Share 15 practical VSCode plug-ins, come and collect them!

Recommended study: "vscode tutorial"
Visual Studio Code is a free, cross-platform text editor developed by Microsoft. It has excellent performance and rich features. VSCode also has an extension and theme market. In order to help you choose plug-ins worth downloading, we have collected some practical and interesting plug-ins to share with you.
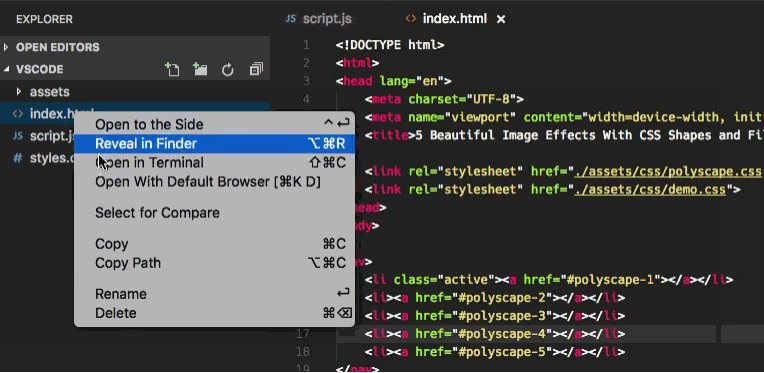
1. Open-In-Browser

Because VSCode does not provide direct opening in the browser Built-in interface for files, so this plugin adds the option to view files in the default browser in the shortcut menu, as well as in the client (Firefox, Chrome, IE ) to open the command panel options.
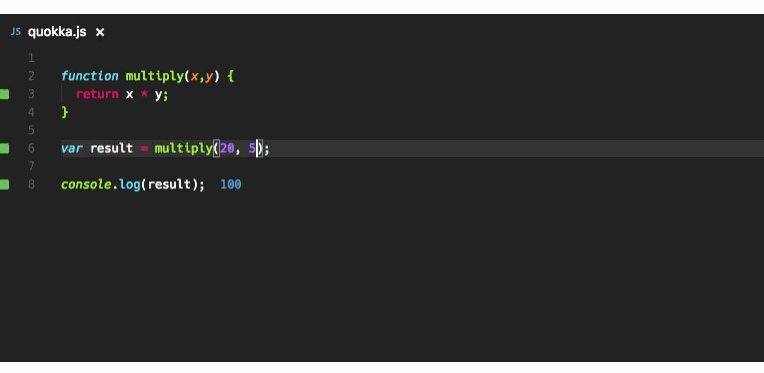
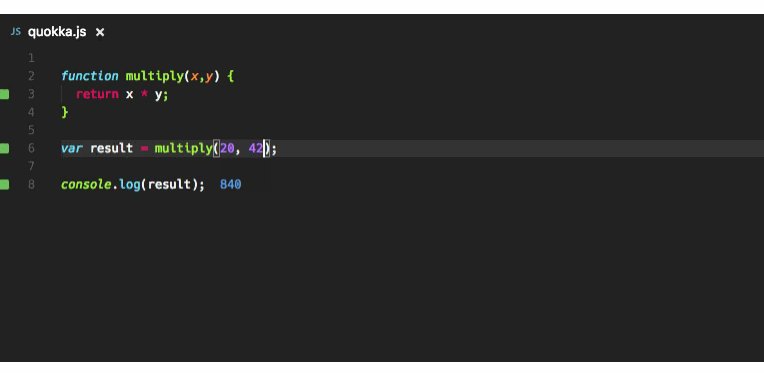
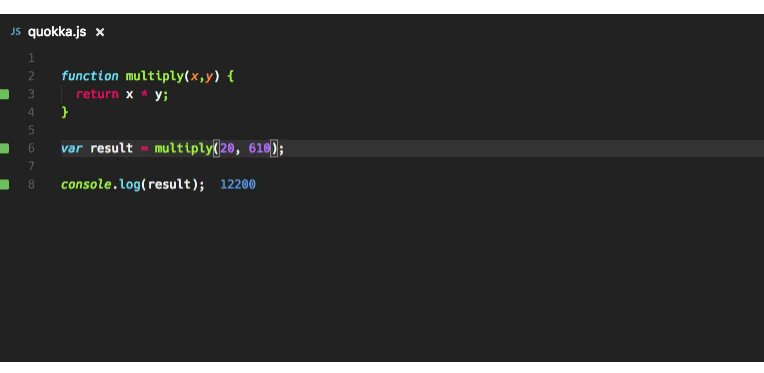
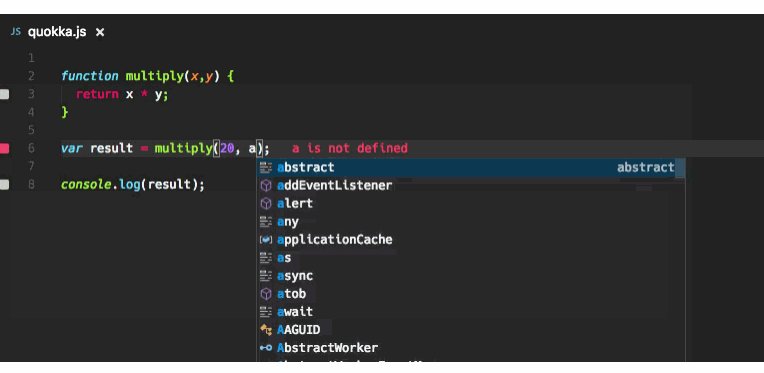
2. Quokka
Quokka is a debugging tool plug-in that provides real-time feedback based on the code you are writing. It is easy to configure and provides the ability to preview functions and calculated value results of variables. Additionally, it works out of the box in projects using JSX or TypeScript.
3. Faker

