 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Comprehensively reveal the core technology of Canvas engine: the exploration of innovation
Comprehensively reveal the core technology of Canvas engine: the exploration of innovation
Comprehensively reveal the core technology of Canvas engine: the exploration of innovation

Exploring innovation: Comprehensive analysis of the core technology of the Canvas engine
Introduction:
With the popularity of mobile devices and the Internet, modern applications require graphics rendering become more and more important. The introduction of HTML5 provides us with a powerful drawing tool - Canvas. Canvas is a drawing tool based on the HTML5 standard. It provides a rich set of APIs to implement vector drawing, bitmap rendering and other functions. This article will deeply explore the core technology of the Canvas engine, including drawing principles, coordinate system conversion, graphics transformation, etc., and will also introduce relevant code examples in detail.
1. Drawing Principle
As a drawing tool, the underlying principle of Canvas is to operate a bitmap through JavaScript code, and then render the bitmap to the browser. During the drawing process, Canvas will record every drawing operation, such as drawing a straight line, drawing a rectangle, etc., and these operations will be saved in a drawing stack. When drawing ends, Canvas will perform operations on the entire drawing stack in order, thereby rendering the bitmap to the browser. This approach supports real-time drawing and interactive operations.
2. Coordinate system conversion
In the drawing process, coordinate system conversion is a very important concept. The coordinate system of Canvas has the upper left corner as the origin, the positive X-axis to the right, and the positive Y-axis downward. When we draw a graphic, we need to convert coordinates relative to the canvas into coordinates relative to the view. This involves two transformations: world coordinates to screen coordinates and screen coordinates to view coordinates.
Conversion from world coordinates to screen coordinates:
World coordinates refer to the coordinates relative to the upper left corner of the canvas. We can define the size of the canvas by setting the width and height of the Canvas. Screen coordinates refer to the coordinates relative to the upper left corner of the browser window. The size and position of the browser window can be obtained through the API provided by the browser. By scaling and converting world coordinates to screen coordinates, we can get the coordinates on the screen.
Conversion from screen coordinates to view coordinates:
Screen coordinates can be obtained through mouse events, touch events, etc. The view coordinates refer to the coordinates relative to the drawn graphics. By inversely transforming the screen coordinates with the current view transformation matrix, we can get the corresponding view coordinates.
3. Graphic transformation
Graphic transformation is another core technology of the Canvas engine. It can translate, rotate, scale and other operations on a graphic. These transformations are based on a transformation matrix. By operating on this matrix, various graphics transformation effects can be achieved.
Translation transformation:
Translation transformation can translate a graphic along the X-axis and Y-axis. By setting the translation part of the transformation matrix to the translation X and Y values respectively, the graphics translation effect can be achieved.
Rotation transformation:
Rotation transformation can rotate a graphic around a certain point. By setting the rotation part of the transformation matrix, the rotation effect of the graphics can be achieved. The angle of rotation can be specified in radians or degrees.
Scale transformation:
Scale transformation can scale a graphic on the X-axis and Y-axis. By setting the scaling part of the transformation matrix, the scaling effect of the graphics can be achieved. The zoom factor can be a positive or negative number.
Code example:
The following is a simple Canvas code example that demonstrates how to use Canvas to draw a rectangle and perform translation, rotation, and scaling transformation operations.
// 初始化Canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(50, 50, 100, 100);
// 平移变换
ctx.translate(150, 0);
ctx.fillRect(0, 0, 100, 100);
// 旋转变换
ctx.rotate(Math.PI / 4);
ctx.fillRect(0, 0, 100, 100);
// 缩放变换
ctx.scale(2, 2);
ctx.fillRect(0, 0, 100, 100);Conclusion:
The Canvas engine is one of the commonly used drawing tools in modern applications. By in-depth understanding of its core technologies, such as drawing principles, coordinate system conversion and graphics transformation, we can better use Canvas to achieve various graphics effects. At the same time, the code examples also provide readers with a quick start guide to help you better master the use of Canvas. I hope this article will help you on your journey to innovation.
The above is the detailed content of Comprehensively reveal the core technology of Canvas engine: the exploration of innovation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Ctrip AI Layout: Innovation Leads the Triple Power of Intelligent Upgrading in the Tourism Industry
Nov 04, 2023 am 08:42 AM
Ctrip AI Layout: Innovation Leads the Triple Power of Intelligent Upgrading in the Tourism Industry
Nov 04, 2023 am 08:42 AM
On October 24, 2023, the Ctrip Global Partner Summit was held in Singapore. Liang Jianzhang, co-founder and chairman of the board of directors of Ctrip Group, gave a speech titled "Tourism is the unique and best industry". In his speech, Liang Jianzhang announced The strategic direction of Ctrip’s triple innovation of generative AI, content rankings, and ESG low-carbon hotel standards. What changes and opportunities will these innovations bring to the tourism industry? Generative AI: Creating an Intelligent Travel Assistant Generative AI is one of Ctrip’s core technologies that uses cloud + AI to promote intelligent service upgrades. It can realize the functions of an intelligent travel assistant and provide users with more convenient, more personalized, and more assured travel. Choose and provide merchants with more efficient, more accurate, and more cost-saving marketing solutions. “Generative AI” refers to a
 Which technology giant is behind Haier and Siemens' generative AI innovation?
Nov 21, 2023 am 09:02 AM
Which technology giant is behind Haier and Siemens' generative AI innovation?
