Detailed explanation of react life cycle
The life cycle of React is divided into initialization phase, update and destruction phase. Initialization represents the first rendering of the component in the DOM tree, update represents the process of re-rendering the component; destruction represents the process of deleting the component from the DOM
React is a JavaScript library used to build user interfaces. It is mainly used For building UI, it has high performance and the code logic is very simple. What I will introduce today is the life cycle of React, which has a certain reference effect and I hope it will be helpful to everyone.

【Recommended course: react tutorial】
The react life cycle is divided into three stages: initialization stage, update stage, and destruction stage. Next, in the article, I will introduce you in detail
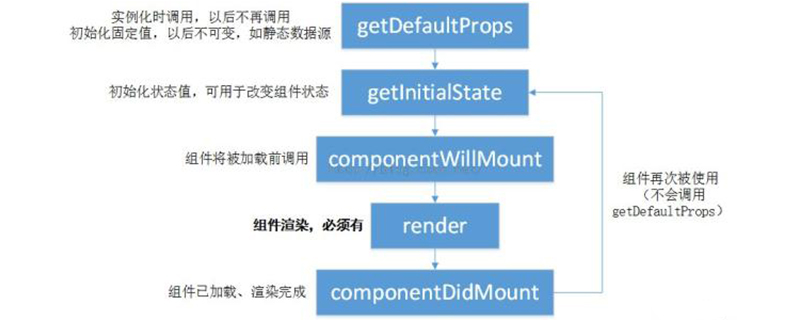
Initialization phase:
That is, the component is rendered in the DOM tree for the first time
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}The initialization phase is the same as the construction method of the class in the above code. The Test class inherits the react Component base class, which is equivalent to inheriting the react base class, so that render(), that is, the life cycle and other methods can be used.
Super(props) in the code is mainly used to call the constructor() of the base class. It also injects the props of the parent component into the child component for the child component to read. What needs to be noted here is that the props in the component are read-only and immutable, while the state is mutable.
The constructor() is used to initialize some components, such as defining the initial content in this.state
Update phase:
Indicates the process of component being re-rendered
When props or state is modified, the update process of the component will be triggered
componentWillReceiveProps(nextProps)
When the render function of the parent component is called, in the render function The child components rendered in will all go through the update process. No matter whether the props passed by the parent component to the child component have changed or not, componentWillReciveProps will be triggered.
Note that the update triggered by this.setState will not call the above method. If the call to this.setState triggers the above method, it will cause an infinite loop. Only when nextProps and this.props change, this.setState will be called to update the state inside the component
shouldComponentUpdate(nextProps,nextState)
This method determines when a component does not need to be rendered. If used appropriately, Will improve performance
When true is returned, componentWillUpdate, render, componentDidUpdate will be called, otherwise there will be no subsequent method calls.
In fact, when React does server-side rendering, it basically does not go through the update process, because server-side rendering only needs to produce HTML strings, and the initialization phase can be achieved, so Under normal circumstances, the server will not call the compentDidUpdate method. If it is called, it means that the program has gone wrong and needs to be improved.
Destruction phase:
means that the component is deleted from the DOM The process
There is only one life cycle method in the destruction phase:
componentWillUnmount
This method is called before the component is destroyed, and mainly performs some cleanup work, such as clearing the timer used in the component, componentDidMount Manually created DOM elements, etc. to avoid causing memory leaks.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of Detailed explanation of react life cycle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first






