What are the three processes of react life cycle
The three processes of the react life cycle: 1. The mounting period, also called the instantiation period, is the process when a component instance is created for the first time; 2. The update period, also called the existence period, is the component The process of rendering again after creation; 3. The unloading period, also called the destruction period, is the process in which components are destroyed after use.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What are the three processes of the react life cycle
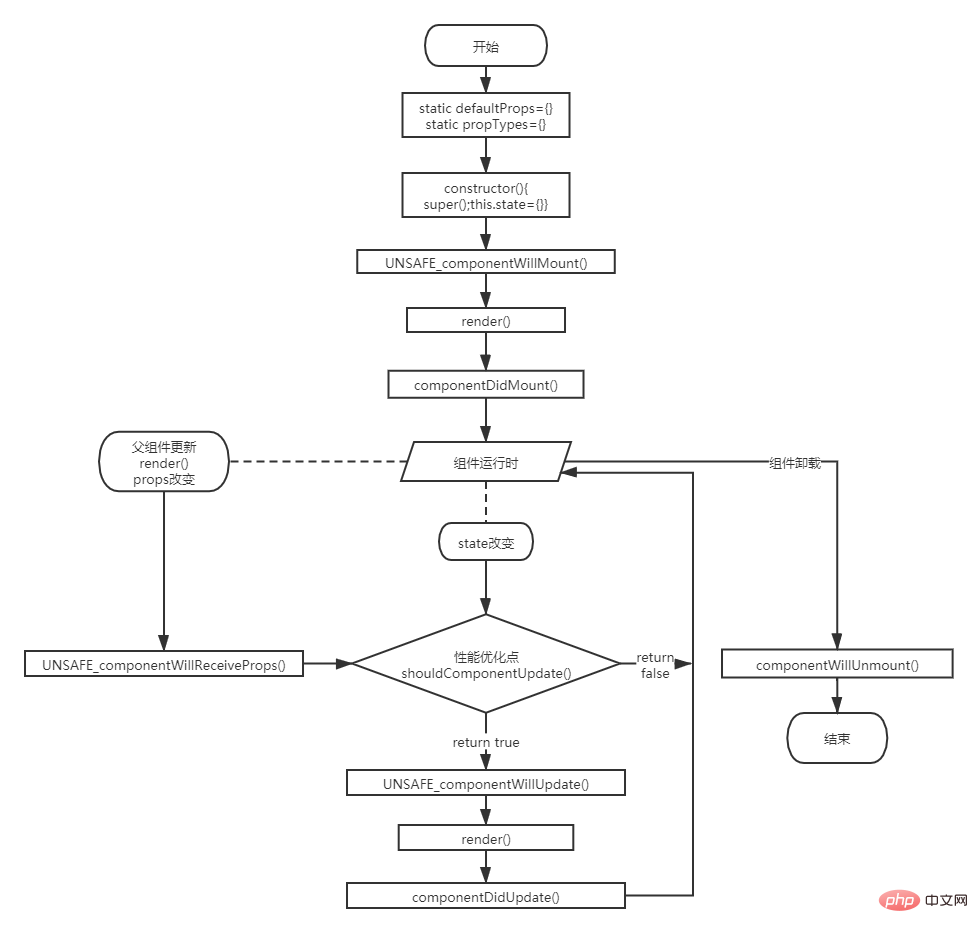
The life cycle of React is broadly divided into three stages: mounting, rendering, and uninstalling
From birth to growth , and finally to death, the time of this process can be understood as the life cycle. The life cycle of React is also such a process.
The life cycle of React is divided into three stages: mounting period (also called instantiation period), update period (also called existence period), and uninstallation period (also called destruction period). React provides some hook functions in each cycle.
The life cycle is described as follows:
Mounting period: the process of initial creation of a component instance.
Update period: The process of rendering the component again after it is created.
Uninstallation period: The process in which components are destroyed after use.
