How to implement blog management platform in Vue+SpringBoot
V Tribe is a multi-user blog management platform. This article mainly introduces the V Tribe blog management platform developed by Vue SpringBoot. Friends in need can refer to
V Tribe is a multi-user blog management platform developed using Vue SpringBoot.
Demo address: http://45.77.146.32:8081/index.html
Project address: https://github.com/lenve/VBlog
Login page

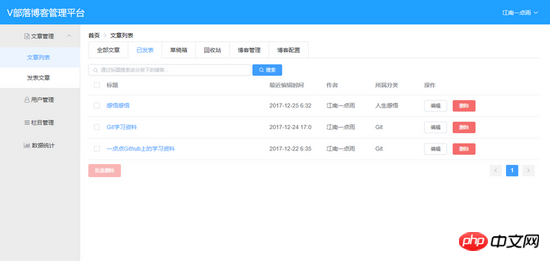
Article list

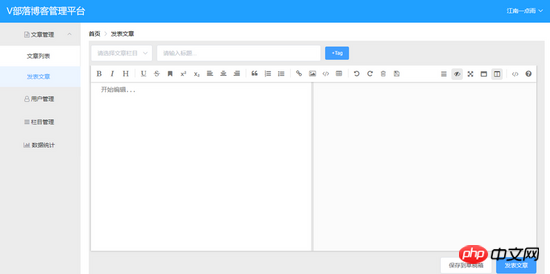
Publish article

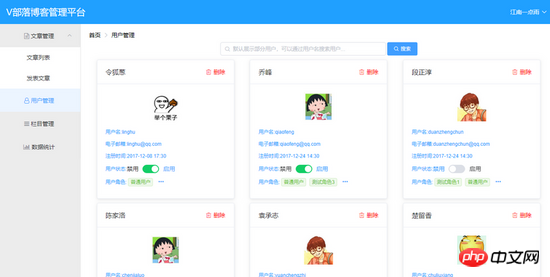
User Management

Column Management

Data Statistics

Technology stack
Backend technology stack
The backend mainly uses:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4. Some interfaces follow the Restful style
5.MySQL
Front-end technology stack
The front-end mainly uses:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
There are other trivial technologies that I won’t list here.
Quick Run
1. Clone this project to local
git@github.com:lenve/VBlog.git
2. Find the vueblog.sql file in the resources directory of the blogserver project and execute it in the MySQL database
3. Modify the database configuration according to your local situation. The database configuration is in the application.properties of the SpringBoot project
4. Run the blogserver project in IntelliJ IDEA
OK. At this point, the server has been started successfully. At this time, we can directly enter http://localhost:8081/index.html in the address bar to access it. If our project requires secondary development, please continue to steps five and six.
5. Enter the vueblog directory and enter the following commands in the console:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Since I have configured port forwarding in the vueblog project to forward data to SpringBoot, the project After startup, enter http://localhost:8080 in the browser to access our front-end project. All requests will transfer data to SpringBoot through port forwarding (be careful not to close the SpringBoot project at this time).
6. Finally, you can use tools such as WebStorm to open the vueblog project and continue development. After the development is completed, when the project is going online, still enter the vueblog directory and execute the following command:
npm run build
The After the command is successfully executed, a dist folder is generated in the vueblog directory, and the two files static and index.html in the folder are copied to the resources/static/ directory in the SpringBoot project, and then they can be accessed directly as in step 4 .
Step 5 requires everyone to have some experience in using NodeJS, NPM, etc. Friends who are not familiar with it can search and learn by themselves first. We recommend the Vue official tutorial.
Project dependencies
1. vue-echarts
2. mavonEditor
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue vuex vue-rouert permission routing (detailed tutorial)
How to implement orderBy sorting and blurring in Angular Query
How to implement sensitive text prompts in Angular
How to implement hidden display in Angular
The above is the detailed content of How to implement blog management platform in Vue+SpringBoot. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






