 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css
Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css
Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css
Detailed introduction to the padding attribute in the css box model, and a mistake often made by novices, the padding attribute can really write negative values. The answer is at the end of the article. Now let us look at this article together

First we introduce the first question:# Can the padding attribute in
##cssbe a negative value? The answer is easy. We won’t introduce it first. There is an explanation on the use of negative values of the padding attribute at the end of the article.
Now let’s look at the usage of the padding attribute in css:padding: shorthand attribute sets all padding attributes (auto/length length value/ %)
- padding-top: defines the top padding
- padding-right: defines the right padding
- padding-bottom: defines the bottom padding
- padding-left: defines the left padding
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
</html>
 (I want to see more CSS style recommendations Go to the PHP Chinese website
(I want to see more CSS style recommendations Go to the PHP Chinese website
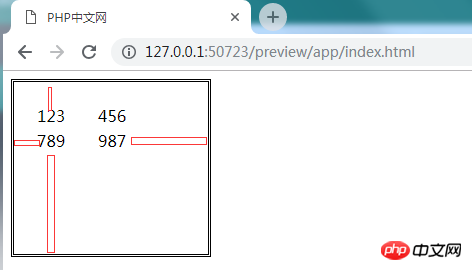
column to learn) Is the effect very obvious? Let’s take a look at the code explanation:
- padding -top:20px: Define the top padding to 20 pixels.
- padding-right:50px: defines the padding on the right to be 50 pixels.
- padding-bottom:100px: Defines the bottom padding to be 100 pixels.
- padding-left:20px: Defines the left padding as 20 pixels, whether it is the same width as the top.
- border:double: Defines the border line as a double solid line.
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
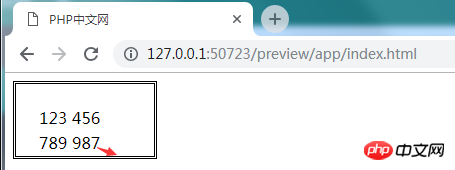
</style>Let’s be a little exaggerated, let’s take a value of minus 300, let’s take a look at the effect:
 After testing , and found that the effect was almost nonexistent, it was just equivalent to canceling the padding-bottom attribute.
After testing , and found that the effect was almost nonexistent, it was just equivalent to canceling the padding-bottom attribute.
It can be seen that padding in CSS cannot have negative values. If it does, it is equivalent to canceling that attribute.
Okay, the above is an article about the usage of padding in CSS styles. If you want to learn more, go to the
column on the PHP Chinese website. Students who have questions can ask below. 【Editor’s Recommendation】
How to make the HTML a tag change color on mouse hover, css controls the mouse hover style of the a tag in detailHow to add border style to css table? Summary of css table border styles (with complete examples)The above is the detailed content of Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





