 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief analysis of subscribing to asynchronous events in Angular change detection
A brief analysis of subscribing to asynchronous events in Angular change detection
A brief analysis of subscribing to asynchronous events in Angular change detection

In the previous article, we introduced what exactly change detection is, used a native JS example to better understand change detection, and introduced In which scenarios change detection will be triggered. The previous article summarized 5 common scenarios in work, but we need to think about it first. Does Angular's change detection support all asynchronous events? If supported, can it be listed? If some are not supported, which ones are not supported? These issues will be explained in detail in subsequent articles. [Related tutorial recommendations: "angular tutorial"]
How to subscribe to asynchronous events
As long as an asynchronous operation occurs, Angular will perform change detection , so how does Angular subscribe to (perceive) asynchronous events? In other words, how does Angular know when an asynchronous event is executed? Let’s first learn about zone.js.
zone.js
zone.js provides a mechanism called zone for encapsulating and intercepting asynchronous tasks in the browser, and also provides Asynchronous life cycle hookAnd unified asynchronous error handling mechanism.
zone.js uses patches to intercept common methods and elements in browsers, such as setTimeout and HTMLElement.prototype.onclick. When Angular starts, it will use zone.js to patch several browser APIs to capture asynchronous events and call change detection after capturing the events.
package.jsonThe following example:
{
"dependencies": {
...
"zone.js": "~0.10.2"
}
}You can take a brief look at zone.js.

For example, in the data responsiveness in Vue2, we all know that it uses Object.defineProperty to intercept data changes, but it There are many problems. It can only monitor the property changes of objects, but it cannot do anything about changes in arrays. There are 7 methods in the array prototype that can cause changes to the array. Vue needs to be aware of these methods. How to implement them? Taking the push method as an example, you need to overwrite the original push method and implement a new push. The new push method should retain the functions of the original push method and also notify dependencies to update.
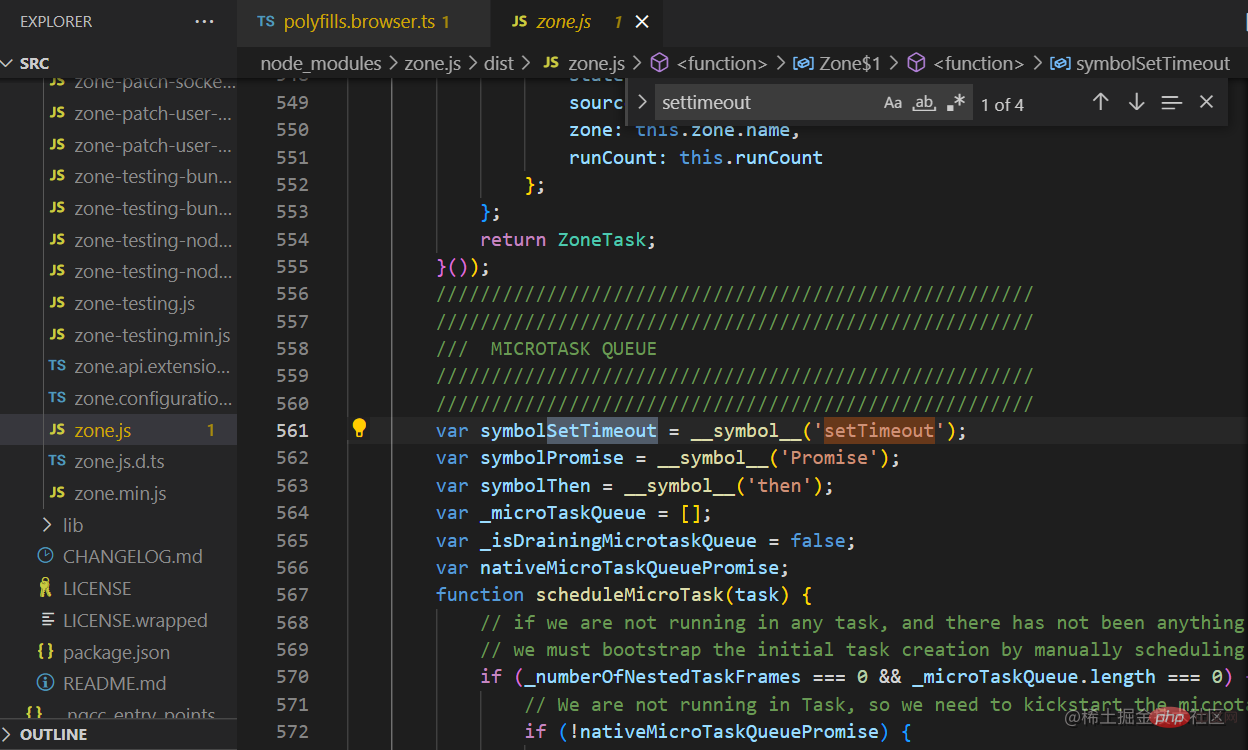
The implementation in zone.js is the same as this idea. Let’s look at a simplified code to simulate the patching process of setTimeout:
function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}Is it correct for zone. Now I understand the basic principles of js.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of A brief analysis of subscribing to asynchronous events in Angular change detection. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!