Use the popular JavaScript library – Faker, It can help you quickly insert use case data. Faker can randomly generate names, addresses, images, phone numbers, or classic random fake paragraphs, and each category also contains various subcategories. You can use these data according to your own needs.
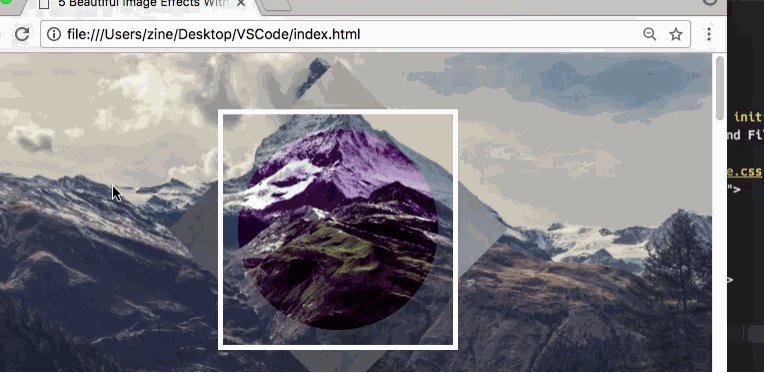
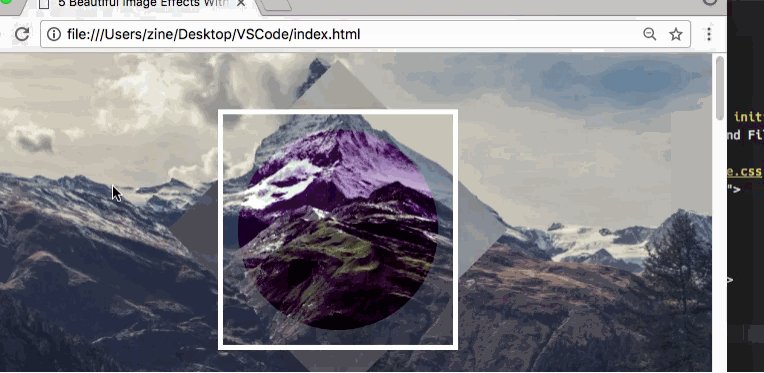
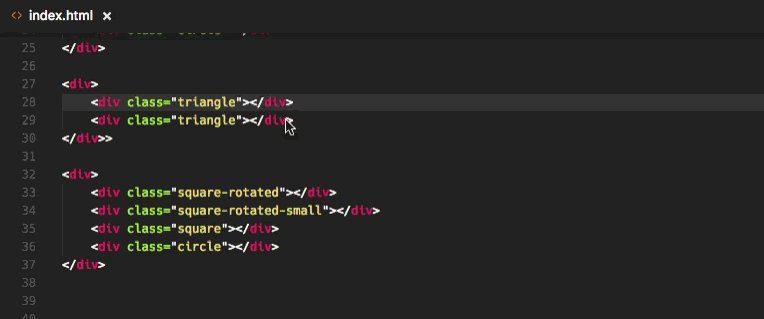
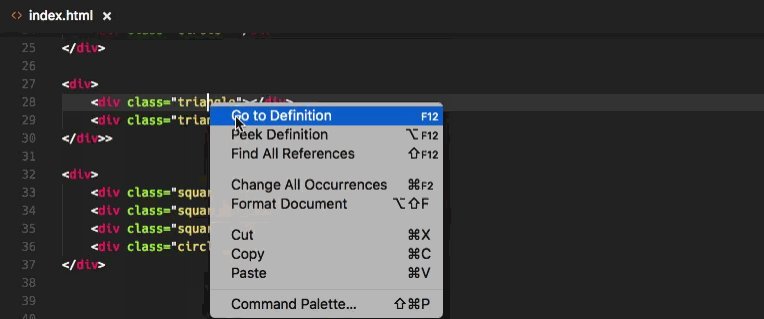
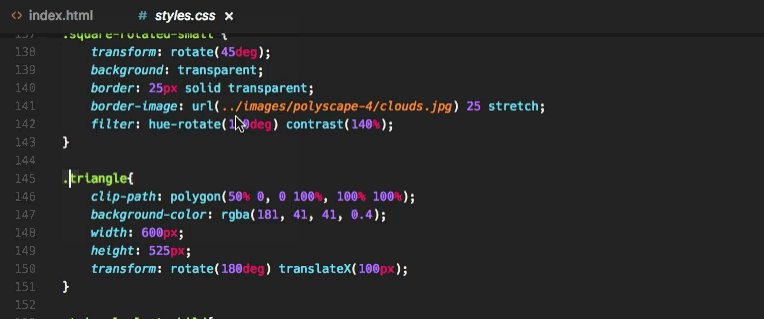
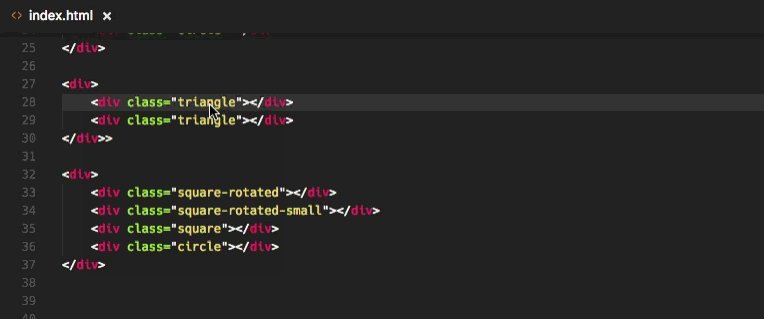
4. CSS Peek

