 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 WeChat Mini Program (formerly known as WeChat Application Account) Development Tool Version 0.9 Installation Tutorial
WeChat Mini Program (formerly known as WeChat Application Account) Development Tool Version 0.9 Installation Tutorial
WeChat Mini Program (formerly known as WeChat Application Account) Development Tool Version 0.9 Installation Tutorial
The full name of WeChat Mini Program is WeChat Public Platform·Mini Program, formerly known as WeChat Public Platform·Application Account (referred to as WeChat Application Account)

Statement
- The WeChat mini program development tool is similar to a lightweight IDE integrated development environment. It is currently only open to a small number of people officially invited by WeChat (it is said that there are only 200 places) for internal testing. Therefore, those who are not currently invited can only Can use cracked version;
- This cracked version resource comes from the Internet and has nothing to do with me. It is only for research purposes by technical developers;
- Since it is still in the internal testing stage, iterative updates are very fast, and it is likely that it will be temporarily unavailable due to subsequent upgrades.
Special attention
- Since the currently released version 0.9 requires verification before you can log in (presumably to verify whether you are an internal beta tester), you must first download and install version 0.7, which does not require verification, scan the WeChat QR code to log in, then close version 0.7, and then download and install version 0.9 ( Three cracked files need to be covered first (details will be explained later) for development; currently it can only be compiled locally and cannot be uploaded.
Resources
- QQ group: 120431613 WeChat applet development expert group;
- WeChat mini program development tool version 0.7, version 0.9, cracked files, Demo source code, README description file: Download in the group file of the above QQ group.
Installation steps (the following are based on Windows 7 (64bit) system, the steps for Mac system are similar)
- Please install version 0.7 first;
- Click "Start Menu-WeChat Web Developer Tools-WeChat Web Developer Tools" to start;
- Scan the WeChat code to log in and then close;
- Install version 0.9 again;
- Enter the installation directory and replace the following files with the corresponding decompressed crack files to crack:
- Windows:
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- Click "Start Menu-WeChat Web Developer Tools-WeChat Web Developer Tools" again to start;
- During the startup process, it may be automatically upgraded from the current version 0.9.092100 to version 0.9.092300;
- After automatically updating to version 0.9.092300, a 40013 error will be reported when restarting (see the picture below). This is because WeChat officials have changed the folder name from stroes to stores in version 0.9.092300. At this time, you need to close the login first window, and then replace the corresponding files in the stores folder with the decompressed cracked file projectStores.js again.

- Click "Start Menu - WeChat Web Developer Tools - WeChat Web Developer Tools" again to start, and you should be able to open version 0.9.092300 normally (if it still doesn't work, see the next step);
- If it still doesn’t work, then install it again with version 0.7. At this time, it only covers the installation. After installation, you don’t need to scan the code to log in to version 0.7 again. You can directly overwrite and install version 0.9, then enter the installation directory and replace the three according to step 5 above. Crack the file. At this time, you may find that there are both the stroes folder and the stores folder under the dist folder. These two folders must be retained at the same time, and both need to replace the projectStores.js file.
Create project
- Start "WeChat Web Developer Tools" and select "Add Project"

- Create project
- AppID: Fill in whatever you want;
- Project name: fill in whatever you want;
- Local development directory: Select a directory.

- Click the "Add Project" button in the lower right corner
- After clicking "Add Item", if an error occurs, exit first and try again;
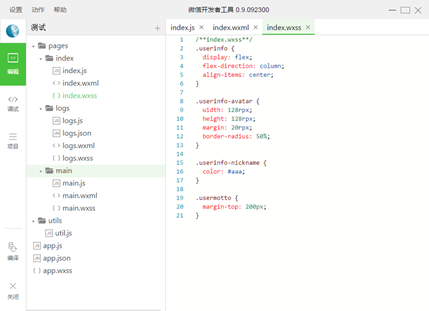
- After success, the project will be opened automatically:

- Then you can do whatever you like~~~
Reference
- https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.





