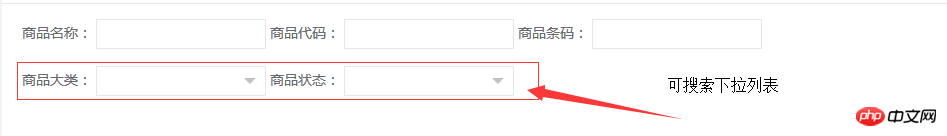
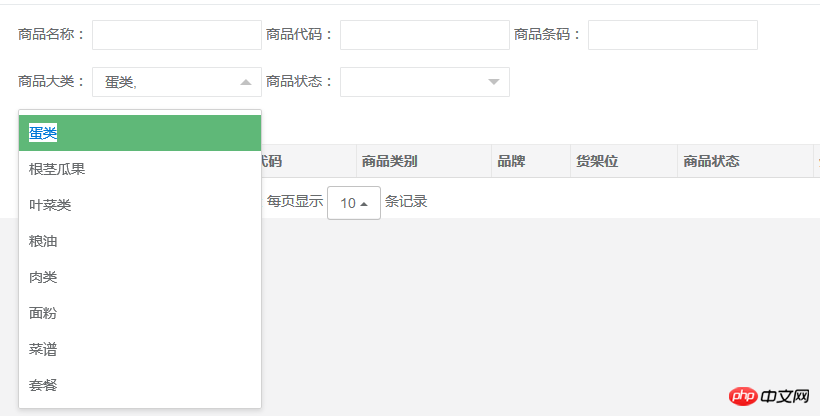
Pure js code to implement searchable selection drop-down list method
This article mainly shares an example of generating a searchable selection drop-down list with pure js code. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
1. Because the original poster cannot write dynamic css, you need to introduce the css style in layui:
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >;2. You need to introduce the jquery-1.8.3.js version of jquery
Not much to say, the code is implemented as follows:
var selectData={};//下拉列表总数据
/**
* 下拉搜索,多选择等
*/
$.fn.selectDataFun=function (json) {
selectData[$(this).attr("id")]={thisDom:null,initData:null,jsonData:null,htmlText:null,
isShow:true,selectElements:true,overStat:true,checkedElementIds:''};
thisSelectFun($(this)).thisDom=$(this);//设置索引为id,值为本身对象
thisSelectFun($(this)).initData=json;//初始数据为json
/* var isShow=true;//是否显示
var selectElements;//选择的选项
var overStat=true;//鼠标经过的状态
var checkedElementIds='';//选中项的id*/
//根据字段生成html代码
setFieldTypeFun($(this));
//请求后台数据
getSelectDataFun($(this));
//生成下拉列表
thisSelectFun($(this)).htmlText = createSelectFun($(this));//htmlText为缓存的html代码
//调用总方法
callMethodFun($(this));
}
//根据对象id值获取对象数据
function thisSelectFun(thisD) {
if(thisD.attr("id")==''){
alert("id值为空");
return null;
}
return selectData[thisD.attr("id")]
}
//根据对象字段生成html代码
function setFieldTypeFun(thisD){
var thisId=thisD.attr("id");
var fields = selectData[thisId].initData;//以id获取该对象的所有数据
//生成html代码
var title=fields.title;
var inputId=fields.inputId;
var selectHtml='<p class="layui-form-select">'+'<p class="layui-select-title">'+
'<input type="hidden" id="'+inputId+'" name="'+inputId+'" />'+
'<span>'+title+':</span>'+' '+'<input id="'+thisD.attr("id")+'Search" value="" hiddenValue="" class="form-control input-sm" type="text">'+
'<i class="layui-edge"></i>'+'</p>'+'<dl class="layui-anim layui-anim-upbit" id="'+thisD.attr("id")+'dl" style=""></dl>'+
'</p>';
thisD.append(selectHtml);
}
//请求后台数据
function getSelectDataFun(thisD) {
var fields = selectData[thisD.attr("id")].initData;//以id获取该对象的所有数据
//判断数据ajaxUrl中是否含有url字段
if(fields.ajaxUrl.hasOwnProperty('url')){
//以请求路径为url请求后台数据,并赋值给jsonData
thisSelectFun(thisD).jsonData=ajaxFunss(fields.ajaxUrl);
}else {
if($.isEmptyObject(thisSelectFun(thisD).jsonData)){
thisSelectFun(thisD).jsonData={ code: 0, msg: "获取成功", count: 0,data:new Array()};
}
}
}
//请求后台数据
function ajaxFunss(json) {
json['async']=false;
json['dataType']='json';
json['type']='post';
var layerLoadIndex = layer.load(1); //换了种风格
var resultData=$.ajax(json);//发送请求
layer.close(layerLoadIndex);
if(resultData.status==200){//请求后台数据成功
return resultData.responseJSON;
}else {
return null;
}
}
//生成下拉列表
function createSelectFun(thisD) {
var json=thisSelectFun(thisD).jsonData;
var html='';
for(var n in json){
html+='<dd lay-value="'+json[n].id+'" class="">'+json[n].name+'</dd>';
}
var id=thisD.attr("id")+'dl';
$("#"+id).append(html);
return html;
}
//调用总方法
function callMethodFun(thisD) {
var iDom=thisD.find(".layui-edge").eq(0);//i元素,eq为等于的意思
var pDom = thisD.find(".layui-form-select").eq(0);//下拉列表所在的p
/* var isShow = thisSelectFun(thisD).isShow;//是否显示
var selectElement = thisSelectFun(thisD).selectElements;//选中的选项
var overStat = thisSelectFun(thisD).overStat;//鼠标经过和离开状态
var checkedElementIds = thisSelectFun(thisD).checkedElementIds;//隐藏输入框的value值*/
//小三角符号绑定点击方法
iDom.click(function () {
if(thisSelectFun(thisD).isShow){
thisSelectFun(thisD).isShow=false;
pDom.addClass("layui-form-selected");//显示下拉列表
}else {
thisSelectFun(thisD).isShow=true;
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//dl元素绑定点击方法
var dlDom=thisD.find("dl").eq(0);
