what is css module
The CSS module is a CSS file in which all class names have only local scope, that is, the scope of all class names and animation names in the CSS file defaults to the current scope. CSS modules limit the scope to components, thus avoiding the problem of global scope.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
CSS modules are:
CSS files in which all class names and animation names are scoped locally by default.
CSS files in The scope of all class names and animation names defaults to the current scope.
A CSS module is a CSS file in which all class names have local scope.
So the CSS module is not an official spec or implementation in browsers, but a method (with the help of Webpack or Browserify) that changes the scope of the class name and selector to the current file (similar to namespace).
What does this look like and why? We'll see that in a moment. First, remember how HTML and CSS work in general. A class name is applied to HTML:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
Define this class in CSS:
.title {
background-color: red;
}Once this CSS is applied to this HTML document, the background color of the h1 to which this class is applied will change is red. We don't need to deal with CSS or HTML. Browsers understand the format of these files.
CSS modules take a different approach. Unlike writing plain HTML, we need to write our markup in a JavaScript file, such as index.js. The following example shows us how it will work (we will use a more practical example later):
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
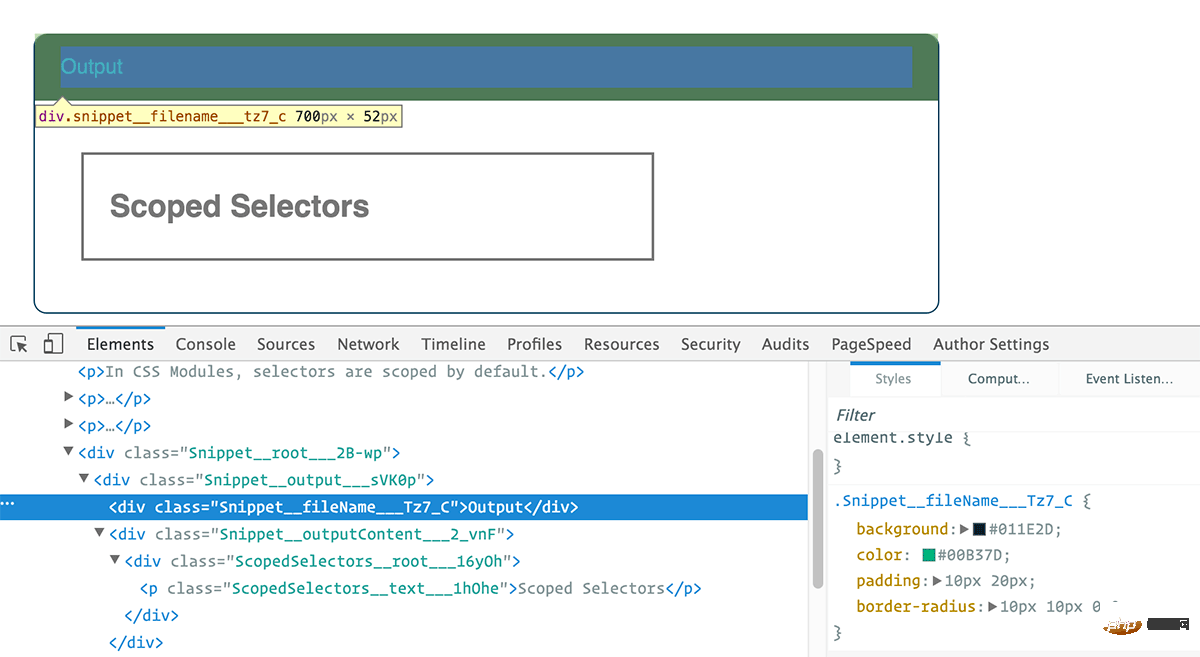
</h1>`;During our build process, the compiler will look at the styles.css file we introduced, and then Our JavaScript file applies the .title class through styles.title. Our build process will then process these into a new, separate HTML and CSS file, replacing the HTML Class attribute and CSS selector class with a new string.
The generated HTML file may look like this:
<h1 class="_styles__title_309571057">
An example heading
</h1>The generated CSS file may look like this:
._styles__title_309571057 {
background-color: red;
}The previous class attributes and selector .title no longer exist at all , replaced by a completely new string. Our previous CSS is no longer provided to the browser at all.

#Why should we use CSS modules?
Use CSS modules, which will ensure that all styles are applied to a single component:
In one place
Apply only to this component and nothing else
Also, any component can have a real dependency, as
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;does this The purpose is to solve the problem of global scope in CSS
Have you ever tried to write simple CSS as quickly as possible without considering the impact on others due to lack of time and resources? What's the impact?
Have you ever had some random bad bits left at the bottom of your style sheet and tried to organize them but never got organized?
Have you ever come across a style that you weren’t entirely sure what it did or whether it was used?
Have you ever considered that you could remove some styles without breaking others? Wondering whether this style depends on you or depends on others? Or override the style elsewhere?
These questions may leave you with a headache, extended project deadlines, and a sad, longing look out the window.
Using CSS modules and the concept of default current scope, these problems will be avoided. When you write a style you have to think about the end result of the style.
For example, if you use random-gross-class in HTML without applying it as a CSS module style class, the style will not be applied because the CSS selector will be converted to ._style_random -gross-class_0038089.
(Learning video sharing: css video tutorial)
The above is the detailed content of what is css module. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React is a JavaScript library developed by Meta for building user interfaces, with its core being component development and virtual DOM technology. 1. Component and state management: React manages state through components (functions or classes) and Hooks (such as useState), improving code reusability and maintenance. 2. Virtual DOM and performance optimization: Through virtual DOM, React efficiently updates the real DOM to improve performance. 3. Life cycle and Hooks: Hooks (such as useEffect) allow function components to manage life cycles and perform side-effect operations. 4. Usage example: From basic HelloWorld components to advanced global state management (useContext and
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability
 The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The application of React in HTML improves the efficiency and flexibility of web development through componentization and virtual DOM. 1) React componentization idea breaks down the UI into reusable units to simplify management. 2) Virtual DOM optimization performance, minimize DOM operations through diffing algorithm. 3) JSX syntax allows writing HTML in JavaScript to improve development efficiency. 4) Use the useState hook to manage state and realize dynamic content updates. 5) Optimization strategies include using React.memo and useCallback to reduce unnecessary rendering.