Mounting of components:
After the component is first created, the first rendering is the mounting period. Some methods during the mounting period will be triggered in sequence, listed as follows:
- constructor(constructor, initialization state value)
- getInitialState(set state machine)
- getDefaultProps(Get default props)
- UNSAFE_componentWillMount(Executed before first rendering)
- render(Rendering component)
- componentDidMount(Render operation executed after rendering)
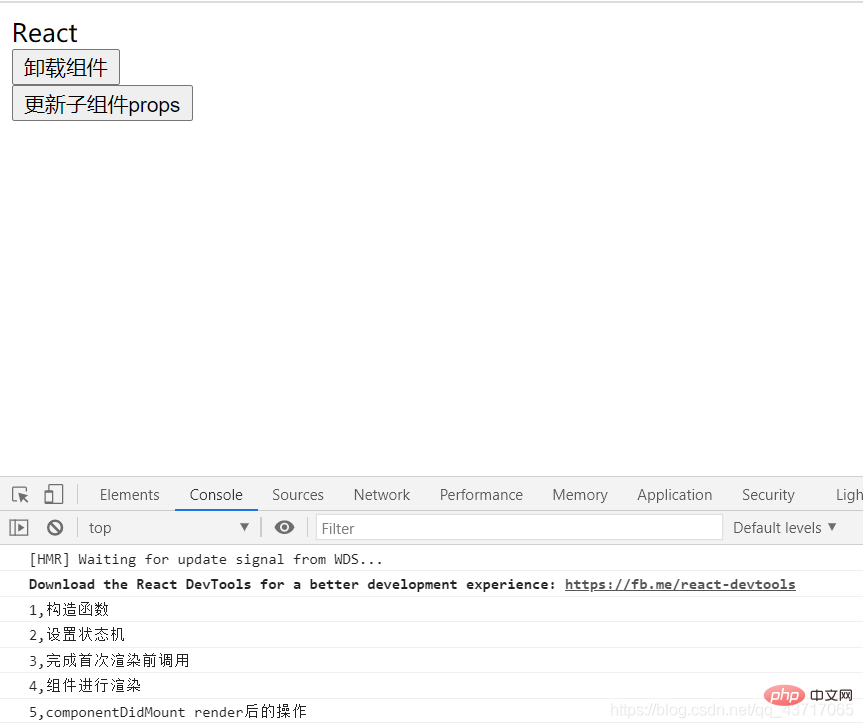
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
}}ReactDOM.render(<helloworld></helloworld>, document.getElementById('root'));
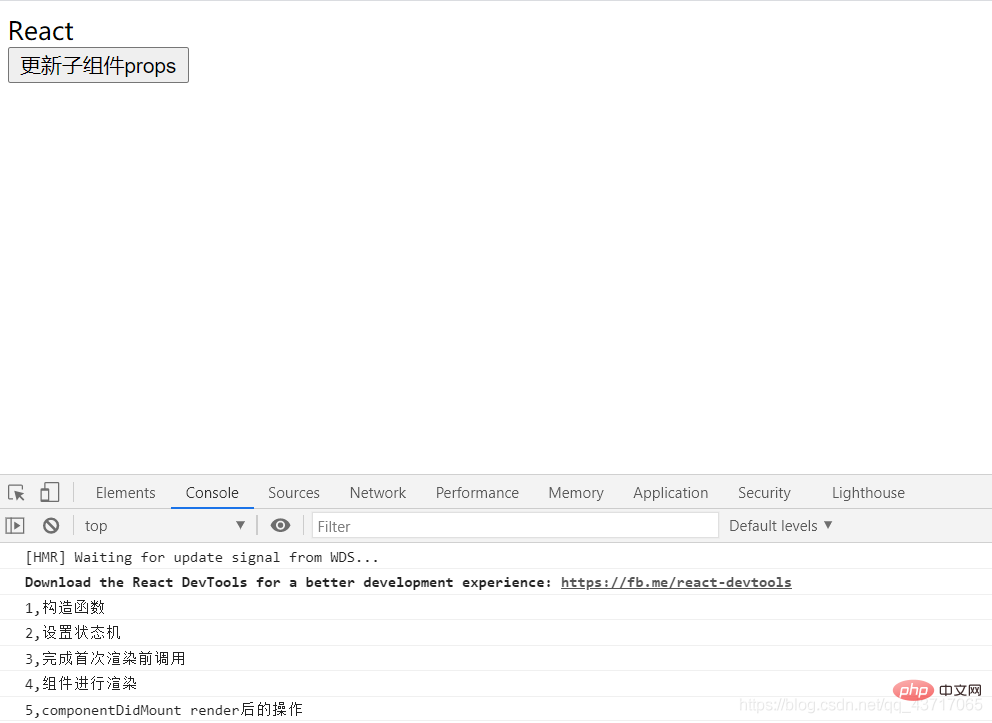
Component update:
Component update refers to the change in component state after the component is rendered for the first time. React's update process in the life cycle includes the following methods:
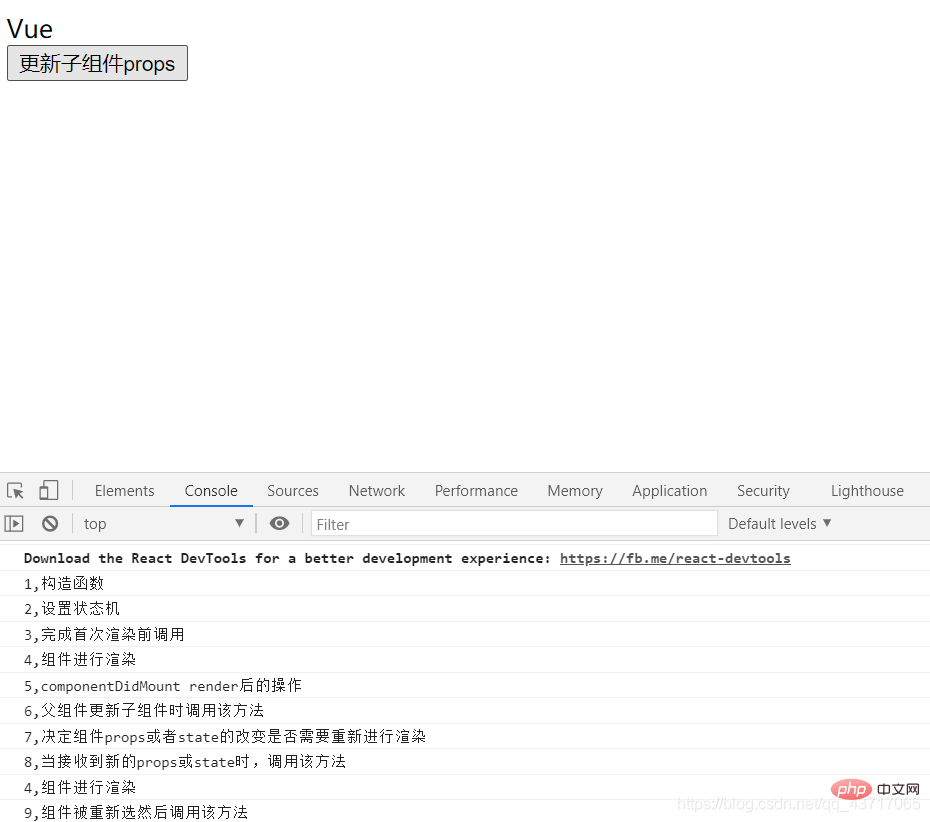
- UNSAFE_componentWillReceiveProps: This method will be called when the parent component updates the child component state.
- shouldComponentUpdate: This method determines whether changes in component state or props require the component to be re-rendered.
