Js-pytorch: Opening up a new world of front-end + AI

Hello everyone, my name is Xu Xiaoxi. Recently I discovered a very interesting framework on Github - js-pytorch. It allows the front-end to easily use JavaScript to run deep learning frameworks. As a senior front-end technology player, I would like to share this framework with you today.
In the current field of artificial intelligence, deep learning technology has become a technology that has attracted much attention. PyTorch is one of the deep learning frameworks that has attracted much attention. This framework has an important development rate in the field of deep learning. js-pytorch leverages JavaScript technology to introduce the power of PyTorch, enabling it to be used and developed in the JavaScript world.
The combination project of JavaScript and PyTorch can convert the PyTorch model into JavaScript format and run it in the browser. This means you can run PyTorch models directly on the web, without server-side support. This is very useful in many scenarios, such as deep learning model inference on the client side. Currently, the project is very mature and has a wide user base.
github address: https://github.com/eduardoleao052/js-pytorch
If you have any questions or have a better deep learning framework based on javascript, you are also welcome to leave a comment District Share.
Usage scenarios
js-pytorch provides convenience for real-time inference and model deployment on web pages. The following are some usage scenarios I summarized:
Image recognition technology in web pages: We can use pre-trained image classification models to allow users to upload images and obtain prediction results in real time in the browser. This enables users to easily perform image recognition without additional data or model training.

Natural language processing: Integrate language models into web pages to achieve real-time text generation, question and answer systems, etc.

Online prediction and recommendation system: Make real-time personalized recommendations based on user behavior and data.
Features
- Cross-platform support: js-pytorch can run on both desktop browsers and mobile devices.
- Model Compression and Optimization: It supports converting trained PyTorch models into compact JavaScript code and optimizing it to improve performance.
- Easy to use: js-pytorch provides a concise API and examples, allowing developers to easily integrate PyTorch models into JavaScript projects.
Application Cases
The following are some application cases using js-pytorch:
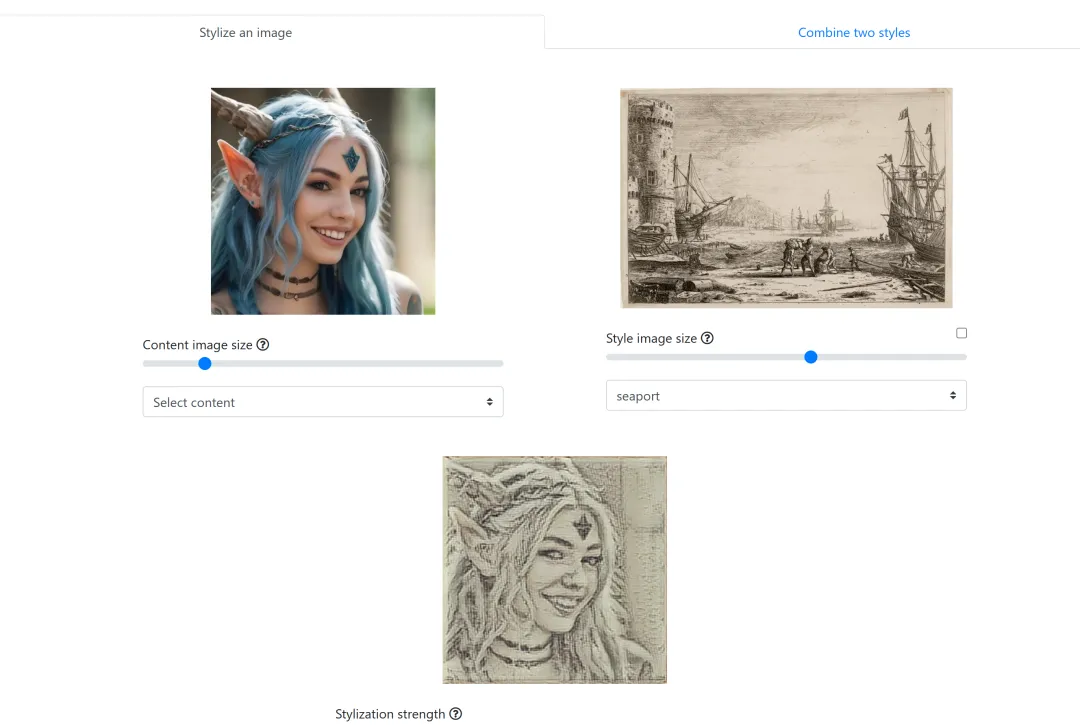
- Style Transfer in the Browser

This project shows how to perform style migration in real time in the browser.
2. Real-time Object Detection with YOLO v5:

