About the usage of common transformation graphic changes in CSS3
This article mainly introduces the usage summary of common transformation graphics changes in CSS3, and summarizes the usage methods of rotation, scaling, translation, tilt and matrix. Friends who need it can refer to it
1 .rotate rotation
Rotate the picture, the unit is deg, which means "degree"
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scale zoom in and out
Zoom in and out in proportion, such as "1.6 " is to enlarge 1.6 times, if "-1.6" is to reduce 1.6 times
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
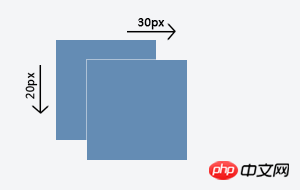
3.translate translation
translate is the translation of the specified object, with two parameters, the first is the translation in the x-axis direction, and the second one is the translation in the y-axis direction. If the second argument is not provided, the default value is 0 .
For example, if you need to set an element to move 30px in the x-axis direction and 20px in the y-axis direction when the mouse is hovering, you can write it like this:
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
} 
It must be noted here that the latest version of mainstream modern browsers (Kayo tested Chrome 22.0.1229.94, Firefox 17.0.1, Safari 5.1.7, Opera 12.12) except the webkit kernel Except for Chrome and Safari, there is no need to use private attributes to support transform. However, since the transform attribute in early modern browsers needs to be supported through their own private attributes, in order to be as compatible as possible with early versions of browsers, it is used in actual projects. It is best to use their own private properties when transforming. At the same time, for backward compatibility, calls without private properties need to be added.
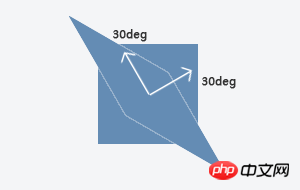
4.skew tilt
skew specifies the oblique distortion of the element, that is, the element is tilted around the x-axis and y-axis. It has two parameters, the first one corresponds to the x-axis direction. Tilt angle, the second one corresponds to the tilt angle in the y-axis direction. If the second argument is not provided, the default value is 0 . Skew is somewhat similar to scale, but scale only rotates the element and does not change the shape of the element, while skew will change the shape of the element.
For example, if you need to set an element to perform an oblique distortion of 30 degrees in the x-axis direction and 30 degrees in the y-axis direction when the mouse is hovered, you can write it like this:
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
It is worth noting that since translate, skew and the scale mentioned above all use values related to the x and y axes as parameters, for the sake of convenience, W3C also provides The translateX and translateY, skewX and skewY, and scaleX and scaleY methods are added, which are used to independently set the effects in the x-axis and y-axis directions respectively.
5.matrix matrix
matrix is a matrix, specifically a 3*3 matrix is used here.
Use a matrix to represent attribute values?
Yes, in addition to transform, there are some other properties in CSS3 that use matrix as their attribute value. In fact, matrix is the most basic and most powerful value in transform. The above translate and skew and the ones introduced before Rotate and scale are implemented through matrix at the bottom level, so in fact all transform values can be represented by a 3*3 matrix.
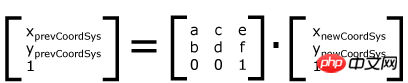
We know that transform is a 2D transformation on the x, y coordinate system, so in fact transformation is the process in which each point on the element changes through a transformation equation and then generates a new coordinate value. Therefore, we set the old x and y coordinate values to XprevCoordSys and YprevCoordSys respectively, and the new x and y coordinate values to XnewCoordSys and YnewCoordSys respectively. Since the transformation is performed in 2D, the z coordinate value is set to 1. At this time, let matrix be another matrix as follows, 
Then there is the following relationship between the old coordinate value, the new coordinate value and the matrix: 
That is, the old and new values can be connected to form an equation through a matrix, so developers only need to set the value of the matrix to write a custom transformation. Next, it should be noted that although matrix is a 3*3 matrix, in actual use only 6 parameters need to be filled in (the other 3 have nothing to do with the x and y axes), and the following order needs to be used when calling [a b c d e f]
For example, write the following statement:
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}In this way, the element will stretch in the y-axis direction when the mouse is hovered (that is, the effect equivalent to skewY(45deg)).
In addition, if two or more transform methods are used at the same time, they can be written together.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use the calc() property in CSS3 to express size
About CSS3 animation to achieve frame-by-frame animation Effect
The above is the detailed content of About the usage of common transformation graphic changes in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: How to achieve the rotation effect of elements requires specific code examples. In web design, animation effects are one of the important ways to improve user experience and attract user attention, and rotation animation is one of the more classic ones. In CSS, you can use the "transform" attribute to achieve various deformation effects of elements, including rotation. This article will introduce in detail how to use CSS "transform" to achieve the rotation effect of elements, and provide specific code examples. 1. How to use CSS’s “transf