- UNSAFE_componentWillUpdate: This method is called when the component accepts new state or props, just before re-rendering, similar to the UNSAFE_componentWillMount method.
- componentDidUpdate: This method is called after the component is re-rendered, similar to the componentDidMount method.
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
After clicking "Update subcomponent props": 
Uninstalling the component:
The last process of the life cycle is the component uninstallation period, also known as the component destruction period. This process mainly involves one method, componentWillUnmount, which is called when the component is deleted from the DOM tree.
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
<button>卸载组件</button> {/*声明卸载按钮*/}
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
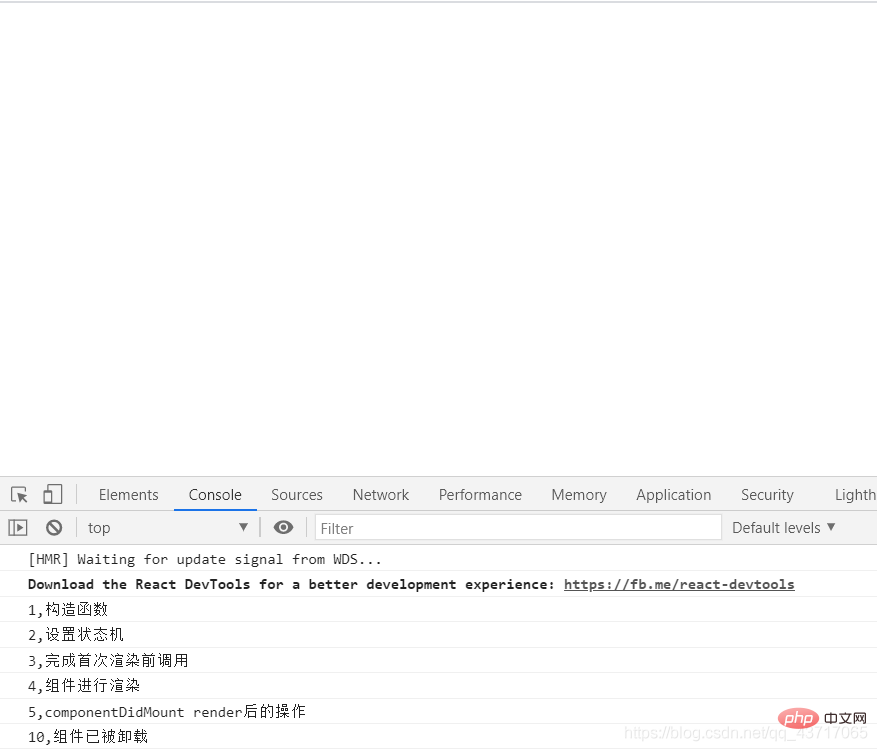
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
After clicking the uninstall button: 
Overview component life cycle: 
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of What are the three processes of react life cycle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first






