functions required to implement the request
(3) About requesting post and get Difference
GET submission, the requested data will be appended to the URL (that is, the data is placed in the HTTP protocol header
); -
POST submission: Place the submitted data in the body
of the HTTP package; Size of transmitted data:
The HTTP protocol does not limit the size of transmitted data, and the HTTP protocol specification does not limit the length of the URL.
The limitations that exist in actual development mainly include:
GET: Specific browsers and servers have restrictions on URL length. , for example, IE's limit on URL length is 2083 bytes (2K 35). For other browsers, such as Netscape, FireFox, etc., there is theoretically no length limit, and the limit depends on the support of the operating system. Therefore, when submitting GET, the transmitted data will be limited by the length of the URL.
POST: Since the value is not passed through the URL, the data is theoretically unlimited. However, each WEB server actually stipulates limits on the size of post submission data. Apache and IIS6 have their own configurations.
4. Security:
The security of POST is higher than that of GET.
Submit data through GET, the username and password will appear in clear text on the URL, because
(1) The login page may be blocked by the browser Cache,
(2) If other people view the history of the browser, then others can get your account number and password
(4) http and https
1. HTTP and HTTPS
HTTP protocol is usually carried on top of TCP protocol. Add a security protocol layer (SSL or TSL) between them. At this time, it becomes what we often call HTTPS
The default port number of HTTP is 80 and the port number of HTTPS is 443
2. Why HTTPS is secure
Because network requests require forwarding by many server routers in the middle. Intermediate nodes may tamper with information, and if you use HTTPS, the key is only between you and the end station. The reason why https is more secure than http is that it uses the SSL/TLS protocol for transmission. It includes certificates, offloading, traffic forwarding, load balancing, page adaptation, browser adaptation, refer delivery, etc. Ensures the security of the transmission process
3. About HTTP 2.0
- ##HTTP/2 introduces the "server side" The concept of "server push" allows the server to proactively send data to the client cache before the client needs the data, thereby improving performance.
- HTTP/2 provides more encryption support
- HTTP/2 uses multiplexing technology, allowing multiple messages to be sent simultaneously on one connection Crossover.
- It adds header compression, so even for very small requests, the request and response headers will only occupy a small proportion of the bandwidth
4. http Disadvantages:
- Communication uses plain text and is not encrypted, and the content may be stolen;
- If the identity of the communicating party is not verified, it may be disguised;
- The integrity of the message cannot be verified and it may be tampered with.
5. HTTP/2 and HTTP/1.x The key difference
- The binary protocol replaces the text protocol, which is more concise and efficient
- Uses only one multiplexer for each domain Connection
- Compress header information to reduce overhead
- Allow the server to actively push responses to the client's cache
(5), http status code
简单版 [ 100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息 200 OK 正常返回信息 201 Created 请求成功并且服务器创建了新的资源 202 Accepted 服务器已接受请求,但尚未处理 301 Moved Permanently 请求的网页已永久移动到新位置。 302 Found 临时性重定向。 303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。 304 Not Modified 自从上次请求后,请求的网页未修改过。 400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。 401 Unauthorized 请求未授权。 403 Forbidden 禁止访问。 404 Not Found 找不到如何与 URI 相匹配的资源。 500 Internal Server Error 最常见的服务器端错误。 503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。 ]
2. Network - Others
1. A page is completed from entering the URL to the page loading display , what happened in this process? (The more detailed the process, the better)
What happens in the process from inputting the URL to the completion of page loading and display on a page
2. Let’s talk about network layering What are the seven layers of the seven-layer model
Application layer: application layer, presentation layer, session layer (from top to bottom) (HTTP, FTP, SMTP, DNS)
Transport layer (TCP and UDP)
Network layer (IP)
Physical and data link Road layer (Ethernet)
The functions of each layer are as follows:
Physical layer: transmits bits through the medium and determines mechanical and electrical specifications (Bit) Data link layer: Assembling bits into frames and point-to-point transmission (Frame)
Network layer: Responsible for the transmission of data packets from source to sink Delivery and Internet interconnection (Packet)
Transport layer: Provides end-to-end reliable message delivery and error recovery (Segment)
Session layer: Establish, manage and terminate sessions (Session Protocol Data Unit SPDU)
-
Presentation layer: Translate, encrypt and compress data (Representation Protocol Data Unit PPDU)
Application layer: means to allow access to the OSI environment (Application Protocol Data Unit APDU)
3. Principle of 304 cache
The server first generates the ETag, which the server can use later to determine whether the page has been modified. Essentially, the client asks the server to verify its (client) cache by passing this token back to the server.
