What does .html stand for?
".html" stands for HTML document, which refers to a file written in HTML language. It can be read by a variety of web browsers to generate web pages that transmit various types of information; it is a pure text file. , which can be opened or created using text editors such as Windows Notepad, Sublime Text, and VSCode.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
".html" represents an HTML document and refers to a file written in HTML language. (The suffix of HTML documents is generally .html. You can also use .htm, but it is rare.)
HTML documents are plain text files. You can Use text editors such as Windows Notepad, Linux Vim, Notepad, Sublime Text, VS Code, etc. to open or create.
Each web page is an HTML document. Using a browser to access a link (URL) is actually the process of downloading, parsing and displaying the HTML document. Putting many HTML documents in a folder and providing external access creates a website.
HTML files are files that can be read by a variety of web browsers to generate web pages that convey various types of information. In essence, the Internet is a collection of transmission protocols and various types of documents, of which HTML files are just one. These HTML files are stored on server hard drives distributed around the world. Through the transmission protocol, users can remotely obtain the information and information conveyed by these files.
HTML document structure
The basic structure of the HTML page is as follows, which contains various tags required to create web pages (such as doctype , html, head, title and body, etc.).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML演示</title>
</head>
<body>
<h1 id="这是一个标题">这是一个标题</h1>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<a href="http://c.biancheng.net/" target="_blank">这是一个链接,指向C语言中文网首页</a>
<ul>
<li>HTML教程</li>
<li>CSS教程</li>
<li>JavaScript教程</li>
</ul>
<input type="text" placeholder="请输入内容" />
</body>
</html>The syntax is as follows:
- ##: This is a document type declaration, used to declare the document as an HTML document (technically it not a tag), the doctype declaration is not case-sensitive;
- : This tag is the root tag of the HTML page, and all other tags need to be in Definition between and tags; ## : This tag is used to define some information of the HTML document, such as Title, encoding format, etc.;
- : used to indicate that the current web page uses UTF-8 encoding, and UTF-8 is universal Encoding format, most web pages use UTF-8 encoding;
- : This tag is used to define all the content in the web page that we can see through the browser, such as paragraphs and titles. , pictures, links, etc.;
- : This tag is used to define a paragraph;
- ## : This tag is used to define a link;
-
- : This tag is used to define a list List item;
- : used to define an input box.
- Since HTML documents are text files, we can use any text editor to create and modify HTML files. For beginners, it is best to use the text editor that comes with the system. For example, Windows Notepad, Linux Vim and Mac OS TextEdit. After you have a certain foundation, you can then choose a professional text editor, such as Notepad, Sublime Text, VS Code, etc.
: This tag is used to define the title;
.html
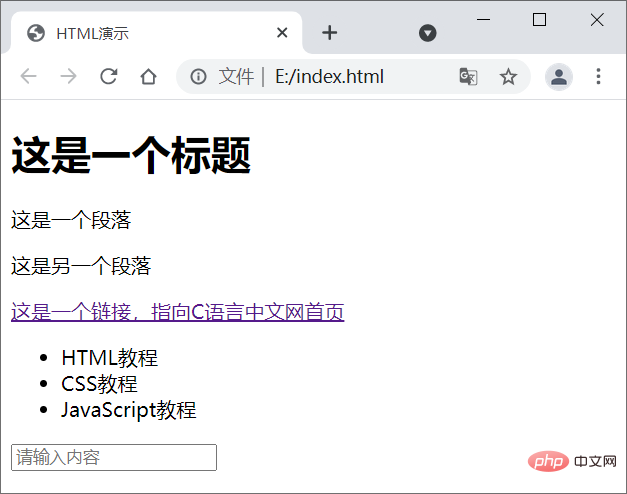
or.htm format before you can open it directly in the browser and browse the content. For example, save the above sample code in a file named index.html. Double-click it to see the running results in the browser, as shown below:
Recommended tutorial: " html video tutorial
html video tutorial
The above is the detailed content of What does .html stand for?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React is a JavaScript library developed by Meta for building user interfaces, with its core being component development and virtual DOM technology. 1. Component and state management: React manages state through components (functions or classes) and Hooks (such as useState), improving code reusability and maintenance. 2. Virtual DOM and performance optimization: Through virtual DOM, React efficiently updates the real DOM to improve performance. 3. Life cycle and Hooks: Hooks (such as useEffect) allow function components to manage life cycles and perform side-effect operations. 4. Usage example: From basic HelloWorld components to advanced global state management (useContext and
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability
 The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The application of React in HTML improves the efficiency and flexibility of web development through componentization and virtual DOM. 1) React componentization idea breaks down the UI into reusable units to simplify management. 2) Virtual DOM optimization performance, minimize DOM operations through diffing algorithm. 3) JSX syntax allows writing HTML in JavaScript to improve development efficiency. 4) Use the useState hook to manage state and realize dynamic content updates. 5) Optimization strategies include using React.memo and useCallback to reduce unnecessary rendering.




