Angular CLI Build and Serve steps instructions
This time I will bring you the steps to build and serve with Angular CLI. What are the precautions for building and serving with Angular CLI? The following is a practical case, let’s take a look.
Build.
Build will mainly do the following actions:- Compile the project file and output it Go to a certain directory
- Build targets determine the output result
- bundling packaging
- Production The build of the environment will also perform uglify and tree-shaking (removing useless code)
ng build.
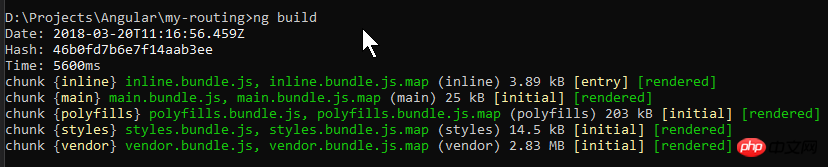
You can read the help first :ng build --help
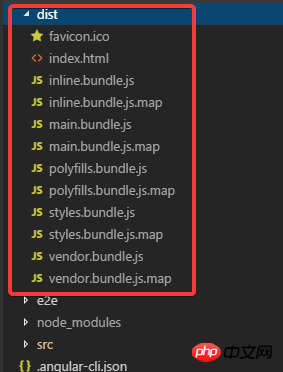
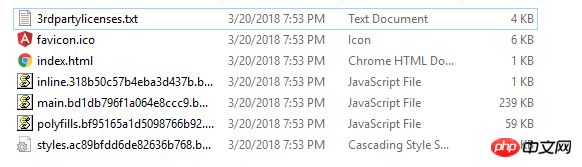
- inline.bundle.js This is the runtime of webpack.
- main.bundle.js is the program code.
- pollyfills.bundle.js is the browser’s Pollyfills.
- styles. bundle.js style
- vendor.bundle.js is angular and third-party library




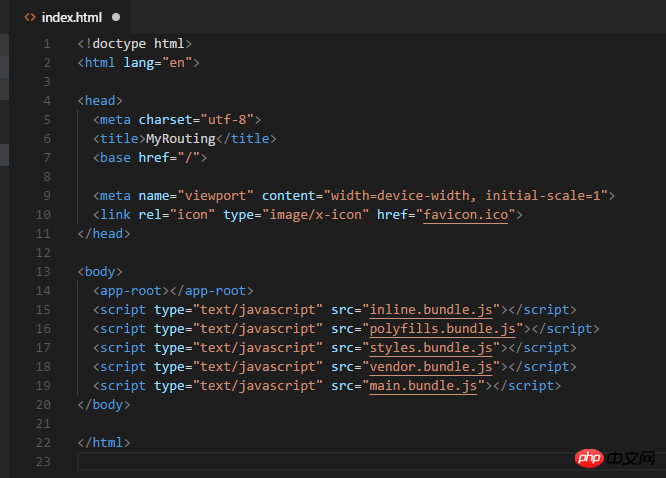
references the 5 generated js files.
Open main.bundle.js and you can see the code I wrote:


install it:
npm install --save-dev source-map-explorer
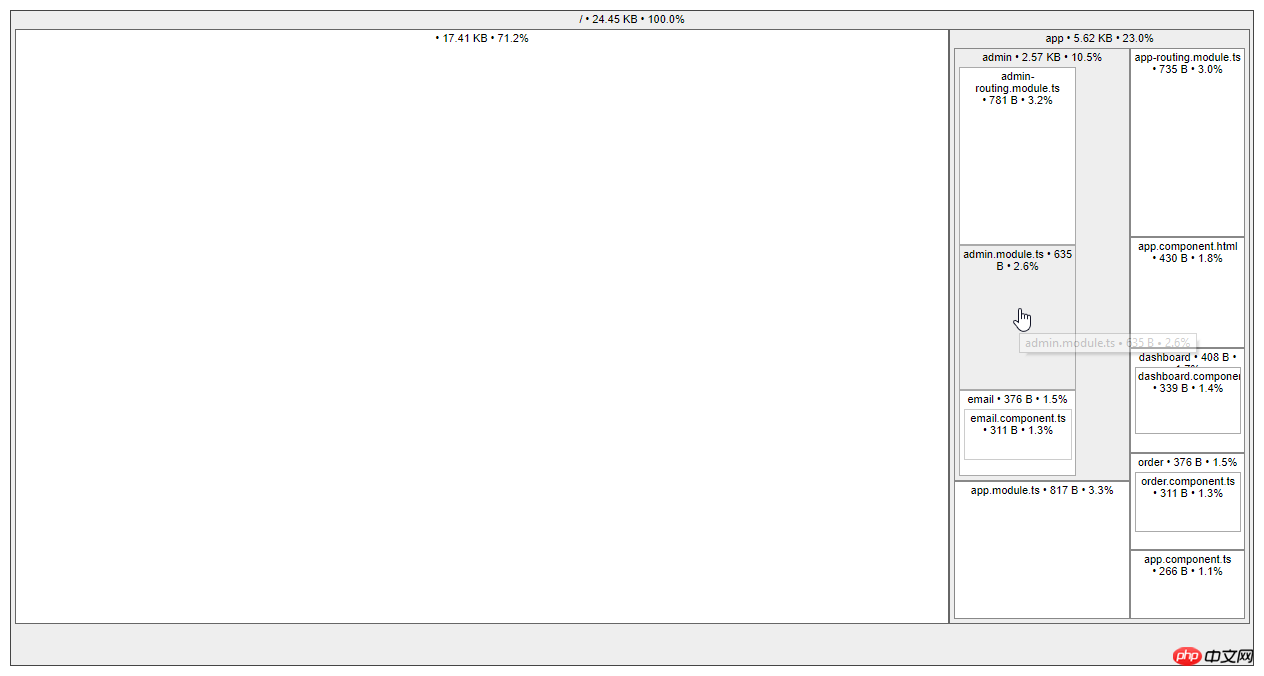
.\node_modules\.bin\source-map-explorer dist\main.bundle.js

