 Software Tutorial
Software Tutorial
 Office Software
Office Software
 How to beautify training PPT so that the "ugly duckling" can become a "white swan"
How to beautify training PPT so that the "ugly duckling" can become a "white swan"
How to beautify training PPT so that the "ugly duckling" can become a "white swan"
php Xiaoxin teaches you how to transform the "ugly duckling" into a "white swan" and improve your professional image and performance through beautifying training PPT. Carefully designing the layout, choosing appropriate fonts, color matching, inserting pictures, animation effects, etc. are all key elements. With simple adjustments and optimizations, you can make your PPT glow with new charm, attract the audience's attention, improve the presentation effect, make your training content more vivid and interesting, and make it easier for students to understand and accept it.
Let’s take a look first. Excellent courseware has the same characteristics:
Clear logic
Key points
Concise writing
Pictures and texts
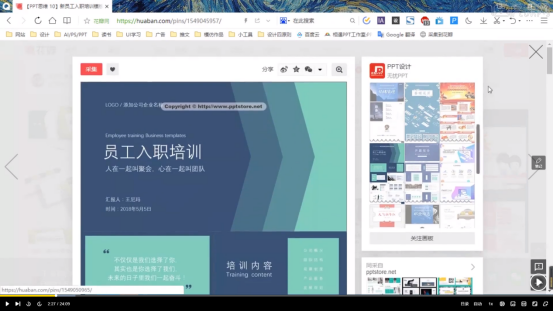
1. Let’s first find a picture as an example. You can observe it first.

Through observation and analysis, we can find the following problems:

2. Let’s make modifications The first step - find the style
(You can browse some websites to find inspiration, such as petals.com)

3. The second step is to find the color scheme . You can draw colors based on the styles you find.
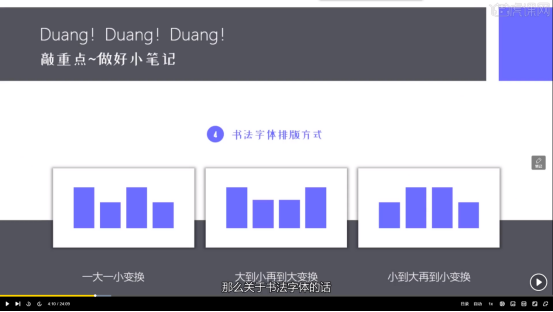
4. Here we use calligraphy fonts to create PPT covers. The following three are the main methods of calligraphy typesetting:

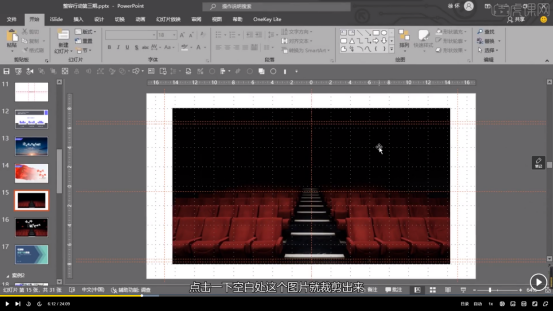
5. After the preparations are ready, we officially start production. First, click Insert - Picture in the tab above, insert the background picture you need and crop it (16:9), as shown below:

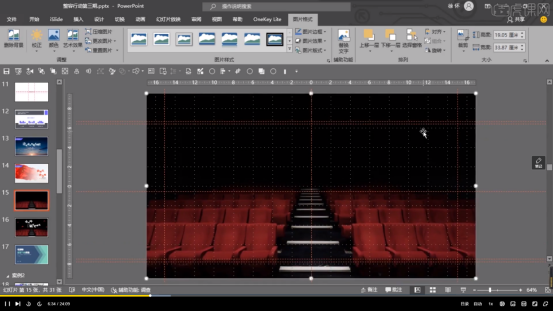
6. Let the picture cover the entire page: click on the picture - move it one layer down - put it to the bottom, hold down Ctrl shift, and enlarge it proportionally along the circle on the right, as shown in the picture:

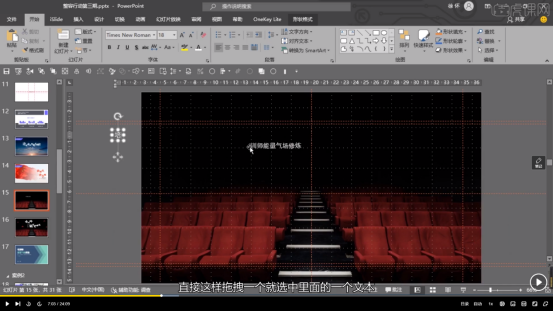
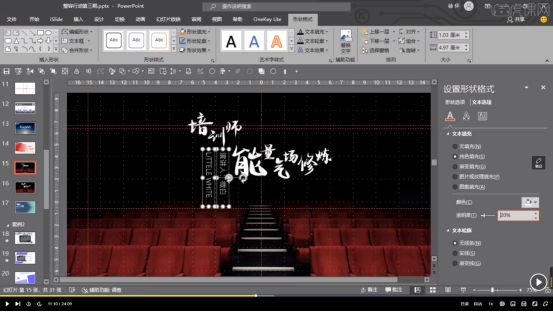
7. Select the page, click Start, set the theme color to white in the font interface of the tab, and drag the displayed text out one by one to turn it into a single word. As shown in the picture:

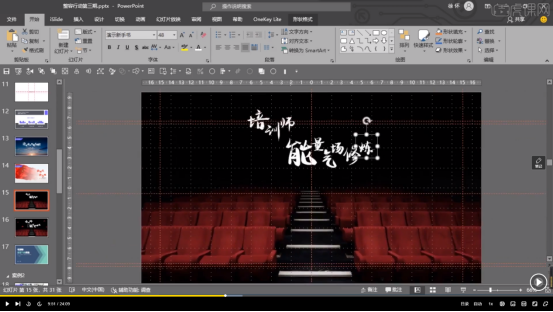
#8. Change the font to calligraphy font and set the font size to a suitable size.
9. Arrange the text in an aesthetically pleasing way, as shown in the picture:



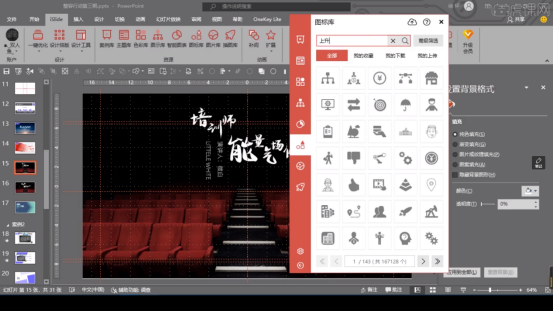
12. Increase the brightness, zoom, copy and paste the found icons, and layout multiple icons, and you're done.