Using this plugin, you can trace the CSS class in the style sheet and where ids are defined. When you right-click the selector in the HTML file and select the "Go to Definition and Peek definition" option, it will send you the CSS code for the styling.
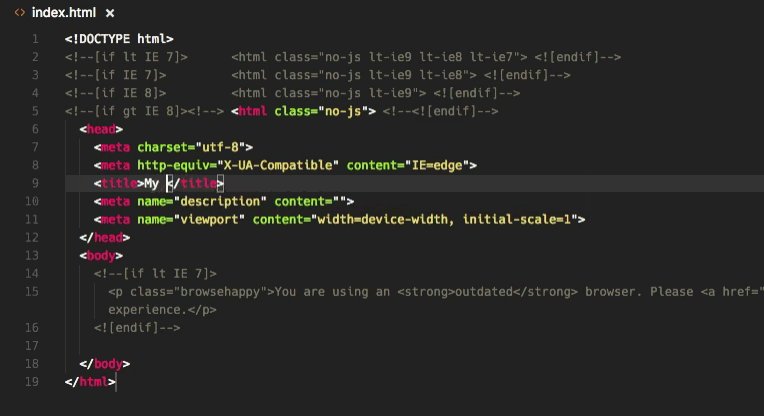
5. HTML Boilerplate

By using the HTML Boilerplate plugin, you get rid of the need to rewrite headers and headers for new HTML files The trouble with body tags. You just type html into an empty file and press the Tab key to generate a clean document structure.
6. Prettier

