20 excellent Angular open source projects, how many do you know?
This article will share with you 20 Angular open source projects that you deserve to know about. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related tutorial recommendations: "angular Tutorial"
1.Angular-CLI - angular tool command line
##2.Angular Material - UI component framework
##3.Angularfire2 - State ManagementStars: 6.1k
-
 4.Flex layout
4.Flex layout
GitHub: https://github .com/angular/flex-layout
- Stars: 4.9k
- 5.Storybook
GitHub: https://github.com/storybookjs/storybook
- Stars: 49.2k
- Web-site: https://storybook.js .org/
-
##6.Clarity
GitHub: https://github.com/vmware/clarity/
##GitHub: https://github.com/akveo/ngx-admin
Stars: 20.7kGitHub: https://github.com/mattlewis92/angular-calendarStars: 2k
- Web- site: https://mattlewis92.github.io/angular-calendar/
-
##9.Angularspree
 GitHub: https://github.com/aviabird/angularspree
GitHub: https://github.com/aviabird/angularspree
Stars: 1.4k
Stars: 1.9k
Stars: 5.9kWeb-site: https://ngrx.io/
12.Compodoc
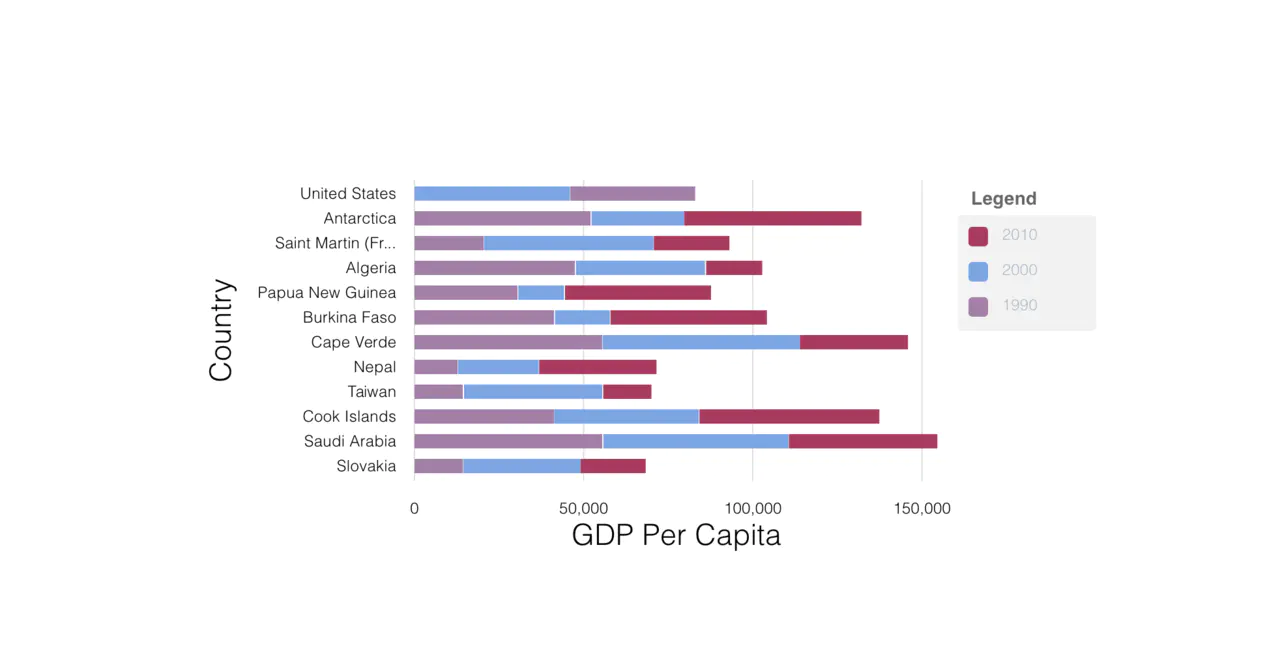
13.NGX-charts
- GitHub: https://github.com/swimlane/ngx-charts
- Stars: 3.6k
-
Web-site: https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical

14.Angular UI router
15.Angular Starter
- GitHub: https://github.com/PatrickJS/angular-starter
-
Stars: 10.4k

16.Angular fullstack generator
- GitHub: https://github.com/angular-fullstack/generator-angular-fullstack
- Stars: 6.1k
-
Web-site: https://angular-fullstack.github.io/

17.Awesome Angular
18.Angular performance checklist - 提高 Angular 应用性能的实践
19.Nx
20.PrimeNG - Angular UI框架
- GitHub: https://github.com/primefaces/primeng
- Stars: 6k
-
Web-site: https://www.primefaces.org/primeng/
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of 20 excellent Angular open source projects, how many do you know?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!