.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Build Targets and Environment.
Environment refers to which environment file to use:
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
Cache |
Only cache images referenced in css |
All builds File |
source maps |
generated |
not generated |
How to process css |
Global css output to js file |
The generated css file |
uglify |
is not |
Yes |
Tree-Shaking |
Do not remove useless code |
Remove Useless code |
AOT |
is not |
is |
Bundling Packaging |
is |
is |
--build-optimizer |
No |
Yes (with AOT and Angular5) |
--named-chunks |
Yes |
No |
--output-hashing |
media |
all |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
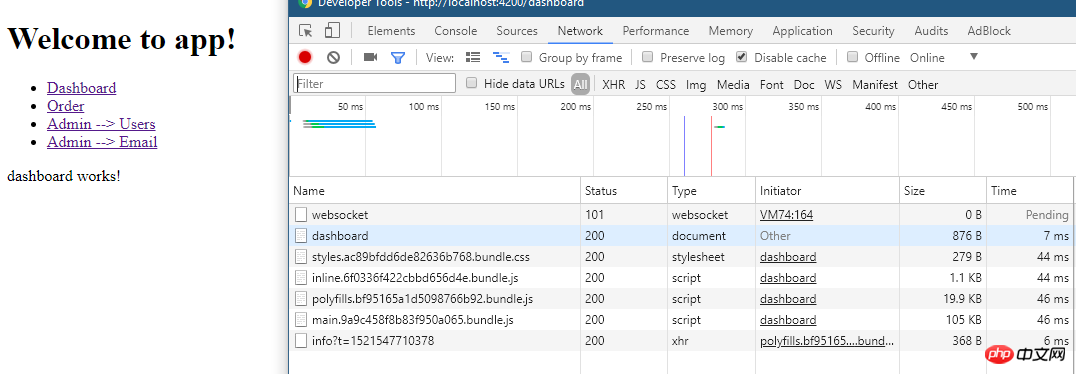
试试 --prod:
ng serve --prod

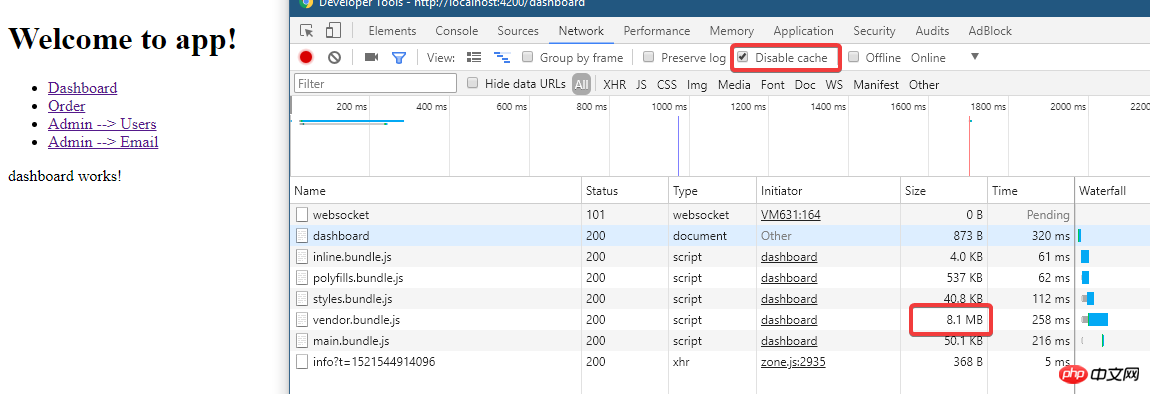
通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