var searchId = thisD.attr("id")+'Search';//搜索框id
dlDom.on("click",'dd',function () {
if(thisSelectFun(thisD).initData.selectType) {
//多选
if (thisSelectFun(thisD).selectElements) {
thisSelectFun(thisD).selectElements = false;
$(this).addClass("layui-this");//设置勾选状态
var text = $("#" + searchId).val();//输入框的内容
var selectText = $(this).text() + ",";//选择的选项
var checkedId = $(this).attr("lay-value") + ",";//获取选项的id
if (text.indexOf(selectText) != -1) {//判断输入框中的内容是否包含有所选的选项
return;
}
thisSelectFun(thisD).checkedElementIds += checkedId;
$("#" + searchId).val(text + selectText);
} else {
thisSelectFun(thisD).selectElements = true;
$(this).attr("class", "");//清空勾选状态
var val = $(this).text() + ",";//勾选的选项
var checkedId = $(this).attr("lay-value") + ',';//获取选项的id
var text = $("#" + searchId).val().replace(val, "");//清除勾选的选项
$("#" + searchId).val(text);//设置
thisSelectFun(thisD).checkedElementIds = thisSelectFun(thisD).checkedElementIds.replace(checkedId, "");//清除勾选的选项
}
}else {
//单选
//获取已经选中的选项,并清除
var ddDom=thisD.find(".layui-this").eq(0);
ddDom.attr("class","");//清除
$(this).addClass("layui-this");//设置勾选状态
var selectText = $(this).text();//选择的选项
var checkedId = $(this).attr("lay-value");//获取选项的id
thisSelectFun(thisD).checkedElementIds = checkedId;
$("#" + searchId).val(selectText);
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
var hiddenId=selectData[thisD.attr("id")].initData.inputId;//隐藏输入框id
$("#"+hiddenId).val(thisSelectFun(thisD).checkedElementIds.substring(0,thisSelectFun(thisD).checkedElementIds.length-1));
})
//鼠标经过时
dlDom.mouseover(function () {
thisSelectFun(thisD).overStat=false;
});
//鼠标离开时
dlDom.mouseout(function () {
thisSelectFun(thisD).overStat=true;
});
//鼠标松开时
$("body").mouseup(function () {
if(thisSelectFun(thisD).overStat==true){//并且overStat为true
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//搜索框键盘松开事件
var searchDom = thisD.find("#"+searchId).eq(0);//搜索框对象
searchDom.keyup(function () {
searchFunssss(thisD,searchId,pDom,dlDom);
});
}
//根据输入内容搜索出匹配的选项
function searchFunssss(thisD,searchId,pDom,dlDom) {
var val=$("#"+searchId).val();//搜索框id
if(val.length>0){
var conText='';//符合条件的选项
var searchStats=false;//是否搜索到
var htmlText=thisSelectFun(thisD).htmlText;//缓存的html代码
dlDom.children().each(function () {
var thisText=$(this).text();
var thisDom='<dd lay-value="'+$(this).attr("lay-value")+'" class="">'+thisText+'</dd>';
if(val==thisText){
conText+=thisDom;
htmlText=htmlText.replace(thisDom,"");
searchStats=true;
var searchId = thisD.attr("id")+'Search';//搜索框id
$("#"+searchId).val("");//清空搜索框
}
});
htmlText=conText+htmlText;
dlDom.children().remove();//删除其子节点
dlDom.append(htmlText);
if(searchStats){
pDom.addClass("layui-form-selected");//显示下拉列表
}
}
}
The above js code is placed in a js file named selectFun.js
The call is as follows:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/webpage/include/taglib.jsp"%>
<html>
<head>
<title>test</title>
<meta name="decorator" content="default"/>
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="${ctxStatic}/selectFun.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#busgatep").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getStat',where:{}},//请求后台数据的路径
selectType:true,//true多选,false单选
title:'商品状态',//字段中文名称
inputId:'busgate'//实体类字段
});
$("#sortp").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getSortname',where:{}},
selectType:true,
title:'商品大类',
inputId:'sort'
});
});
</script>
</head>
<body class="gray-bg">
<p class="row">
<p class="col-sm-12">
<form:form id="searchForm" modelAttribute="goods" action="${ctx}/goods/goods/dataListFun" method="post" class="form-inline">
<p class="form-group">
<span>商品名称:</span>
<form:input path="name" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品代码:</span>