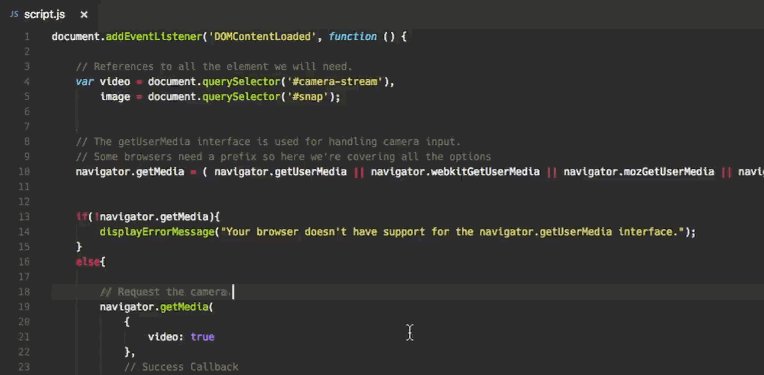
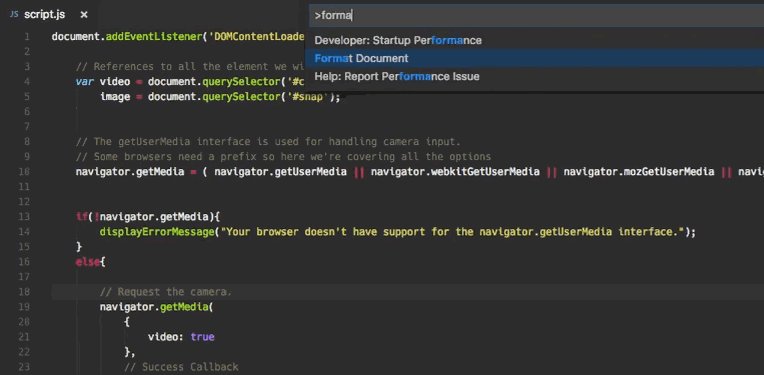
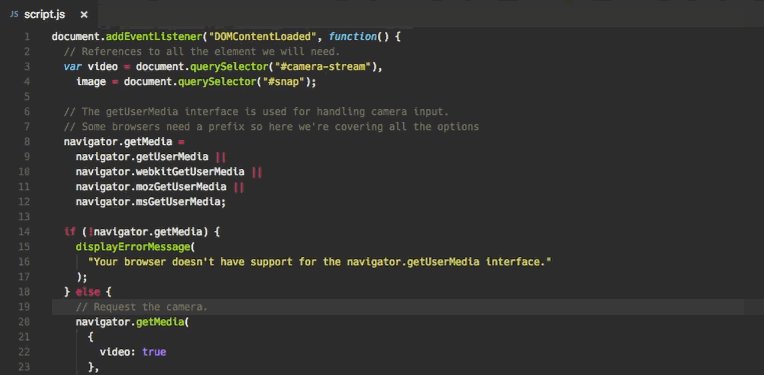
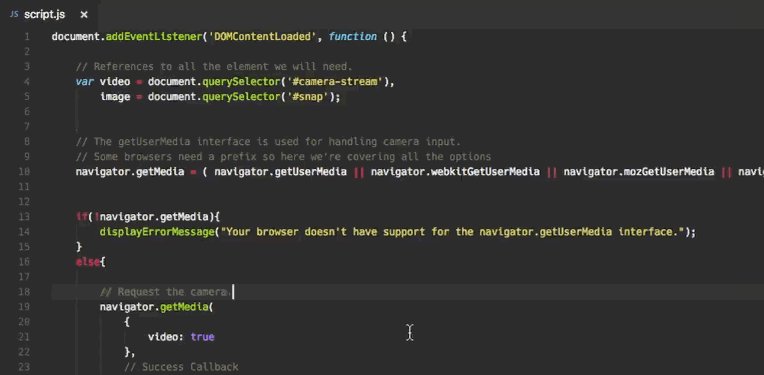
Prettier is currently the most popular code formatter in web development. With this plugin installed, it automatically applies Prettier and quickly formats entire JS and CSS documents into a unified code style. If you still want to use ESLint, then there is a Prettier – Eslint plug-in, don’t miss it
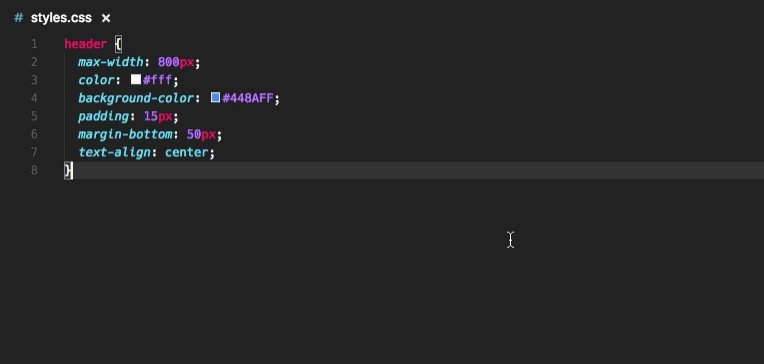
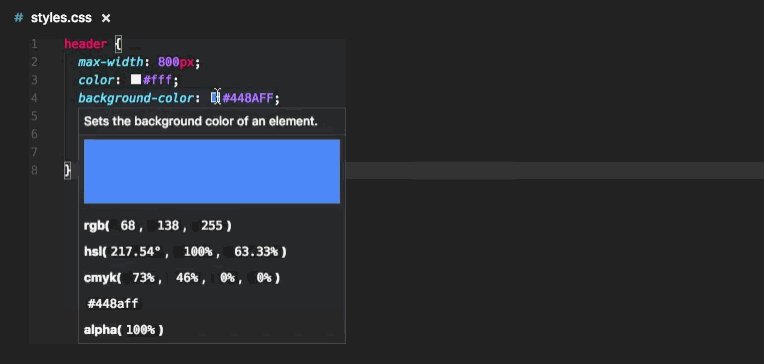
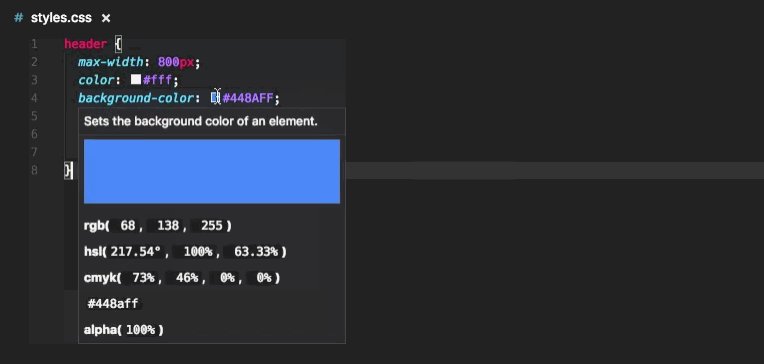
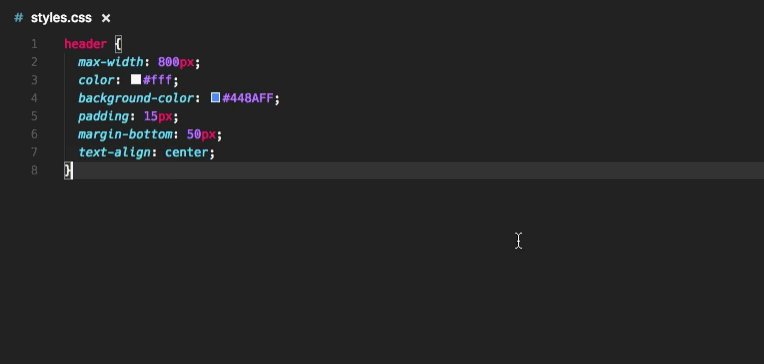
7. Color Info