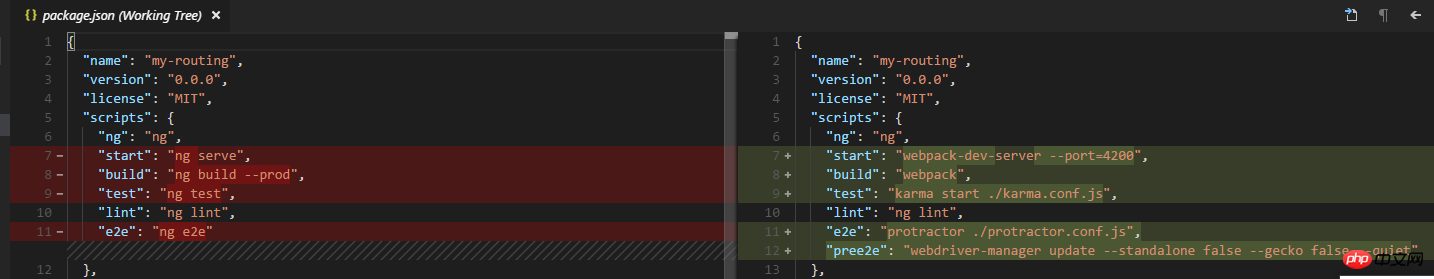
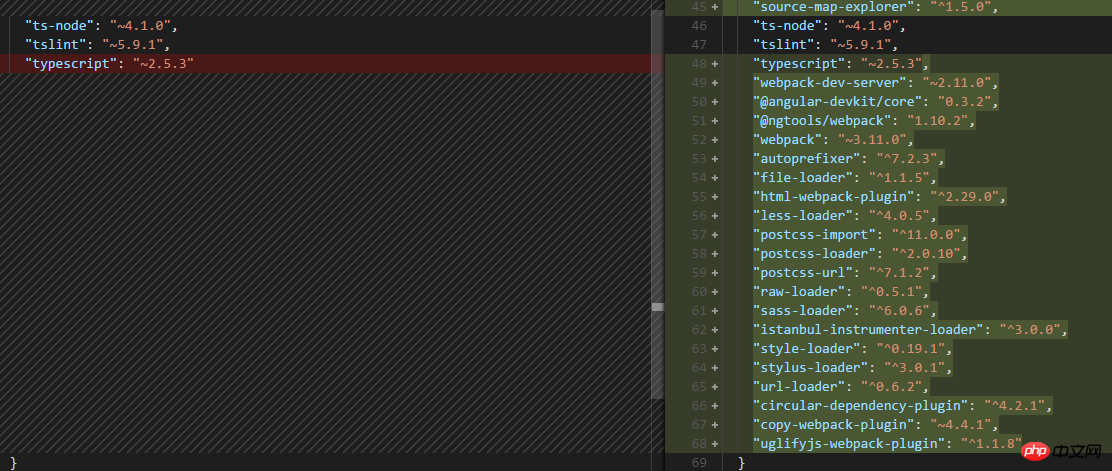
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Angular CLI Build and Serve steps instructions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Microsoft Win11 24H2 Build 26100 has found multiple bugs and installation is not recommended
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 has found multiple bugs and installation is not recommended
Apr 07, 2024 pm 09:22 PM
The latest news from this site on April 7 is that multiple bugs have been discovered in Microsoft Win1124H2Build26100, and it is temporarily not recommended to install it on commonly used devices. Windows 1124H2 is still in a very unstable stage. Although Microsoft will gradually fix the problem through monthly cumulative updates, it may take some time before this version is officially released and brings a stable experience to everyone. If any user has installed the 24H2 version image and encountered problems, it is recommended that the user reinstall it. It is now relatively stable. ZacBowden, encountered a Blue Screen of Death when trying to reset Windows 1124H2Build26100 version, and the "Reset this PC" function was supposed to fix system problems, but instead
 Windows 11 preview update supports deeper OneDrive integration
May 01, 2023 pm 07:07 PM
Windows 11 preview update supports deeper OneDrive integration
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 is now available to users in the development channel and includes some minor new features. For example, Build25145 enables tighter integration between OneDrive and Settings. Likewise, it also improves Narrator braille driver support and adds a new local administrator password solution. These improvements are only available to members of the Development Channel. According to the release notes, Windows 11 Build 25145 adds a braille driver solution. The company says braille devices will now work better as they can switch smoothly between Narrator and third-party screen readers because Narrator automatically changes the braille driver. to start
 Windows 11 Build 22616 brings back taskbar drag and drop functionality
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 brings back taskbar drag and drop functionality
May 04, 2023 pm 06:04 PM
Yes, it's time for us to talk about the new Insider Preview for Windows 11. If you're up to date on new operating systems, you'll know that Microsoft launched a brand new version in the Dev and Beta channels today. What's new you ask? Well, this time we talk about more fixes and enhancements, as well as improvements to remove some system trays. In fact, build 22616 returns the system tray to its state on public builds of Windows 11, which means the highlighting consistency improvements have been removed. What's new in Build 22616 for Windows 11? You may also wonder why this happens. this
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 The search bar in Task Manager has been enabled in Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
The search bar in Task Manager has been enabled in Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
Microsoft released two more Windows 11 betas this week. Windows 11 Beta Build 22623.891 brings a search bar to Task Manager. Search bar in Task Manager Search bars were recently discovered in DevChannel, but users have to enable them manually. Users who publish on DevChannel and want to try out the feature can follow the instructions in Martin's article to learn how to use the ViveTool utility to get the search bar. This time, however, the search bar is official. Microsoft has enabled the feature in the Beta channel. The search box is located at the top of the Task Manager window and is permanent






