 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to make the HTML a tag change color when the mouse hovers, and how to control the mouse hover style of the a tag using css
How to make the HTML a tag change color when the mouse hovers, and how to control the mouse hover style of the a tag using css
How to make the HTML a tag change color when the mouse hovers, and how to control the mouse hover style of the a tag using css
This article mainly talks about html a tag making the mouse hover change color, and other styles about css controlling mouse hover. There are detailed example tutorials in it, which can help everyone learn faster. Next, let us look at this article together
First of all, let’s take a look at the a tag in html Color changes when the mouse is hovering:
Everyone should know the css attribute of the a tag in HTML when the mouse is hovering. Yes, that’s what we are talking about today.
:hover: This was said before when using the a tag to talk about css style. There are many functions of mouse hovering. Today we will talk about the a tag in HTML that changes color when hovered. Everyone should use this frequently.
Let’s take a look at an example of the complete code first:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>This is a basic code that defines the name of link_1. The function is that when the mouse hovers over the text, the text will change color.
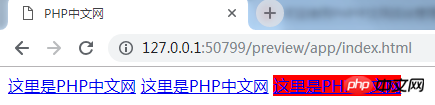
Let’s take a look at the display effect in Google Chrome:

Look, this is the effect before the mouse is placed. Now look at the mouse The effect of putting it up:

This is the result of moving the mouse up. Is it exactly the same as what we set?
Having finished talking about the discoloration effect of mouse hovering, now we should talk about the three other effects of mouse hovering. Let’s take a look at them together:
:hover{font-size:60px;}Move the mouse up and it will become larger
:hover{text-decoration:underline;}Move the mouse up and an underline will appear
:hover{background:#ccc;}Move the mouse up to change the background color (:{background:#ccc;} link appears with a background color)
Same as mentioned above, we can do a lot of things on mouse hover, and we will show them together now. (If you want to learn more about css style, go to the PHP Chinese websitecss learning manualColumn Learning) Now let’s take a look at the code and effects
html a tag css control style complete code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
</html>As above we set up three css The code of the style, the first is to change the color, the second is to change the size, and the third is to change the background.
Let’s look at the effects one by one first. After seeing the first one, let’s look directly at the second one:

Such as Picture, this is how it looks like none of them have been touched. Now let’s put the mouse on the second connection to see the effect:

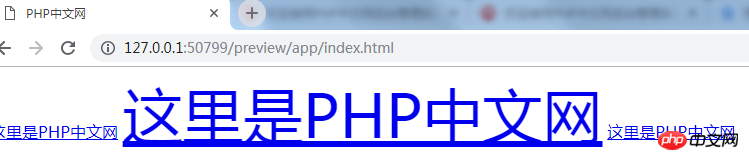
This is the effect of putting it up. Isn’t it obvious that 60 pixels has great advantages, but you can experiment with small pixels and it will work. Now, let’s look at the third one:

This The third effect is as shown in the figure. When you put the mouse on it, it turns into a red background. Because we set red, the red background is displayed. This effect is still very obvious.
Okay, the above is what we are talking about in this article about the mouse-over discoloration of the HTML a tag and other styles of mouse-over (if you want to learn more about CSS styles, go to the PHP Chinese website css learning manual column learning). If you have any questions, you can ask below.
【Editor’s Recommendation】
How to set up an unordered list in css? Summary of list styles of css
The above is the detailed content of How to make the HTML a tag change color when the mouse hovers, and how to control the mouse hover style of the a tag using css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