This convenient plug-in will provide you with relevant information about the colors you use in CSS. You can preview the color model (HEX, RGB, HSL and CMYK) information in the color block by simply hovering the cursor over the color.
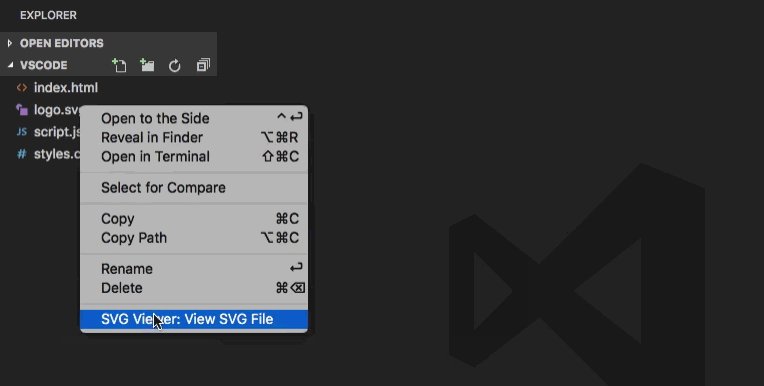
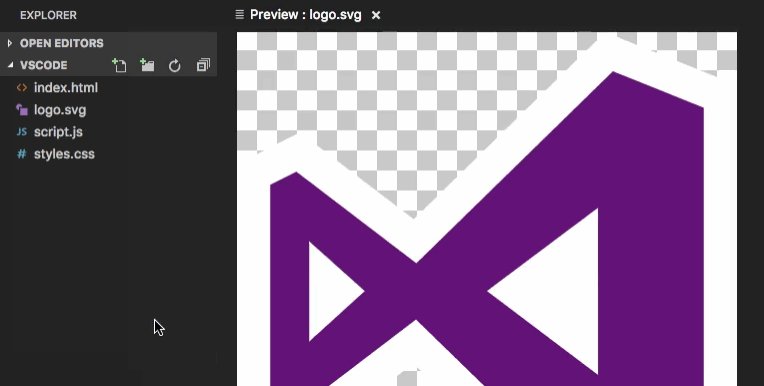
8. SVG Viewer