304 is an HTTP status code that the server uses to indicate that the file has not been modified and will not return Content, after receiving a status code, the browser will use the file
that the browser has cached to request a page (A). The server returns page A and adds an ETag to A. The client renders the page and caches the page along with the ETag. The client requests page A again and passes it to the server together with the ETag returned by the server during the last request. The server checks the ETag and determines that the page has not been modified since the last client request, and directly returns response 304 (Not Modified) and an empty response body
Know more--Browser cache article
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the php Chinese website article!
Recommended reading:
Used in HTML Summary of JS methods
The above is the detailed content of Front-end, HTT, computers and networks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
![WLAN expansion module has stopped [fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
If there is a problem with the WLAN expansion module on your Windows computer, it may cause you to be disconnected from the Internet. This situation is often frustrating, but fortunately, this article provides some simple suggestions that can help you solve this problem and get your wireless connection working properly again. Fix WLAN Extensibility Module Has Stopped If the WLAN Extensibility Module has stopped working on your Windows computer, follow these suggestions to fix it: Run the Network and Internet Troubleshooter to disable and re-enable wireless network connections Restart the WLAN Autoconfiguration Service Modify Power Options Modify Advanced Power Settings Reinstall Network Adapter Driver Run Some Network Commands Now, let’s look at it in detail
 What should I do if the earth is displayed in the lower right corner of Windows 10 when I cannot access the Internet? Various solutions to the problem that the Earth cannot access the Internet in Win10
Feb 29, 2024 am 09:52 AM
What should I do if the earth is displayed in the lower right corner of Windows 10 when I cannot access the Internet? Various solutions to the problem that the Earth cannot access the Internet in Win10
Feb 29, 2024 am 09:52 AM
This article will introduce the solution to the problem that the globe symbol is displayed on the Win10 system network but cannot access the Internet. The article will provide detailed steps to help readers solve the problem of Win10 network showing that the earth cannot access the Internet. Method 1: Restart directly. First check whether the network cable is not plugged in properly and whether the broadband is in arrears. The router or optical modem may be stuck. In this case, you need to restart the router or optical modem. If there are no important things being done on the computer, you can restart the computer directly. Most minor problems can be quickly solved by restarting the computer. If it is determined that the broadband is not in arrears and the network is normal, that is another matter. Method 2: 1. Press the [Win] key, or click [Start Menu] in the lower left corner. In the menu item that opens, click the gear icon above the power button. This is [Settings].
