 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 6 React component documentation tools worth knowing (recommended collection)
6 React component documentation tools worth knowing (recommended collection)
6 React component documentation tools worth knowing (recommended collection)
This article recommends 6 tools for displaying React components like documents. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

What good are our components if no one can understand and find out how to use them?
React encourages us to use components to build modular programs. Modularization brings us many benefits, including improved reusability. However, if you're here to contribute and reuse components, it's best to make your components easy to find, understand, and use. You need to document it.
Currently, using tools can help us automate document workflows and make our component documentation rich, visual, and interactive. Some tools even combine these documents as part of a workflow that shares components.
In order to easily document our components, I have collected some popular tools in the industry. If you have recommended components, you can also leave a comment.
1. Bit
A platform for sharing components

Bit is not only a tool for documenting components, it is also an open source tool , allowing you to encapsulate components with all files and dependencies and run them out of the box in different applications.
In Bit, you can share and collaborate on components across applications, and all your shared components are discoverable so your team can find and use them in their projects, and easily share their own components.

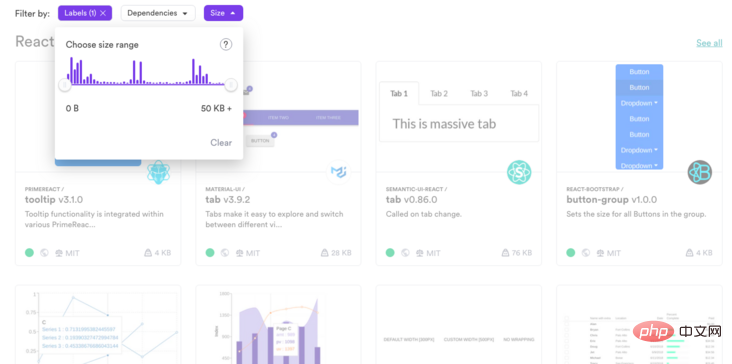
In Bit, the components you share can be found in the Component Sharing Center in your team. You can search for components based on context, bundle volume, and dependencies. You can very Quickly find rendered component snapshots and select them for use.

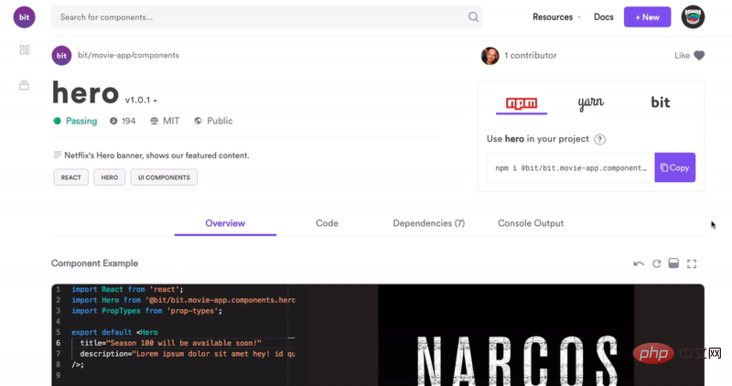
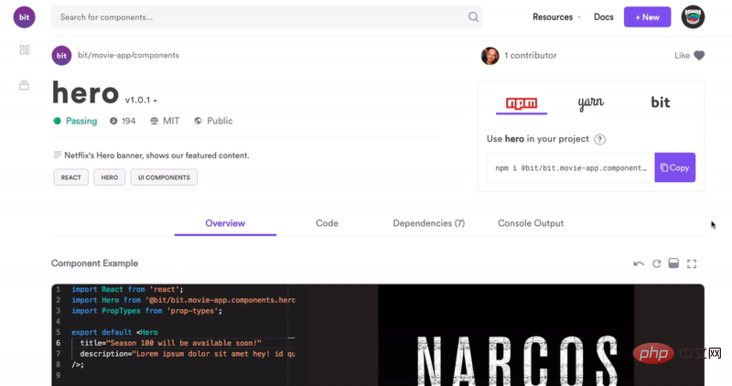
When you enter the component details page, Bit provides an interactive page Real-time rendering and display components. If the component contains js or md code, we can perform code modifications and related debugging.
After you find the component you want to use, just install it using NPM or Yarn. You can even develop and install components directly using Bit, so your team can collaborate and build together.

By sharing components through Bit, there is no need to use repositories or tools, and there is no need to refactor or change the code. Sharing, documentation, and visual components are all centralized. , and can also be used out of the box.
Get started quickly:
Share reusable code components as a team · Bit
teambit/bit
2. StoryBook & Styleguidist
StoryBook and StyleGuidist are great projects that help us develop independent components while visually presenting and documenting them.

StoryBook provides a set of development environment for UI components. It allows you to browse the component library, view the different states of each component, and interactively develop and test components. StoryBook provides a concise way to visualize and document components when building libraries, and different AddOns let you integrate into different tools and workflows more easily. You can even reuse examples in unit tests to confirm subtle differences in functionality.

StyleGuidist is an independent React component development environment with real-time compilation guidance. It provides a hot-reloadable server and just-in-time compilation instructions, lists component propTypes and shows editable usage examples based on .md files. It supports ES6, Flow and TypeScript and can be used directly with Create React App. Automatically generated usage documentation helps Styleguidist serve as a documentation portal for different components of your team.
Similar tools includeUiZoo
3. Codesandbox, Stackblitz & friends
The component online compiler is a very clever way to display components and Tools to understand how they operate. When you can combine them as part of a document (or as part of a shared component), the online compiler helps you quickly understand how your code works and decide whether you want to use that component.

Codesandbox is an online editor for quickly creating and displaying components and other small projects. After you create something interesting, you can show it to others by sharing the URL. CodeSandbox features real-time previews that show results as you type code, and can be integrated into your different tools and development workflows.

Stackblitz is an "online IDE for web applications" powered by Visual Studio Code. Much like Codesnadbox, StackBlitz is an online IDE where you can create Angular and React projects that are shared via URL. Like Codesandbox, it automatically installs dependencies, compiles, bundles and hot-reloads as you edit.
Other similar tools:
11 React UI Component Playgrounds for 2019
4. Docz
Docz makes it easier for you to build Gtabsy-powered documentation sites for your code. It is based on MDX (Markdown JSX), which uses markdown for component documentation. Basically, you can write an .mdx file anywhere in your project and Docz will convert and deploy it to Netlify, streamlining the process of creating a documentation portal of your own design. Very useful isn't it?
pedronauck/docz
5. MDX-docs
MDX-docs allows you to document using MDX and Next.js and developing React components. You can mix markdown with inline JSX to showcase React components. Write markdown as usual and use the ES import syntax to use the custom component in the document. The built-in component renders JSX code blocks with editable code and provides live preview capabilities, powered by react-live.
6. React Docgen
React DocGen is a tool for converting files from React CLI and toolbox to extract information from component files in order to generate documentation. It uses ast-types and @babel/parser to parse the source into an AST and provides methods to process this AST. The output/return value is a JSON blob/JavaScript object. It provides a default definition for React components through React.createClass, ES2015 class definitions or functions (stateless components). The function is very powerful.
reactjs/react-docgen
callstack/component-docs
For more programming related knowledge, please visit: Programming getting Started! !
The above is the detailed content of 6 React component documentation tools worth knowing (recommended collection). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first



)
)
)