This plug-in adds many practical to Visual Studio code ## SVG Program that allows you to open SVG files and view them without leaving the editor. It also includes options for converting to PNG format and generating data URI patterns.
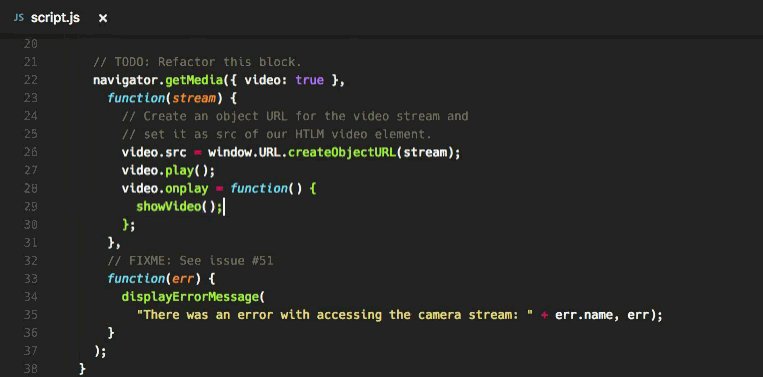
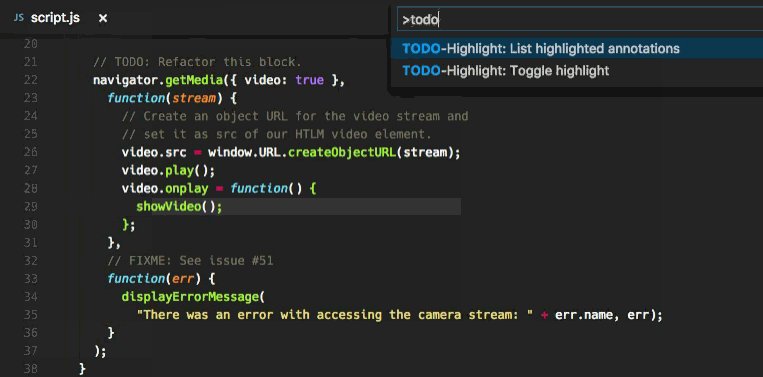
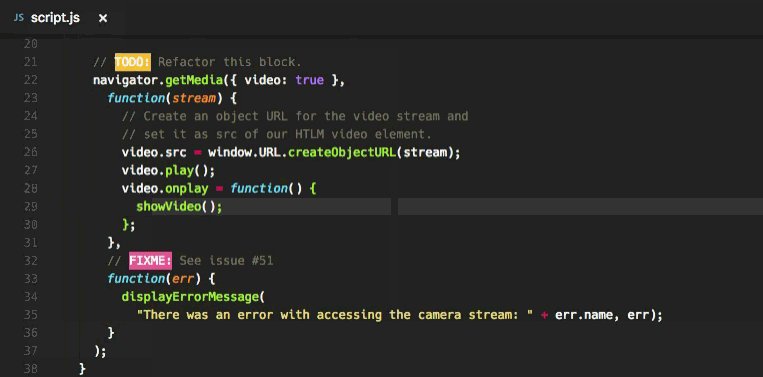
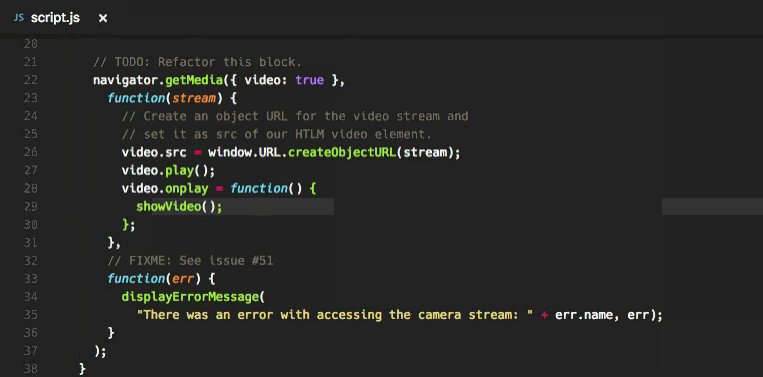
9. TODO Highlight

TODO and FIXME keywords. Of course, you can also add custom expressions.
10. Icon Fonts