 Remote Desktop cannot authenticate the remote computer's identity
Feb 29, 2024 pm 12:30 PM
Remote Desktop cannot authenticate the remote computer's identity
Feb 29, 2024 pm 12:30 PM
Windows Remote Desktop Service allows users to access computers remotely, which is very convenient for people who need to work remotely. However, problems can be encountered when users cannot connect to the remote computer or when Remote Desktop cannot authenticate the computer's identity. This may be caused by network connection issues or certificate verification failure. In this case, the user may need to check the network connection, ensure that the remote computer is online, and try to reconnect. Also, ensuring that the remote computer's authentication options are configured correctly is key to resolving the issue. Such problems with Windows Remote Desktop Services can usually be resolved by carefully checking and adjusting settings. Remote Desktop cannot verify the identity of the remote computer due to a time or date difference. Please make sure your calculations
 2024 CSRankings National Computer Science Rankings Released! CMU dominates the list, MIT falls out of the top 5
Mar 25, 2024 pm 06:01 PM
2024 CSRankings National Computer Science Rankings Released! CMU dominates the list, MIT falls out of the top 5
Mar 25, 2024 pm 06:01 PM
The 2024CSRankings National Computer Science Major Rankings have just been released! This year, in the ranking of the best CS universities in the United States, Carnegie Mellon University (CMU) ranks among the best in the country and in the field of CS, while the University of Illinois at Urbana-Champaign (UIUC) has been ranked second for six consecutive years. Georgia Tech ranked third. Then, Stanford University, University of California at San Diego, University of Michigan, and University of Washington tied for fourth place in the world. It is worth noting that MIT's ranking fell and fell out of the top five. CSRankings is a global university ranking project in the field of computer science initiated by Professor Emery Berger of the School of Computer and Information Sciences at the University of Massachusetts Amherst. The ranking is based on objective
 Check network connection: lol cannot connect to the server
Feb 19, 2024 pm 12:10 PM
Check network connection: lol cannot connect to the server
Feb 19, 2024 pm 12:10 PM
LOL cannot connect to the server, please check the network. In recent years, online games have become a daily entertainment activity for many people. Among them, League of Legends (LOL) is a very popular multiplayer online game, attracting the participation and interest of hundreds of millions of players. However, sometimes when we play LOL, we will encounter the error message "Unable to connect to the server, please check the network", which undoubtedly brings some trouble to players. Next, we will discuss the causes and solutions of this error. First of all, the problem that LOL cannot connect to the server may be
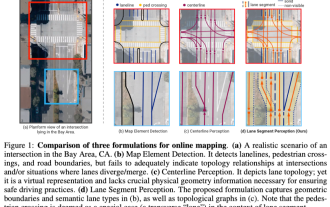
 ICLR'24 new ideas without pictures! LaneSegNet: map learning based on lane segmentation awareness
Jan 19, 2024 am 11:12 AM
ICLR'24 new ideas without pictures! LaneSegNet: map learning based on lane segmentation awareness
Jan 19, 2024 am 11:12 AM
Written above & The author’s personal understanding of maps as key information for downstream applications of autonomous driving systems is usually represented by lanes or center lines. However, the existing map learning literature mainly focuses on detecting geometry-based topological relationships of lanes or sensing centerlines. Both methods ignore the inherent relationship between lane lines and center lines, that is, lane lines bind center lines. Although simply predicting two types of lanes in one model are mutually exclusive in the learning objective, this paper proposes lanesegment as a new representation that seamlessly combines geometric and topological information, thus proposing LaneSegNet. This is the first end-to-end mapping network that generates lanesegments to obtain a complete representation of road structure. LaneSegNet has two levels
 Unable to open the Group Policy object on this computer
Feb 07, 2024 pm 02:00 PM
Unable to open the Group Policy object on this computer
Feb 07, 2024 pm 02:00 PM
Occasionally, the operating system may malfunction when using a computer. The problem I encountered today was that when accessing gpedit.msc, the system prompted that the Group Policy object could not be opened because the correct permissions may be lacking. The Group Policy object on this computer could not be opened. Solution: 1. When accessing gpedit.msc, the system prompts that the Group Policy object on this computer cannot be opened because of lack of permissions. Details: The system cannot locate the path specified. 2. After the user clicks the close button, the following error window pops up. 3. Check the log records immediately and combine the recorded information to find that the problem lies in the C:\Windows\System32\GroupPolicy\Machine\registry.pol file
 What's going on when the network can't connect to the wifi?
Apr 03, 2024 pm 12:11 PM
What's going on when the network can't connect to the wifi?
Apr 03, 2024 pm 12:11 PM
1. Check the wifi password: Make sure the wifi password you entered is correct and pay attention to case sensitivity. 2. Confirm whether the wifi is working properly: Check whether the wifi router is running normally. You can connect other devices to the same router to determine whether the problem lies with the device. 3. Restart the device and router: Sometimes, there is a malfunction or network problem with the device or router, and restarting the device and router may solve the problem. 4. Check the device settings: Make sure the wireless function of the device is turned on and the wifi function is not disabled.






