 System Tutorial
System Tutorial
 Windows Series
Windows Series
 Web page access issues where images load slowly or cannot be displayed properly.
Web page access issues where images load slowly or cannot be displayed properly.
Web page access issues where images load slowly or cannot be displayed properly.
When many friends open the webpage, they find that the images on the webpage are very slow to load or cannot be loaded directly, and an × sign is displayed. What is going on? It may be that your network speed is too low. Wait. It will take a while, or it may be that the data saving mode is turned on in the settings. Let’s take a look at the specific solutions below.
How to quickly open web images
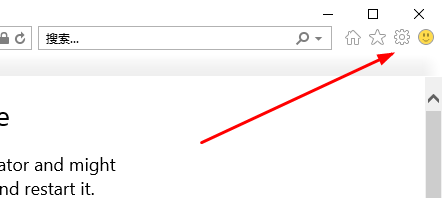
1. First enter your web page, and then click the gear in the upper right corner to enter the settings.

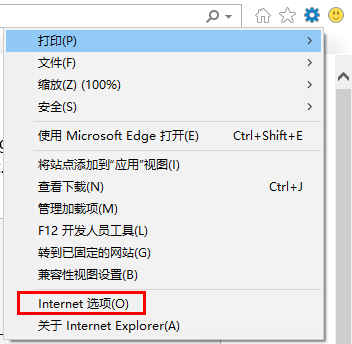
2. Then click "Internet Options" in the pop-up list.

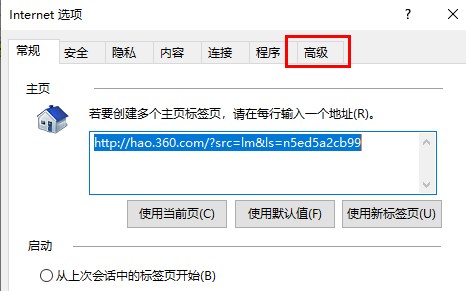
3. Select "Advanced" in the toolbar.

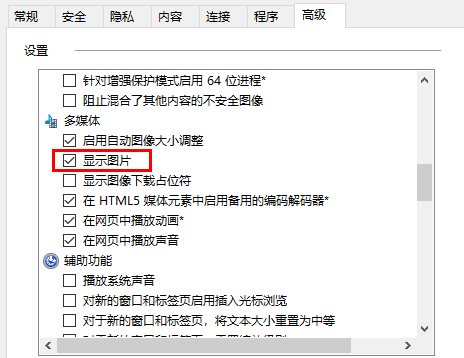
4. Finally, just check "Show Pictures".