Font Awesome, Ionicons, Glyphicons and Material Design Icons.
11. Minify

This is an application for compressing and merging JavaScript and CSS files. It provides a large number of customizable settings, as well as the option to automatically compress and save and export to .min files. It can pass uglify-js, clean-css and html-minifier respectively, and JavaScript, CSS Works with HTML .
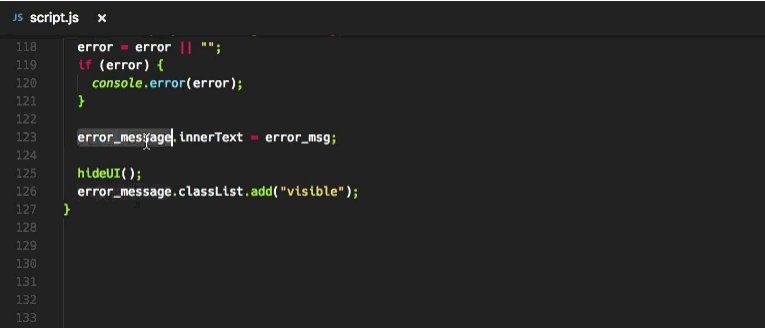
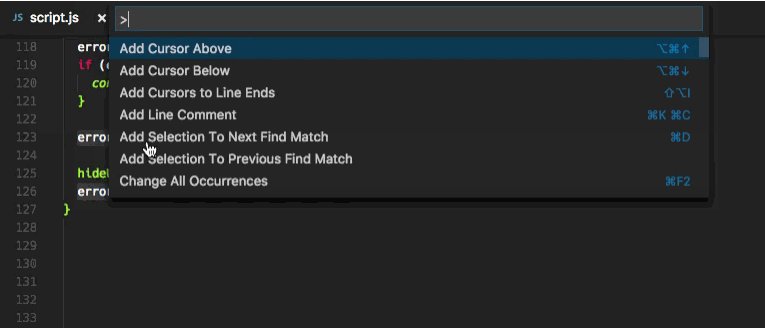
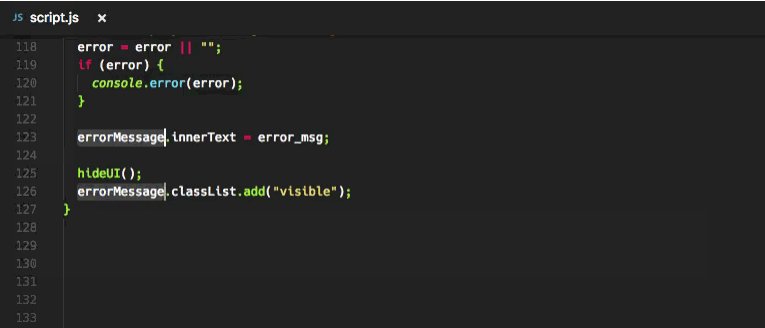
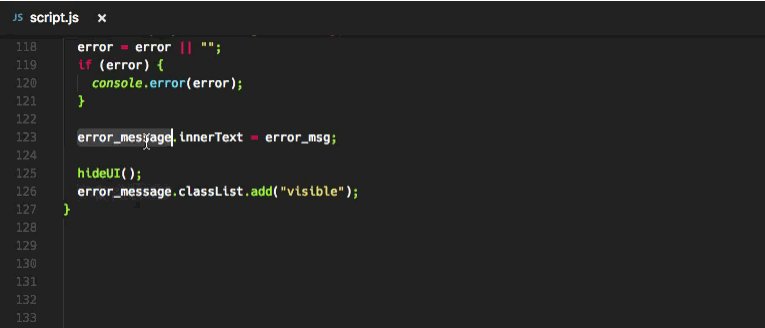
12. Change Case

Although VSCode has built-in text conversion options out of the box, it can only convert text Case conversion. This plug-in adds more naming formats for modifying text, including camel case naming, underscore-separated naming, snake_case naming, and CONST_CAS naming, etc.
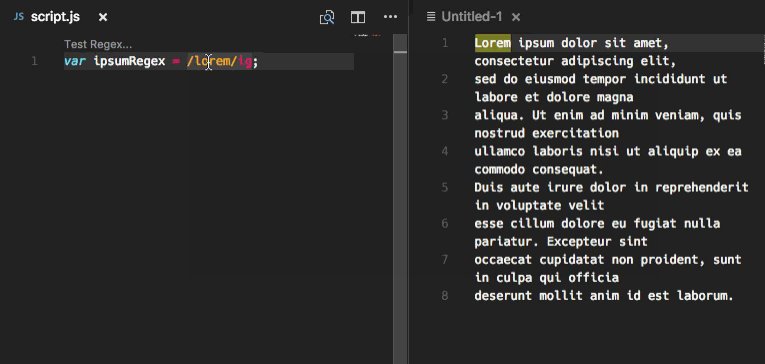
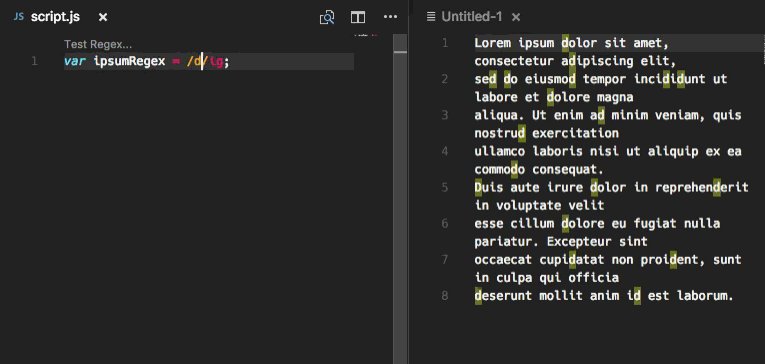
13. Regex Previewer