<form:input path="code" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品条码:</span>
<form:input path="code2" htmlEscape="false" maxlength="30" class=" form-control input-sm"/>
</p>
<br/><br/>
<p class="form-group">
<p class="layui-inline" id="sortp">
</p>
<p class="layui-inline" id="busgatep">
</p
</p>
</form:form>
<br/>
</p>
</p>
</body>
</html>

easyUI drop-down list click event usage example sharing
jquery and css implementation of drop-down list function tutorial
javascript operation of HTML drop-down list tag
The above is the detailed content of Pure js code to implement searchable selection drop-down list method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can wallpaper engine be shared among families?
Mar 18, 2024 pm 07:28 PM
Can wallpaper engine be shared among families?
Mar 18, 2024 pm 07:28 PM
Does Wallpaper support family sharing? Unfortunately, it cannot be supported. Still, we have solutions. For example, you can purchase with a small account or download the software and wallpapers from a large account first, and then change to the small account. Simply launching the software is perfectly fine. Can wallpaperengine be family shared? Answer: Wallpaper does not currently support the family sharing function. 1. It is understood that WallpaperEngine does not seem to be suitable for family sharing environments. 2. In order to solve this problem, it is recommended that you consider purchasing a new account; 3. Or download the required software and wallpapers in the main account first, and then switch to other accounts. 4. Just open the software with a light click and it will be fine. 5. You can view the properties on the above web page"
 How to set lock screen wallpaper on wallpaper engine? How to use wallpaper engine
Mar 13, 2024 pm 08:07 PM
How to set lock screen wallpaper on wallpaper engine? How to use wallpaper engine
Mar 13, 2024 pm 08:07 PM
WallpaperEngine is a software commonly used to set desktop wallpapers. Users can search for their favorite pictures in WallpaperEngine to generate desktop wallpapers. It also supports adding pictures from the computer to WallpaperEngine to set them as computer wallpapers. Let’s take a look at how wallpaperengine sets the lock screen wallpaper. Wallpaperengine setting lock screen wallpaper tutorial 1. First enter the software, then select installed, and click "Configure Wallpaper Options". 2. After selecting the wallpaper in separate settings, you need to click OK on the lower right. 3. Then click on the settings and preview above. 4. Next
 iBatis vs. MyBatis: Which one is better for you?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Which one is better for you?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Which should you choose? Introduction: With the rapid development of the Java language, many persistence frameworks have emerged. iBatis and MyBatis are two popular persistence frameworks, both of which provide a simple and efficient data access solution. This article will introduce the features and advantages of iBatis and MyBatis, and give some specific code examples to help you choose the appropriate framework. Introduction to iBatis: iBatis is an open source persistence framework
 The first choice for CS players: recommended computer configuration
Jan 02, 2024 pm 04:26 PM
The first choice for CS players: recommended computer configuration
Jan 02, 2024 pm 04:26 PM