5. Also, if your network is very slow, the pictures will also be very slow. You can try changing the network or changing the browser.
The above is the detailed content of Web page access issues where images load slowly or cannot be displayed properly.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the reason for incomplete display of wps pictures? Solution to incomplete display of wps pictures
Mar 14, 2024 am 08:04 AM
What is the reason for incomplete display of wps pictures? Solution to incomplete display of wps pictures
Mar 14, 2024 am 08:04 AM
In the process of editing WPS documents, we often need to insert some pictures into the document, but after inserting, we find that only half of the pictures are displayed. What is going on? What is the reason for incomplete display of wps pictures? Let me introduce this issue to you below. The reason for this problem is that the text is "eaten" by the upper and lower lines because the line spacing is set to a smaller "fixed value". You can select the text around the image and then check the "Paragraph" properties. You may find that the line spacing is set to "Fixed Value" and the wrapping method of the image is the default "Inline". So now that we know the problem, we can change the line spacing from "fixed value" to &
 How to solve the problem of image display in Firefox browser
Jan 29, 2024 pm 10:45 PM
How to solve the problem of image display in Firefox browser
Jan 29, 2024 pm 10:45 PM
What should I do if Firefox cannot display images? When we use Firefox, images cannot be displayed normally. What should we do? When some friends were using the Firefox browser recently, they found that the pictures that came with the web page could not be displayed normally and were in a cracked state. This caused great inconvenience to them when browsing the web. This situation As for the solution, the editor has compiled detailed steps below. If you don’t know how, follow me and read on! Solution to the problem that Firefox cannot display images 1. Open Firefox, enter ["about:config"] in the browser's address bar and press the Enter key, as shown in the figure. 2. At this time, the warning content as shown in the figure below will be displayed. Click the [Accept the risk and continue] button, as shown in the figure
 Steps to implement image uploading and display using CakePHP framework
Jul 29, 2023 pm 04:21 PM
Steps to implement image uploading and display using CakePHP framework
Jul 29, 2023 pm 04:21 PM
Steps to implement image upload and display using CakePHP framework Introduction: In modern web applications, image upload and display are common functional requirements. The CakePHP framework provides developers with powerful functions and convenient tools, making it simple and efficient to upload and display images. This article will introduce you to how to use the CakePHP framework to upload and display images. Step 1: Create a file upload form First, we need to create a form in the view file for users to upload images. The following is an example of
 Reveal the optimization techniques of CSS framework and easily improve web page loading speed
Jan 16, 2024 am 09:42 AM
Reveal the optimization techniques of CSS framework and easily improve web page loading speed
Jan 16, 2024 am 09:42 AM
CSS Framework Optimization Tips Revealed: Make Your Web Pages Load Faster More and more websites use CSS frameworks to speed up page design and development. However, too many CSS frameworks may cause web pages to load slowly and give users a bad experience. In order to make your web pages load faster, this article will share some CSS framework optimization techniques, as well as specific code examples. Streamlined CSS Frameworks Many CSS frameworks provide a lot of styles and functionality, but not every web page needs all the styles. Some frameworks also include
 Use Go language to speed up the loading speed of web applications
Jun 18, 2023 pm 05:49 PM
Use Go language to speed up the loading speed of web applications
Jun 18, 2023 pm 05:49 PM
In recent years, the loading speed of web applications has become a hot topic of concern to many developers and users. Web applications that load quickly can better improve user experience, reduce user churn and increase conversion rates. As an efficient and easy-to-use programming language, Go language can help developers speed up the loading speed of web applications and improve user satisfaction and user experience. The emergence of Go language was to solve the problems encountered by Google when developing large-scale distributed software-slow compilation speed, long program running time, etc. from
 Vue Development Tips: How to Optimize Page Loading Speed and Performance
Nov 22, 2023 pm 06:14 PM
Vue Development Tips: How to Optimize Page Loading Speed and Performance
Nov 22, 2023 pm 06:14 PM
Vue is a modern JavaScript framework for building user interfaces. Its simplicity, efficiency and flexibility make it one of the preferred tools for front-end development. However, when developing Vue applications, how to optimize the loading speed and performance of the page becomes an important issue. This article will share some Vue development suggestions to help developers optimize page loading speed and performance. Loading Vue's asynchronous components using Vue allows us to define components to be loaded asynchronously. Dynamically import by using import()
 Web page access issues where images load slowly or cannot be displayed properly.
Dec 31, 2023 pm 09:47 PM
Web page access issues where images load slowly or cannot be displayed properly.
Dec 31, 2023 pm 09:47 PM
When many friends open a web page, they find that the images on the web page load very slowly or cannot be loaded directly, and an × sign is displayed. What is going on? It may be that your Internet speed is too low. Wait for a while That’s ok, it may be that the data saving mode is turned on in the settings. Let’s take a look at the specific solutions below. How to quickly open web images: 1. First enter your web page, and then click the gear in the upper right corner to enter settings. 2. Then click "Internet Options" in the pop-up list. 3. Select "Advanced" in the toolbar. 4. Finally, check "Show Pictures". 5. Also, if your network is very slow, the pictures will also be very slow. You can try changing the network or changing the browser.
 In-depth analysis of HTML caching mechanism: optimizing web page loading speed
Jan 23, 2024 am 10:21 AM
In-depth analysis of HTML caching mechanism: optimizing web page loading speed
Jan 23, 2024 am 10:21 AM
HTML caching mechanism analysis: To make web pages load faster, specific code examples are needed Summary: In the Internet era, web page loading speed has become an important indicator of user experience. In order to improve the loading speed of web pages, the HTML caching mechanism has become an effective optimization method. This article will analyze the principles of the HTML caching mechanism in detail and provide specific code examples to achieve fast loading of web pages. Introduction: With the continuous development of network technology, people have higher and higher requirements for the loading speed of web pages. When a user visits a website, if the page loading speed is too high