This is a practical tool for testing regular expressions in real time. It applies regular expression patterns to any open file and highlights all matches.
14. Language and Framework Packs

VSCode supports a large number of mainstream programming languages by default, but if the programming language you are using Not included, it can also be added automatically by downloading the expansion pack. At the same time, you can also add some related Web development plug-in packages like React Native and Vue.
15. Themes

Of course, among the many practical plug-ins, how can there be no beautiful themes? You come into close contact with your VSCode editor every day, so why not make it look prettier? Here are some themes to help you change the color scheme of your sidebar, as well as icons to share with you:
• One Monokai
• Aglia
• One Dark
• Material Icon
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Share 15 practical VSCode plug-ins, come and collect them!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the problem of IntelliSense not working in VS Code
Apr 21, 2023 pm 07:31 PM
How to solve the problem of IntelliSense not working in VS Code
Apr 21, 2023 pm 07:31 PM
Visual Studio Code, most commonly known as VSCode, is one of the tools used by developers for coding. Intellisense is a feature included in VSCode that makes coders’ lives easy. It provides suggestions or tool tips for writing code. This is the kind of extension that developers prefer. People who are used to IntelliSense will find it difficult to code when it doesn't work. Are you one of them? If so, go through this article to find different solutions to fix IntelliSense not working in VS Code. Intellisense is shown below. It provides suggestions as you code. Check first
 Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Switching the UI interface to Chinese in Visual Studio Code (hereinafter referred to as VSCode) is not a complicated matter. Just follow the following steps to achieve it easily. VSCode is a powerful and popular code editor that supports a variety of programming languages and tools. It has a friendly and flexible interface to meet the diverse needs of developers. The following will introduce the techniques on how to quickly switch to the Chinese interface in VSCode, with specific code examples to facilitate everyone's operation. Step 1: Open
 A must-have development tool for VUE3 beginners
Jun 16, 2023 am 10:27 AM
A must-have development tool for VUE3 beginners
Jun 16, 2023 am 10:27 AM
In the process of learning and using Vue3, choosing the right development tools is a very important step. This article will introduce several essential development tools for beginners to help you develop Vue3 more efficiently and accurately. VisualStudioCodeVisualStudioCode is a free, open source lightweight code editor. It supports multiple programming languages and has powerful extension functions. For Vue3 development, VisualStudioC
 Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
With the rapid development of information technology, programming has become an indispensable part of people's daily lives. In the programming process, a good integrated development environment (IDE) can greatly improve development efficiency. Visual Studio Code (VSCode for short), as a powerful open source code editor, has been welcomed by a wide range of developers. This article will show you step by step how to set the language of VSCode to Chinese to make your programming experience smoother. Step 1: Open VSCode
 What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode is a lightweight code editor suitable for multiple languages and extensions; VisualStudio is a powerful IDE mainly used for .NET development. 1.VSCode is based on Electron, supports cross-platform, and uses the Monaco editor. 2. VisualStudio uses Microsoft's independent technology stack to integrate debugging and compiler. 3.VSCode is suitable for simple tasks, and VisualStudio is suitable for large projects.
 VS Code tips in Python
Jun 10, 2023 am 10:03 AM
VS Code tips in Python
Jun 10, 2023 am 10:03 AM
Python is widely used, and its simplicity, ease of learning and efficient coding attract more and more developers. As a popular text editor, VSCode is also widely used, and it also has many optimizations for Python. In this article, we will introduce some techniques used by VSCode in Python to make your coding more efficient. Shortcut Keys VSCode has many built-in shortcut keys that can help you speed up your coding. When you use the Python editor to compile
 How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
Title: How to set the interface language to Chinese in VSCode? Visual Studio Code (VSCode for short) is a very popular open source code editor that supports many different programming languages and interface languages, including Chinese. Setting the interface language of VSCode to Chinese can provide users with a more comfortable development environment. This article will introduce how to set the interface language to Chinese in VSCode and provide specific code examples.
 Explore the most efficient Go language IDE: Which IDE can get twice the result with half the effort?
Jan 23, 2024 am 09:02 AM
Explore the most efficient Go language IDE: Which IDE can get twice the result with half the effort?
Jan 23, 2024 am 09:02 AM
Go language IDE overview: Which IDE can help you get twice the result with half the effort? Introduction: With the popularity of Go (or Golang) language, more and more developers are looking for an efficient Go language IDE to improve development efficiency. This article will introduce several common Go language IDEs and give a comparative analysis to help readers be more clear when choosing an IDE. GoLandGoLand is a powerful Go language IDE developed by the JetBrains team. It provides comprehensive Go language support, including