1. Processor When choosing a computer configuration, the processor is one of the most important components. For playing games like CS, the performance of the processor directly affects the smoothness and response speed of the game. It is recommended to choose Intel Core i5 or i7 series processors because they have powerful multi-core processing capabilities and high frequencies, and can easily cope with the high requirements of CS. 2. Graphics card Graphics card is one of the important factors in game performance. For shooting games such as CS, the performance of the graphics card directly affects the clarity and smoothness of the game screen. It is recommended to choose NVIDIA GeForce GTX series or AMD Radeon RX series graphics cards. They have excellent graphics processing capabilities and high frame rate output, and can provide a better gaming experience. 3. Memory power
 Is there any virus when watching wallpaper engine movies?
Mar 18, 2024 pm 07:28 PM
Is there any virus when watching wallpaper engine movies?
Mar 18, 2024 pm 07:28 PM
Users can download various wallpapers when using WallpaperEngine, and can also use dynamic wallpapers. Many users do not know whether there are viruses when watching videos on WallpaperEngine, but video files cannot be used as viruses. Is there any virus when watching movies on wallpaperengine? Answer: No. 1. Just video files cannot be used as viruses. 2. Just make sure to download videos from trusted sources and maintain computer security measures to avoid the risk of virus infection. 3. Application wallpapers are in apk format, and apk may carry Trojan viruses. 4. WallpaperEngine itself does not have viruses, but some application wallpapers in the creative workshop may have viruses.
 In which folder are the wallpapers of wallpaper engine located?
Mar 19, 2024 am 08:16 AM
In which folder are the wallpapers of wallpaper engine located?
Mar 19, 2024 am 08:16 AM
When using wallpaper, users can download various wallpapers they like for use. Many users do not know which folder the wallpapers are in. The wallpapers downloaded by users are stored in the content folder. Which folder is the wallpaper in? Answer: content folder. 1. Open File Explorer. 2. Click "This PC" on the left. 3. Find the "STEAM" folder. 4. Select "steamapps". 5. Click “workshop”. 6. Find the “content” folder.
 Does wallpaper engine consume a lot of power?
Mar 18, 2024 pm 08:30 PM
Does wallpaper engine consume a lot of power?
Mar 18, 2024 pm 08:30 PM
Users can change their computer wallpapers when using WallpaperEngine. Many users don't know that WallpaperEngine consumes a lot of power. Dynamic wallpapers consume a little more power than static wallpapers, but not a lot. Does wallpaperengine consume a lot of power? Answer: Not much. 1. Dynamic wallpapers consume a little more power than static wallpapers, but not a lot. 2. Turning on dynamic wallpaper will increase the computer's power consumption and take away a small amount of memory usage. 3. Users do not need to worry about the serious power consumption of dynamic wallpapers.
 Where is the wallpaper engine subscription record?
Mar 18, 2024 pm 05:37 PM
Where is the wallpaper engine subscription record?
Mar 18, 2024 pm 05:37 PM
How to check wallpaper subscription records? Many users have made a large number of subscriptions on this software, but may not know how to query these records. In fact, you only need to operate it in the browsing function area of the software. Where are wallpaperengine subscription records? Answer: In the browsing interface. 1. Please start the computer first and enter the wallpaper software. 2. Find the Browse tab icon in the upper left corner of the application and click it. 3. In the "Browse" interface, you will see an overview of various wallpapers and feeds. 4. Enter the keywords you want to search in the search box in the upper right corner. 5. Relying on the search results, you can find the source information of the wallpaper subscription. 6. Click on the corresponding feed to enter its web page. 7. Ordering






