 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use pure CSS to achieve the effect of a pair of scissors (source code attached)
How to use pure CSS to achieve the effect of a pair of scissors (source code attached)
How to use pure CSS to achieve the effect of a pair of scissors (source code attached)
The content of this article is about how to use pure CSS to achieve the effect of a pair of scissors (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.
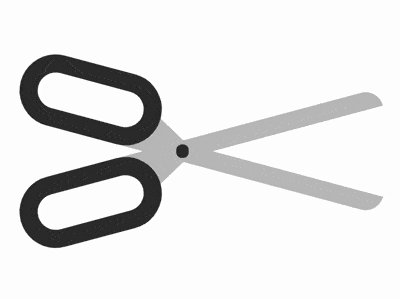
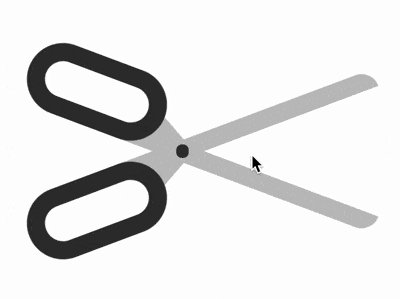
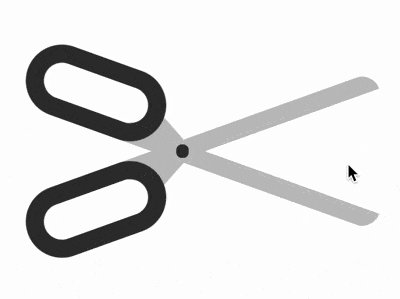
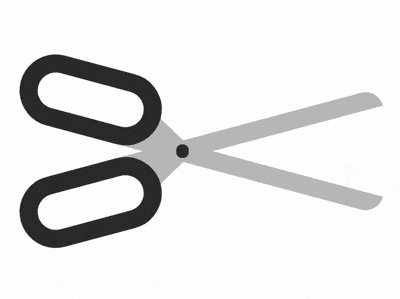
Effect preview

Source code download
https://github.com/comehope/front- end-daily-challenges
Code Interpretation
Define dom, the container contains 2 .half elements, each representing half of the scissors, its sub-element handle represents the handle, and blade represents the knife. The last .joint represents the rivet connecting the left and right parts:
<figure> <div> <span></span> <span></span> </div> <div> <span></span> <span></span> </div> <div></div> </figure>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
} Defines the container size, where outline is the auxiliary line:
.scissors {
width: 21em;
height: 7em;
outline: 1px dashed;
}Define the size of the half scissors, where outline is the auxiliary line:
.scissors {
position: relative;
}
.half {
position: absolute;
width: inherit;
height: 4em;
outline: 1px dashed red;
}Draw the handle:
.handle {
position: absolute;
box-sizing: border-box;
width: 8em;
height: inherit;
border: 1em solid #333;
border-radius: 2em;
}Draw the knife, and use the fillet attribute to draw the top The tip of the knife:
.blade {
position: absolute;
width: 15em;
height: 1em;
background-color: silver;
top: 3em;
left: 6em;
border-radius: 0 0 1em 0;
z-index: -1;
}Use pseudo elements to draw a triangle on the bottom of the knife to make the knife and the handle more firmly connected:
.blade::before {
content: '';
position: absolute;
border-style: solid;
border-width: 0 1.8em 1em 1.8em;
border-color: transparent transparent silver transparent;
top: -1em;
left: 0.2em;
}Make half of the knife tilted:
.half {
transform-origin: 45% bottom;
transform: rotate(15deg);
}Use the scale() function to draw the other half of the scissors:
.half {
transform-origin: 45% bottom;
transform: rotate(calc(15deg * var(--direction))) scaleY(var(--direction));
}
.half:nth-child(1) {
--direction: 1;
top: 0;
}
.half:nth-child(2) {
--direction: -1;
top: -1em;
}Draw the rivets connecting the left and right halves:
.joint {
position: absolute;
width: 0.7em;
height: 0.7em;
background-color: #333;
border-radius: 50%;
top: calc(50% - 0.7em / 2);
left: 45%;
}Increase the animation effect when the mouse is hovering :
.scissors:hover .half {
animation: cut 2s ease-out;
}
@keyframes cut {
20%, 60% {
transform: rotate(calc(30deg * var(--direction))) scaleY(var(--direction));
}
40%, 80% {
transform: rotate(calc(5deg * var(--direction))) scaleY(var(--direction));
}
}Finally, don’t forget to delete the auxiliary lines.
Done!
Related recommendations:
How to use pure CSS to achieve the striped illusion animation effect (with source code)
How to use css to achieve the Chinese knot Effect (code)
The above is the detailed content of How to use pure CSS to achieve the effect of a pair of scissors (source code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





