What does css modules mean?
css modules refers to CSS files in which all class names and animation names have their own scope by default. It is a way to limit the scope of CSS class names and selectors in the build step (similar to namespaces ). CSS Modules can ensure that all styles of a single component are concentrated in the same place and only apply to that component.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What are CSS Modules?
According to the CSS Modules project on Gihub, it is interpreted as:
All class names and animation names have their own scoped CSS by default document.
So CSS Modules are neither an official standard nor a browser feature, but a way to scope CSS class names and selectors during the build step (such as using Webpack or Browserify) (similar to a namespace).
Let’s first look at a specific example to explain what it is and why we should use CSS Modules. We usually add a CSS class name to HTML to control its style:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
The CSS style is as follows:
.title {
background-color: red;
}Just load the CSS file into the HTML file, here < The h1> tag background will be set to red. We don't need to do any special processing of HTML or CSS. The browser already supports this most basic file type.
The way to use CSS Modules is different. We need to write all tags into JS files. Here is a simple example:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;In JS, you can access the .title class in the CSS file in a similar way to styles.title. Then during the build process, our build tool will search for the file named styles.css that we loaded with the import statement, and then parse the source file into a new HTML and CSS file, and the class name will be replaced with a specific format:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
The generic .title is completely replaced by the newly generated name, and the CSS source file It won't be loaded either.
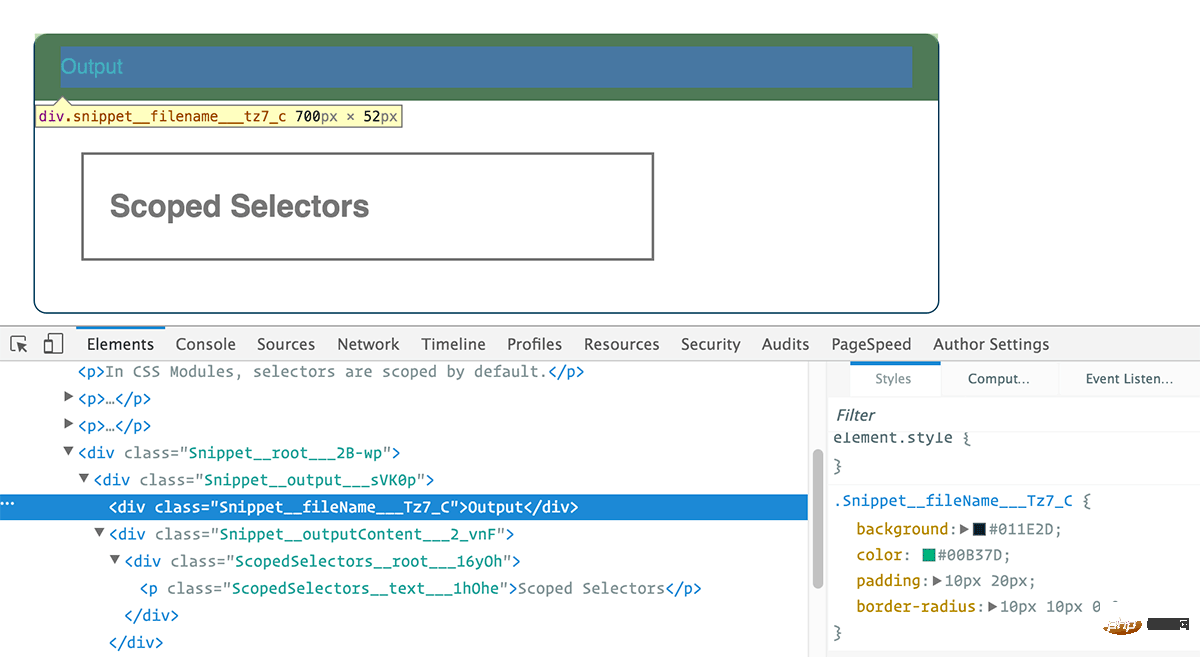
When using CSS modules, class names are dynamically generated, unique, and accurately correspond to the styles of each class in the source file.
This is also the principle of implementing style scope. They are restricted to specific templates. For example, if we import the buttons.css file in buttons.js and use the .btn style, other files such as forms.js will not be affected by .btn unless it also imports buttons.css.
But for what purpose do we make CSS and HTML files so fragmented? Why do we use CSS modules?
Why use CSS Modules?
Through CSS Modules, we can ensure that all styles of a single component:
are concentrated in the same place
Apply only to this component
In addition,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;This method can solve the problem of CSS global scope.
You must have experienced rushing to finish writing CSS as soon as possible, without even considering the adverse effects your code will cause.
You must have done something like adding randomly named messy styles at the end of a style file.
You must have seen those styles that you don’t know what effect they have, or even whether they are used.
Don’t you want to safely write CSS that does not affect other styles? Are you worried about the style being independent or dependent on something else? Or maybe it overrides styles elsewhere?
Questions like these are enough to cause headaches. And as the project expands, it becomes increasingly desperate.
But using CSS Modules can avoid these problems. Unless you load a CSS style in a module, this style will not affect other HTML.
(Learning video sharing: css video tutorial)
The above is the detailed content of What does css modules mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1272
1272
 29
29
 1252
1252
 24
24
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.
 React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React is a JavaScript library developed by Meta for building user interfaces, with its core being component development and virtual DOM technology. 1. Component and state management: React manages state through components (functions or classes) and Hooks (such as useState), improving code reusability and maintenance. 2. Virtual DOM and performance optimization: Through virtual DOM, React efficiently updates the real DOM to improve performance. 3. Life cycle and Hooks: Hooks (such as useEffect) allow function components to manage life cycles and perform side-effect operations. 4. Usage example: From basic HelloWorld components to advanced global state management (useContext and
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The application of React in HTML improves the efficiency and flexibility of web development through componentization and virtual DOM. 1) React componentization idea breaks down the UI into reusable units to simplify management. 2) Virtual DOM optimization performance, minimize DOM operations through diffing algorithm. 3) JSX syntax allows writing HTML in JavaScript to improve development efficiency. 4) Use the useState hook to manage state and realize dynamic content updates. 5) Optimization strategies include using React.memo and useCallback to reduce unnecessary rendering.
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability




