What are the html fonts?
In HTML web design, the setting of font style is the most basic. Setting appropriate fonts in web pages can improve user experience. Then the font settings mainly use font-related properties such as font-family and font-style in CSS.

Let me introduce you to several common HTML font styles!
Code example:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h2 { color: green; }
#p1 { font-family: Times, "Times New Roman", serif; }
#p2 { font-family: Helvetica, Arial, sans-serif; }
#p3 { font-family: serif; }
#p4 { font-family: sans-serif; }
#p5 { font-family: monospace; }
#p6 { font-family: cursive; }
#p7 { font-family: fantasy; }
.s1 { font-style: italic; }
.s2 { font-style: oblique; }
.s3 { font-weight: bold; }
.s4 { font-weight: 100; }
.s5 { font-style: normal;}
</style>
</head>
<body>
<h1>字体系列</h1>
<p>与CSS一起使用。两个常见的字体组合列表和五个通用后备字体系列。</p>
一个serif字体家族列表!
<h2>font-family: Times, "Times New Roman", serif</h2>
<p id="p1">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
一个sans-serif字体家族列表!
<h2>font-family: Helvetica, Arial, sans-serif</h2>
<p id="p2">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
serif通用字体系列!
<h2>font-family: serif</h2>
<p id="p3">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
sans-serif通用字体系列!
<h2>font-family: sans-serif</h2>
<p id="p4">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
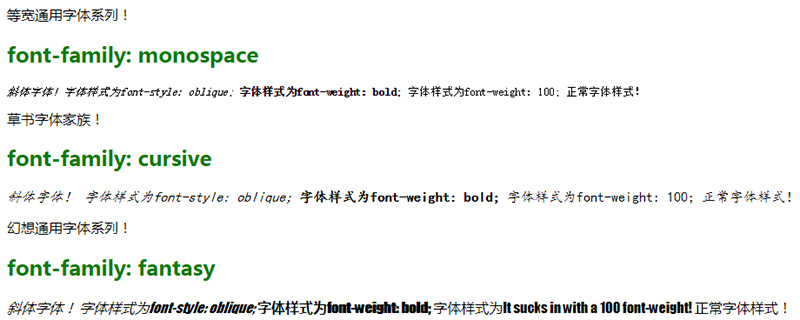
等宽通用字体系列!
<h2>font-family: monospace</h2>
<p id="p5">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
草书字体家族!
<h2>font-family: cursive</h2>
<p id="p6">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为font-weight: 100;</span>
<span class="s5">正常字体样式!</span>
</p>
幻想通用字体系列!
<h2>font-family: fantasy</h2>
<p id="p7">
<span class="s1">斜体字体!</span>
<span class="s2">字体样式为font-style: oblique; </span>
<span class="s3">字体样式为font-weight: bold;</span>
<span class="s4">字体样式为It sucks in with a 100 font-weight!</span>
<span class="s5">正常字体样式!</span>
</p>
</body>
</html>The front desk effect is as shown below:


font-family Specifies the font family of the element. font-family can save multiple font names as a "fallback" system. If the browser doesn't support the first font, it will try the next one. That is, the value of the font-family attribute is a precedence list of font family names or/and class family names to use for an element. The browser will use the first value it recognizes.
There are two types of font family names:
Specified series name: the name of a specific font, such as: "times", "courier", "arial".
Usual font family names: For example: "serif", "sans-serif", "cursive", "fantasy", "monospace"
Tip: Separate each value with a comma, and Always provide a family name as a last resort.
Note: Use of a specific font family (Geneva) depends entirely on whether that font family is available on the user's machine; this attribute does not indicate any font download. Therefore, it is highly recommended to use a common font family name as a fallback.
font-style attributeDefine the style of the font. This property sets the use of italic, italic, or normal fonts. An italic font is usually defined as an individual font within a font family. Theoretically, the user agent can calculate an italic font based on the normal font.
This article is an introduction to what HTML fonts are. I hope it will be helpful to friends in need!
The above is the detailed content of What are the html fonts?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.