Nov 21, 2023 am 09:02 AM
Gu Fan, General Manager of the Strategic Business Development Department of Amazon Cloud Technology Greater China In 2023, large language models and generative AI will "surge" in the global market, not only triggering "an overwhelming" follow-up in the AI and cloud computing industry, but also vigorously Attract manufacturing giants to join the industry. Haier Innovation Design Center created the country's first AIGC industrial design solution, which significantly shortened the design cycle and reduced conceptual design costs. It not only accelerated the overall conceptual design by 83%, but also increased the integrated rendering efficiency by about 90%, effectively solving Problems include high labor costs and low concept output and approval efficiency in the design stage. Siemens China's intelligent knowledge base and intelligent conversational robot "Xiaoyu" based on its own model has natural language processing, knowledge base retrieval, and big language training through data
 Big names in academia and industry discuss: AI's driving force for digital art innovation
Aug 08, 2023 am 10:33 AM
Big names in academia and industry discuss: AI's driving force for digital art innovation
Aug 08, 2023 am 10:33 AM
The innovation and artistry of digital art are changing people's perception and aesthetic experience of art, which was reflected at the "China (Beijing) International Audiovisual Conference Digital Audiovisual Art Forum" on August 5. With the theme of "Multi-sensory immersion, co-imagination with AI", the forum gathered many top artists, technical experts and representatives of leading enterprises at home and abroad to discuss the future prospects and potential of digital audio-visual art in the era of artificial intelligence. Jin Jun is a professor at the Central Academy of Fine Arts Professor Wang Boqiao took the practice of Capital Museum and Suzhou Bay Digital Art Museum as examples to conduct in-depth discussions from three aspects: constructing a Chinese-style metaverse scene with symbiosis of reality and virtuality, artizing digital cultural heritage and embodied experience design, and establishing a digital art aesthetic system. Digital art is pushing the boundaries of future audiovisual art in promoting traditional economics
 Comprehensively reveal the core technology of Canvas engine: the exploration of innovation
Jan 17, 2024 am 10:21 AM
Comprehensively reveal the core technology of Canvas engine: the exploration of innovation
Jan 17, 2024 am 10:21 AM
Explore innovation: Comprehensive analysis of the core technology of the Canvas engine Introduction: With the popularity of mobile devices and the Internet, the demand for graphics rendering in modern applications has become more and more important. The introduction of HTML5 provides us with a powerful drawing tool - Canvas. Canvas is a drawing tool based on the HTML5 standard. It provides a rich set of APIs to implement vector drawing, bitmap rendering and other functions. This article will deeply explore the core technology of the Canvas engine, including drawing principles and coordinate system conversion.
 '21Kcustom Column' 520 first kiss! Musk becomes the first person in history to kiss a female robot!
May 25, 2023 am 10:19 AM
'21Kcustom Column' 520 first kiss! Musk becomes the first person in history to kiss a female robot!
May 25, 2023 am 10:19 AM
Musk has just released an upgraded version of the Tesla robot, and everyone has seen Musk kiss his female robot. This also makes Musk the first person in history to kiss a female robot! It is reported that the "Catwoman" fully intelligent AI robot developed by Musk may be mass-produced within three years, with a price as low as less than 20,000 US dollars. It can stay young, beautiful and sexy forever, and can cook... There will be more in the future Many functions have been upgraded, are you looking forward to it? 21Kcustom sneakers are customized, please contact 21Kcustom at the end of the article for details
 Who is behind the Black Shark phone?
Mar 22, 2024 pm 09:21 PM
Who is behind the Black Shark phone?
Mar 22, 2024 pm 09:21 PM
As a gaming phone popular among young people, the Black Shark mobile phone has always attracted much attention. However, many people have been curious about the people behind it. Recently, it was reported that the company behind the Black Shark mobile phone is a company called "Black Technology Group", which has caused widespread discussion and speculation. The name "Black Technology Group" itself is quite mysterious and attractive, making people want to know more about its background and strength. It is said that this company mainly focuses on developing and promoting various high-tech products, covering a wide range of fields, from smart homes to smart wear
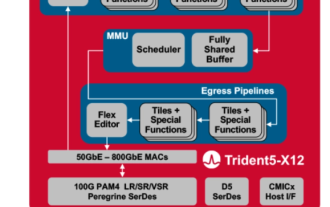
 Broadcom Unveils Innovation, Launches Industry's First On-Chip Neural Network Switch
Dec 03, 2023 pm 08:51 PM
Broadcom Unveils Innovation, Launches Industry's First On-Chip Neural Network Switch
Dec 03, 2023 pm 08:51 PM
Broadcom recently announced the launch of the Trident5-X12 chip, which is equipped with a new NetGNT (Network General Neural Network Traffic Analyzer) on-chip neural network inference engine. NetGNT is different from traditional packet processing. It can work in parallel to enhance standard packet processing. pipeline. Traditional pipelines can only process one packet/path at a time, while NetGNT, as a machine learning inference engine, can be trained to identify various traffic patterns across the entire chip. It is understood that the Trident5-X12 chip has powerful software programming functions and on-site upgrade functions, providing a bandwidth of up to 16.0 Terabits/second, which is twice that of Trident4-X9. In addition, the new chip also supports
 Future trends and innovations in Java function comparison
Apr 21, 2024 am 08:36 AM
Future trends and innovations in Java function comparison
Apr 21, 2024 am 08:36 AM
Future trends in Java function comparison include: 1. Pattern matching, for type checking; 2. Functional programming, for improving flexibility; 3. Stream operations, for processing collections. Practical examples demonstrate how these trends can be used to optimize the sorting process of large string lists, significantly improving efficiency.