How about, through the comparison of the two pictures, from the color to the copywriting, the cover of this training PPT has become more advanced, and the aura is much stronger. This is the master’s training PPT! Have you learned it? Do you also want to design a high-end PPT? Let’s practice together!
The above is the detailed content of How to beautify training PPT so that the "ugly duckling" can become a "white swan". For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Use ThinkPHP6 to implement a beautiful 404 page
Jun 20, 2023 am 11:06 AM
Use ThinkPHP6 to implement a beautiful 404 page
Jun 20, 2023 am 11:06 AM
As the Internet develops, many websites or applications have gradually become more complex. When users use it, they often encounter error pages, the most common of which is the 404 page. The 404 page means that the page being accessed does not exist and is a common error page. For websites or applications, a beautiful 404 page can greatly improve the user experience. In this article, we will introduce how to use ThinkPHP6 to quickly implement a beautiful 404 page. Create a route First, we need to create an err in the route folder
 Beautify your user interface with new JavaFX CSS stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Beautify your user interface with new JavaFX CSS stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Use the new JavaFXCSS style sheet in Java13 to beautify the user interface Introduction: In software development, the beauty and ease of use of the user interface are crucial to improving the user experience. JavaFX is a modern, expressive interface technology on the Java platform that provides rich UI components and functions. In order to make the user interface more beautiful, JavaFX provides CSS style sheets to beautify and customize the interface. In Java13, JavaFX introduced new CSS style sheets,
 How to beautify word
Mar 19, 2024 pm 08:31 PM
How to beautify word
Mar 19, 2024 pm 08:31 PM
When we edit word documents, we always hope to make the documents more beautiful and beautiful. However, when it comes to word beautification, many people think of making the fonts and colors more personalized, and adjusting the margins and line spacing. Wait, in fact, we can make word more beautiful through more operations. For example, we can make word documents more beautiful by inserting pictures, modifying borders, etc. Next we will try to use border patterns to make word documents more beautiful, let’s learn together! First, open a new Word document, and then find the [Paragraph] tool under the [Home] tab. Next, click the [Border] option, as indicated by the red arrow in the image. 2. After we click, the system will automatically pop up a drop-down selection
 How to beautify training PPT so that the "ugly duckling" can become a "white swan"
Mar 19, 2024 pm 09:01 PM
How to beautify training PPT so that the "ugly duckling" can become a "white swan"
Mar 19, 2024 pm 09:01 PM
Most institutions will use courseware when training people in certain aspects. Excellent lecturers paired with high-quality PPT can better help students understand. How to modify your PPT? This article will tell you the answer. Let’s take a look first. Excellent courseware has the same characteristics: clear logic, concise text, and rich pictures and texts. 1. Let’s first find a picture as an example. You can observe it first. Through observation and analysis, we can find the following problems: 2. Let’s take the first step in making modifications - find styles (you can browse some websites to find inspiration, such as Huaban.com) 3. The second step is to find color matching . You can draw colors based on the styles you find. 4.Here we use calligraphy
 How to implement scroll bar beautification in Vue
Nov 07, 2023 am 08:57 AM
How to implement scroll bar beautification in Vue
Nov 07, 2023 am 08:57 AM
How to beautify scroll bars in Vue In the process of developing web applications, we often encounter the need to beautify scroll bars. The default scroll bar style may not meet our design requirements, so we need to use some CSS techniques to beautify the scroll bar. This article will introduce how to implement scroll bar beautification in Vue and provide specific code examples. First, we need to install a plug-in for beautifying scroll bars. Currently the more commonly used plug-ins include PerfectScrollbar and SimpleBa
 How to beautify the win10 desktop. The editor will teach you how to beautify it.
Jan 11, 2024 pm 08:15 PM
How to beautify the win10 desktop. The editor will teach you how to beautify it.
Jan 11, 2024 pm 08:15 PM
It has been a few days since win10 was released and upgraded. There will definitely be a lot of things that are not used to the new desktop and new experience, but some people don’t like it. Also, win10 has just been released and the desktop is not perfect yet. For students with obsessive-compulsive disorder, it looks messy. Friends who want other systems or more desktops, don’t miss it. Below, the editor will share with you how to beautify win10. The desktop is the first interface we see every time we turn on the computer. Many computer enthusiasts like to beautify the desktop, but most of them only stop at changing the desktop wallpaper, icons, or fonts. Although win10 is a new system, many new features are very convenient for everyone, but there are some optimizations that are not very satisfactory. For this reason, the editor has brought a win10 desktop
 Essential skills for beautifying UI interface: Sharing experience in CSS development projects
Nov 02, 2023 pm 01:00 PM
Essential skills for beautifying UI interface: Sharing experience in CSS development projects
Nov 02, 2023 pm 01:00 PM
Essential skills for beautifying UI interfaces: CSS development project experience sharing In today’s digital era, user interface (UI) has become a crucial part of software and website development. An attractive and easy-to-use user interface can increase the user's favorable impression of the product or service and enhance the user experience. CSS, as a technology used to define web page styles, plays a vital role in beautifying the UI interface. This article will share some experience and essential skills in CSS development projects to help you create an elegant and attractive user interface.
 PPT board beautification: page ribbon design
Mar 21, 2024 am 10:31 AM
PPT board beautification: page ribbon design
Mar 21, 2024 am 10:31 AM
1. Create a new blank slide, right-click [Format Background], set [Solid Color Fill] to blue; use [Parallelogram] to draw a shape, set [Shape Fill] to white, and [No Outline]. 2. Use [Arbitrary Polygon] to draw a shape, [Shape Fill] to dark red, [No Outline]; draw an irregular shape on the edge that touches the white shape, fill it with a slightly brighter red, right-click [Send to Back], and do Origami effect. 3. Draw the origami effect below in the same way; insert the picture, draw the shape with the rectangle tool, set [Shape Fill] to orange, right-click [As for Bottom], and move to the bottom of the picture. 4. Insert the picture into the blank slide, use [Arbitrary Polygon] to draw the shape, and [Shape Fill] is blue; draw the shape again, and the vertices on the right are at





