 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of Vue's built-in component transition (picture and text)
Detailed explanation of Vue's built-in component transition (picture and text)
Detailed explanation of Vue's built-in component transition (picture and text)
This article mainly introduces the detailed explanation (pictures and text) about the transition of Vue's built-in component. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Basic concepts
Vue provides many different ways to apply transition effects when inserting, updating, or removing the DOM
In CSS transitions and animations Automatic application class
can be used with third-party CSS animation libraries, such as Animate.css
Use JavaScript in the transition hook function to directly manipulate the DOM
Can be used with third-party JavaScript animation libraries, such as Velocity.js
Simple usage
Use
v-if/v-showto control the display and hiding, and use the transition component to control its change processA page child The component router-view disappears and hides, and the transition component is used to control its change process
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
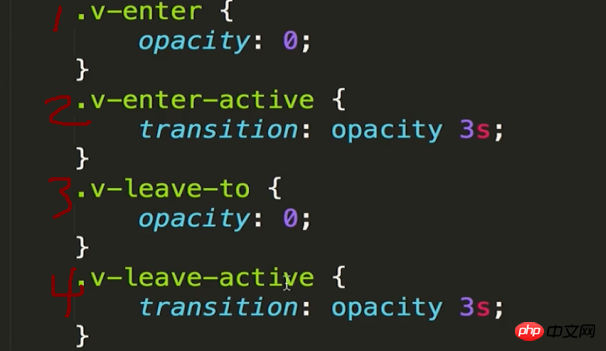
Class name introduction
v-enter: Defines the start state of the entry transition. It takes effect before the element is inserted and is removed on the next frame after the element is inserted.
v-enter-active: Defines the state when the entry transition takes effect. Applies throughout the transition, takes effect before the element is inserted, and removes after the transition/animation completes. This class can be used to define process times, delays and curve functions for entering transitions.
v-enter-to: Version 2.1.8 and above Defines the end state of the entry transition. Takes effect the next frame after the element is inserted (at the same timev-enteris removed), and is removed after the transition/animation is complete.
v-leave: Defines the starting state of the leave transition. It takes effect immediately when the leaving transition is triggered and is removed the next frame.
v-leave-active: Defines the state when the leave transition takes effect. Applies throughout the exit transition, takes effect immediately when the exit transition is triggered, and removes after the transition/animation completes. This class can be used to define process times, delays and curve functions for exit transitions.
v-leave-to: Version 2.1.8 and above Defines the end state of the leave transition. Takes effect the next frame after the leave transition is triggered (at the same timev-leaveis removed), and is removed after the transition/animation completes.
The above is the vuejs official website introducing the notes I usually record below. Combined with pictures and texts, it is easier to understand
Principles of change


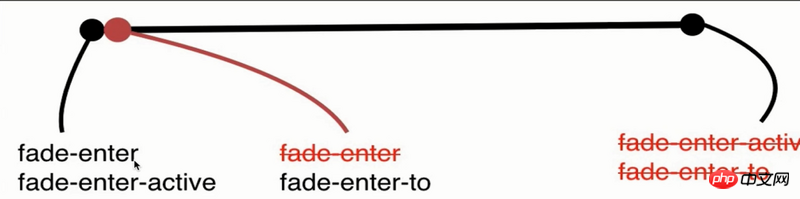
##Animation process appears:
Start the frame before: Click to appear animation, the element changes from none to block, the frame before the animation starts, insert opacity:0
attribute"1", and the monitoring opacity property change time is 3s “2”- ##Second frame of animation:
opacity:0, attribute
"1"Remove, cause "2" Monitor execution time changes - Last frame of animation:
The animation ends, remove all

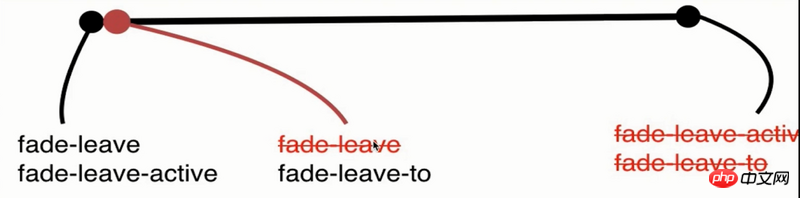
- Start the previous frame:
Click to disappear animation, the element changes from block to none, the frame before the animation starts, only insert the monitoring opacity attribute change time is 3s "4"
- Second frame of animation:
Insertion, “3” Attribute opacity:0 causes “2” Monitor execution event changes
- The last frame of the animation:
The animation ends, remove all
The above is the entire content of this article, I hope it will help everyone learn Helpful, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Analysis of vue using element to implement navigationHow to solve the method closure in methods in vue Caching problemThe above is the detailed content of Detailed explanation of Vue's built-in component transition (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Vue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.





