CSS3 animation implements simple slide carousel effects
This article mainly introduces CSS3 animation to implement simple slide carousel effects in detail, which has certain reference value. Interested friends can refer to it
CSS3 has individual features that can be triggered The hardware GPU is used to accelerate rendering instead of calling the default browser engine rendering;
However, many properties do not enable hardware acceleration by default; a trigger condition is required, and one of the simplest trigger conditions is to use 3D attributes (for Z-axis operation)
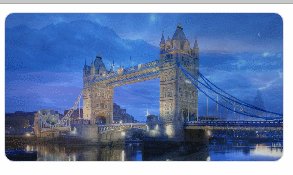
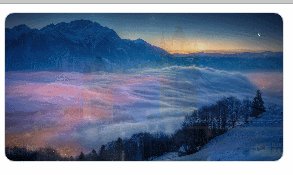
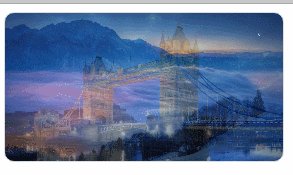
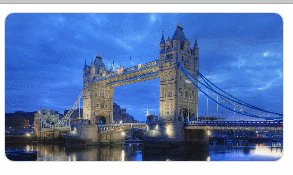
Rendering

Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>The above is the entire content of this article, I hope It will be helpful for everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the usage of common transformation graphic changes in CSS3
About CSS3 animation to achieve frame-by-frame animation Effect
The above is the detailed content of CSS3 animation implements simple slide carousel effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to fix background slideshow not working in Windows 11, 10
May 05, 2023 pm 07:16 PM
How to fix background slideshow not working in Windows 11, 10
May 05, 2023 pm 07:16 PM
On Windows 11/10 systems, some users claim that the slideshow on the desktop background has stopped working. Users are confused as to why photos on their laptop's background screen no longer slide. The reasons for this issue where slideshows are not working are described below. A third-party desktop customization application is installed. In power options, the desktop background slideshow setting is paused. The folder containing the background images is deleted. The screen may turn off after the slideshow is complete. After investigating the above reasons, we have created a list of fixes that will undoubtedly help users resolve the issue. Workaround – A deactivated window may be one of the causes of this issue. So, try activating Windows and check if the issue is resolved. Try to apply it via Settings
 How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
When Microsoft launched Windows 11, it brought a lot of changes. One of the changes is an increase in the number of user interface animations. Some users want to change the way things appear, and they have to find a way to do it. Having animations makes it feel better and more user-friendly. Animation uses visual effects to make the computer look more attractive and responsive. Some of them include sliding menus after a few seconds or minutes. There are many animations on your computer that can affect PC performance, slow it down, and interfere with your work. In this case you have to turn off animation. This article will introduce several ways that users can improve the speed of their animations on PC. You can apply the changes using Registry Editor or a custom file you run. How to improve animations in Windows 11
 How to convert PowerPoint to Google Slides?
Apr 22, 2023 pm 03:19 PM
How to convert PowerPoint to Google Slides?
Apr 22, 2023 pm 03:19 PM
How to Convert PowerPoint to Google Slides One of the easiest ways to convert a complete PowerPoint presentation to Google Slides is to upload it. By uploading a PowerPoint (PPT or PPTX) file to Google Slides, the file will automatically be converted into a format suitable for Google Slides. To convert PowerPoint to Google Slides directly, follow these steps: Sign in to your Google account, go to the Google Slides page, and click on the blank space under the "Start a new presentation" section. In the new presentation page, click File&g
 How to create a slideshow with background music on Windows 11?
Apr 21, 2023 am 10:07 AM
How to create a slideshow with background music on Windows 11?
Apr 21, 2023 am 10:07 AM
Slideshows are a great way to organize pictures on your Windows 11 computer. Sometimes, Windows users may face some kind of hardware limitation or system update and they need a way to store their files so that they are not accidentally deleted or lost. Additionally, it makes sorting and displaying photos much easier than having to manually show them to people by scrolling through them one by one. Slideshows are also a great way to bring together photos from different sources (camera, phone, USB drive) into an easy-to-enjoy format. Fortunately, you can use some useful third-party applications to create these slideshows without being forced to use tools like PowerPoint. The app is suitable for business presentations, but Pow
 Why does the slideshow have black borders when playing in full screen?
Oct 20, 2023 pm 03:25 PM
Why does the slideshow have black borders when playing in full screen?
Oct 20, 2023 pm 03:25 PM
There may be black borders in the full-screen slideshow due to screen resolution mismatch, image size mismatch, incorrect zoom mode settings, monitor settings issues, slide design issues, etc. Detailed introduction: 1. Screen resolution does not match. A common reason for black borders is that the screen resolution does not match the slide size. When the size of the slide is smaller than the screen resolution, black borders will appear during playback. The solution is to adjust Size the slide so that it matches the screen resolution. In PowerPoint, you can select the "Design" tab, then click "Slide Size" and so on.
 Introduction to the method of inserting heptagons into PPT slides
Mar 26, 2024 pm 07:46 PM
Introduction to the method of inserting heptagons into PPT slides
Mar 26, 2024 pm 07:46 PM
1. Open the PPT slide document, and in the [Outline, Slide] column on the left side of the PPT, click to select the slide where you want to insert the basic [shape]. 2. After selecting, select the [Insert] menu in the function menu bar above the PPT and click. 3. After clicking the [Insert] menu, the [Insert] submenu bar pops up below the function menu bar. Select the [Shape] menu in the [Insert] submenu bar. 4. Click the [Shape] menu to pop up the preset shape type selection page. 5. In the shape type selection page, select the [Heptagon] shape and click. 6. After clicking, move the mouse to the slide editing interface, press the mouse to draw, and release the mouse after the drawing is completed. Complete the insertion of the [heptagon] shape.
 How to use CSS to achieve the rotating background animation effect of elements
Nov 21, 2023 am 09:05 AM
How to use CSS to achieve the rotating background animation effect of elements
Nov 21, 2023 am 09:05 AM
How to use CSS to implement rotating background image animation effects of elements. Background image animation effects can increase the visual appeal and user experience of web pages. This article will introduce how to use CSS to achieve the rotating background animation effect of elements, and provide specific code examples. First, we need to prepare a background image, which can be any picture you like, such as a picture of the sun or an electric fan. Save the image and name it "bg.png". Next, create an HTML file and add a div element in the file, setting it to






