 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use object encapsulation? Summary of object encapsulation instance usage
How to use object encapsulation? Summary of object encapsulation instance usage
How to use object encapsulation? Summary of object encapsulation instance usage
The implementation of ajax technology mainly relies on xmlhttprequest, but when we call it for asynchronous data transmission, since xmlhttp is a short-term process (it is destroyed after the event processing is completed), if the object is not packaged, it has to be processed in Reconstructing xmlhttprequest where it needs to be called requires writing a large section of code for each call, which is really not a good idea. Fortunately, many open source ajax frameworks now provide solutions for encapsulating xmlhttp. Here we use the prototype-1.4.0.js that comes with ajaxtags as the master to see how to encapsulate the xmlhttp object into a reusable method. In prototype.js, a variable is first defined: Ajax var Ajax = { getTransport: function() { return Try.these( fu
1. Example code for detailed explanation of XMLHTTP object encapsulation technology

Introduction: The implementation of ajax technology mainly relies on xmlhttprequest, but when we call it for asynchronous data transmission, since xmlhttp is a short-term process (it is destroyed after the event processing is completed), if the object is not packaged, it will You have to rebuild xmlhttprequest where it needs to be called, and you have to write a large section of code for each call, which is really not a good idea. Fortunately, many open source ajax frameworks now provide solutions for encapsulating xmlhttp. Here we use the prototype-1.4.0.js that comes with ajaxtags as the master to see how to encapsulate the xmlhttp object into a reusable method.
2. Simple implementation method of JavaScript object encapsulation (3 methods)

Introduction: This article mainly introduces the simple implementation method of JavaScript object encapsulation, and analyzes 3 simple implementation methods and related precautions in the form of examples. Friends in need can refer to the following
3. javascript object-oriented encapsulation and inheritance

Introduction : This article is a summary of my long-term study of object-oriented JavaScript. Here is a detailed analysis of examples of combining encapsulation and inheritance, for reference by friends who have the same needs.
4. javascript object-oriented encapsulation of XMLHttpRequest asynchronous request

##Introduction: Object-oriented encapsulation of XMLHttpRequest asynchronous requests, friends in need can refer to it.
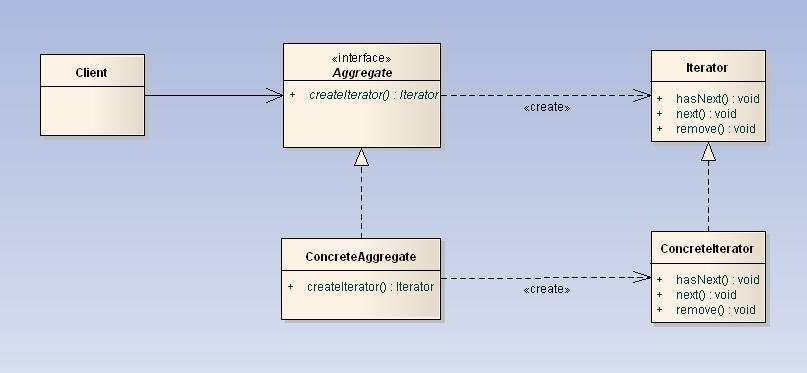
5. s:iterator usage and examples

##6.
PHP APP Development Notes 1Introduction:: PHP APP development notes 1: interface video{ public function boom(){}}class movie implements video{ public function boom(){ echo "hello word"; }}*//*APP interface definition 1 interface address 2 interface file 3 interface data json_encode gets data submission data*///json encapsulation connection
7.
Zend Framework Tutorial: Encapsulation of Request Objects Zend_Controller_Request Example Detailed Explanation_php ExampleIntroduction: This article mainly introduces Zend Framework tutorial: Zend_Controller_Request usage of request object encapsulation, combined with the example form, a detailed analysis of the principle of request object encapsulation, usage methods and related precautions, friends in need can refer to
##8. Hibernate advantages and disadvantages
Introduction: Hibernate is an open source object-relational mapping framework. It encapsulates JDBC in a very lightweight object, allowing Java programmers to use object programming as they wish 9. What kind of primary key generation strategy does Oracle data use? Introduction: Hibernate is an open source object-relational mapping framework, which is very useful for JDBC A very lightweight object encapsulation is carried out, allowing Java programmers to use object programming as they wish 10. The Road to Java Self-Study-----jdbc_Paging Query , big data, batch processing, stored procedures ##Introduction: paging query {actually every query Part of the records, and display: select * from table_name limit StartIndex, PageSize;StartIndex: start from which record to check. PageSize: How many records are checked each time. Case of paging query in javaweb: //This object encapsulates the configuration information of paging query and is used for dao layer public cla [Related Q&A recommendations] : javascript - js method call judgment
The above is the detailed content of How to use object encapsulation? Summary of object encapsulation instance usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