It demonstrates the use of YOLO v5 for real-time object detection in the browser.
Basic usage
According to the document tutorial, the steps to install and use js-pytorch in a JavaScript project are as follows:
Installation: Yes Use the npm command line tool to install js-pytorch and execute the following command:
npm install js-pytorch
Usage: After the installation is complete, you can introduce the js-pytorch library into the JavaScript code. and use the functions and classes within it. Here is a simple example:
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);In this example, we first introduced the js-pytorch library and used torch to create a random tensor x and a fully connected layer fc. We then use the forward method of fc to perform forward propagation and store the result in y . Finally, we print out the value of y.
Please note that the js-pytorch library needs to be used with the Node.js environment. If you haven’t installed Node.js yet, you can download and install it from the official website of Node.js.
torch.randn([8, 4, 5]) is a function call used to generate random tensors in the PyTorch deep learning framework. Its specific explanation is as follows:
- torch: This is the name of the PyTorch library for deep learning and tensor calculations.
- randn(): This is a function in PyTorch that generates random numbers following a normal distribution (mean 0, standard deviation 1).
- [8, 4, 5]: This is a shape representation of a tensor that specifies the dimensions of the generated random tensor.
- The first dimension is 8, which means the tensor has 8 elements in the first dimension.
- The second dimension is 4, which means the tensor has 4 elements in the second dimension.
- The third dimension is 5, which means the tensor has 5 elements in the third dimension.
To sum up, torch.randn([8, 4, 5]) will generate a random tensor with shape [8, 4, 5], where each element obeys the positive Distribution with mean 0 and standard deviation 1. This random tensor can be used for operations such as initialization of deep learning models and random weight generation. Each call to this function will result in a new random tensor.

Summary
Through js-pytorch, we can bring the power of deep learning to users’ fingertips and provide users with A smarter, more interactive experience.
If you are interested in deep learning and front-end development, I strongly recommend exploring the js-pytorch project. It opens a new door for developers to build smarter and more powerful applications on the web.
github address: https://github.com/eduardoleao052/js-pytorch
I hope this article can help everyone understand the charm of js-pytorch.
The above is the detailed content of Js-pytorch: Opening up a new world of front-end + AI. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to download git projects to local
Apr 17, 2025 pm 04:36 PM
How to download git projects to local
Apr 17, 2025 pm 04:36 PM
To download projects locally via Git, follow these steps: Install Git. Navigate to the project directory. cloning the remote repository using the following command: git clone https://github.com/username/repository-name.git
 How to update code in git
Apr 17, 2025 pm 04:45 PM
How to update code in git
Apr 17, 2025 pm 04:45 PM
Steps to update git code: Check out code: git clone https://github.com/username/repo.git Get the latest changes: git fetch merge changes: git merge origin/master push changes (optional): git push origin master
 How to merge code in git
Apr 17, 2025 pm 04:39 PM
How to merge code in git
Apr 17, 2025 pm 04:39 PM
Git code merge process: Pull the latest changes to avoid conflicts. Switch to the branch you want to merge. Initiate a merge, specifying the branch to merge. Resolve merge conflicts (if any). Staging and commit merge, providing commit message.
 What to do if the git download is not active
Apr 17, 2025 pm 04:54 PM
What to do if the git download is not active
Apr 17, 2025 pm 04:54 PM
Resolve: When Git download speed is slow, you can take the following steps: Check the network connection and try to switch the connection method. Optimize Git configuration: Increase the POST buffer size (git config --global http.postBuffer 524288000), and reduce the low-speed limit (git config --global http.lowSpeedLimit 1000). Use a Git proxy (such as git-proxy or git-lfs-proxy). Try using a different Git client (such as Sourcetree or Github Desktop). Check for fire protection
 How to use git commit
Apr 17, 2025 pm 03:57 PM
How to use git commit
Apr 17, 2025 pm 03:57 PM
Git Commit is a command that records file changes to a Git repository to save a snapshot of the current state of the project. How to use it is as follows: Add changes to the temporary storage area Write a concise and informative submission message to save and exit the submission message to complete the submission optionally: Add a signature for the submission Use git log to view the submission content
 How to delete a repository by git
Apr 17, 2025 pm 04:03 PM
How to delete a repository by git
Apr 17, 2025 pm 04:03 PM
To delete a Git repository, follow these steps: Confirm the repository you want to delete. Local deletion of repository: Use the rm -rf command to delete its folder. Remotely delete a warehouse: Navigate to the warehouse settings, find the "Delete Warehouse" option, and confirm the operation.
 How to update local code in git
Apr 17, 2025 pm 04:48 PM
How to update local code in git
Apr 17, 2025 pm 04:48 PM
How to update local Git code? Use git fetch to pull the latest changes from the remote repository. Merge remote changes to the local branch using git merge origin/<remote branch name>. Resolve conflicts arising from mergers. Use git commit -m "Merge branch <Remote branch name>" to submit merge changes and apply updates.
 How to solve the efficient search problem in PHP projects? Typesense helps you achieve it!
Apr 17, 2025 pm 08:15 PM
How to solve the efficient search problem in PHP projects? Typesense helps you achieve it!
Apr 17, 2025 pm 08:15 PM
When developing an e-commerce website, I encountered a difficult problem: How to achieve efficient search functions in large amounts of product data? Traditional database searches are inefficient and have poor user experience. After some research, I discovered the search engine Typesense and solved this problem through its official PHP client typesense/typesense-php, which greatly improved the search performance.






