Angular HttpClient introductory tutorial
This time I will bring you an introductory tutorial on Angular HttpClient. What are the precautions for getting started with Angular HttpClient. The following is a practical case, let’s take a look.
The HttpClient class in @angular/common/http provides a simplified API for Angular applications to implement HTTP client functionality.
1. Preparation
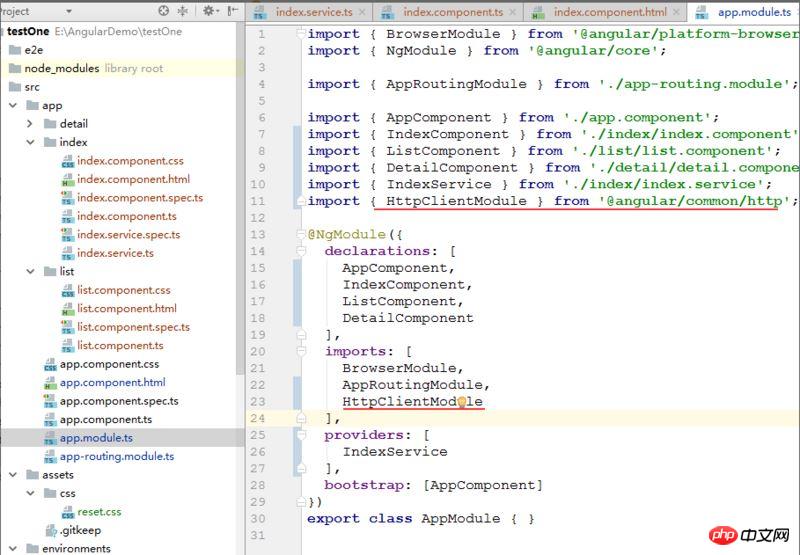
First import HttpClientModule in app.module.ts. As follows:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
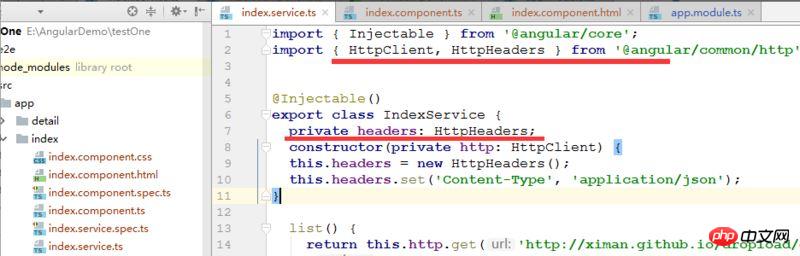
2. Introduce HttpClient into service.ts that requires to reference HttpClient, as follows:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
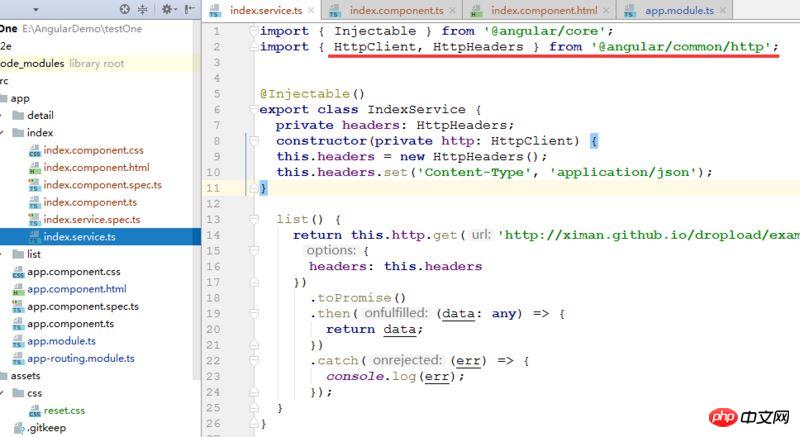
##3. Request data
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
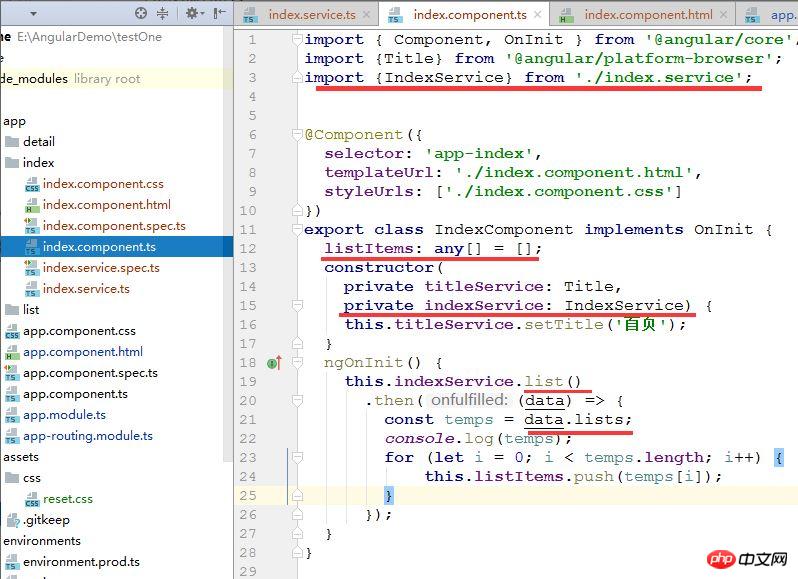
4. Introduce service into the corresponding component.ts file
 ##Data format:
##Data format:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
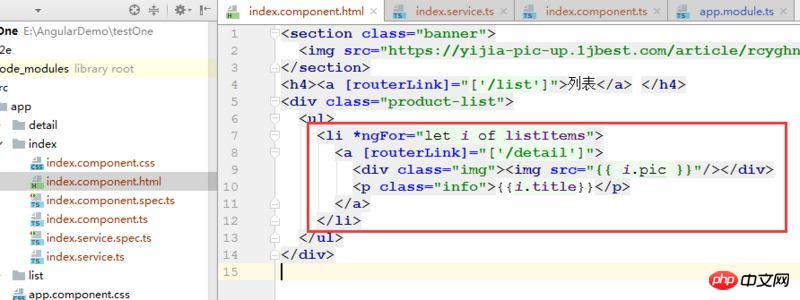
}5. Call on the page
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
Vue three-layer nested routing experienceVue.js calculation and listener properties Detailed instructions for useThe above is the detailed content of Angular HttpClient introductory tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!
 Send HTTP request and handle response using HttpClient in Java 11
Aug 01, 2023 am 11:48 AM
Send HTTP request and handle response using HttpClient in Java 11
Aug 01, 2023 am 11:48 AM
Title: Sending HTTP requests and handling responses using HttpClient in Java11 Introduction: In modern Internet applications, HTTP communication with other servers is a very common task. Java provides some built-in tools that can help us achieve this goal. The latest and recommended one is the HttpClient class introduced in Java11. This article will introduce how to use HttpClient in Java11 to send HTTP requests and process responses,






