 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Tutorial on setting up Python's Django framework environment and building and running the first App
Tutorial on setting up Python's Django framework environment and building and running the first App
Tutorial on setting up Python's Django framework environment and building and running the first App
Django is the most popular Web Framework in python. So what is a Framework? The framework can help you build the overall structure of the program, and all we need to do is fill in the logic, and the framework can be called at the right time. The logic you write does not require us to call the logic ourselves, making web development more agile.
Django is an advanced Python Web framework that encourages fast, concise, and programming-based development. By using this framework, you can reduce a lot of development troubles, allowing you to focus more on writing your own app without having to reinvent the wheel. Wheels. Django is free and open source.
Django features:
- Completely free and open source code
- Fast and efficient development
- Use MTV architecture (those who are familiar with web development should say it is MVC architecture)
- Powerful scalability.
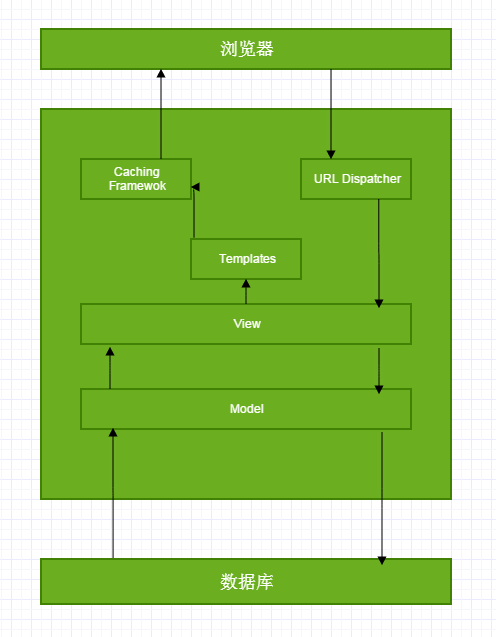
- How Django works
Django installation
Install the latest Django version
#安装最新版本的Django $ pip install django #或者指定安装版本 pip install -v django==1.7.1
Project Creation
Now let’s get started, let’s create a Django project named my_blog.
The instructions to create a project are as follows:
$ django-admin.py startproject my_blog
Now take a look at the file structure of the entire project:
$ tree my_blog #打印树形文件结构
my_blog ├── manage.py └── my_blog ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py 1 directory, 5 files
Create Django app
I think the app in Django is just a functional module, which may be very different from other web frameworks. Put non-functional functions in different apps to facilitate code reuse.
Create an article app:
$ python manage.py startapp article
Now let’s take a look again at the structure of the entire project
── article │ ├── __init__.py │ ├── admin.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py ├── db.sqlite3 ├── manage.py ├── my_blog ├── __init__.py ├── __pycache__ │ ├── __init__.cpython-34.pyc │ ├── settings.cpython-34.pyc │ ├── urls.cpython-34.pyc │ └── wsgi.cpython-34.pyc ├── settings.py ├── urls.py └── wsgi.py
And add a new app under my_blog/my_blog/setting.py
INSTALLED_APPS = ( ... 'article', #这里填写的是app的名称 )
Run the program
$ python manage.py runserver #启动Django中的开发服务器
#如果运行上面命令出现以下提示 You have unapplied migrations; your app may not work properly until they are applied. Run 'python manage.py migrate' to apply them. #请先使用下面命令 python manage.py migrate #输出如下信息 Operations to perform: Apply all migrations: contenttypes, sessions, admin, auth Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying sessions.0001_initial... OK
After successful operation, the following information will be displayed
#重新运行启动Django中的开发服务器 $ python manage.py runserver
#运行成功显示如下信息 System check identified no issues (0 silenced). December 21, 2014 - 08:56:00 Django version 1.7.1, using settings 'my_blog.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Now you can start the browser and enter http://127.0.0.1:8000/, when
appears

It means you have successfully taken the first step!
Command sorting:
python manage.py <command> [options] #Django Command python manange.py -h帮助文档 django-admin.py startproject my_blog #创建项目 python manage.py startapp article #创建app

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
PHP is suitable for web development and rapid prototyping, and Python is suitable for data science and machine learning. 1.PHP is used for dynamic web development, with simple syntax and suitable for rapid development. 2. Python has concise syntax, is suitable for multiple fields, and has a strong library ecosystem.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code can run on Windows 8, but the experience may not be great. First make sure the system has been updated to the latest patch, then download the VS Code installation package that matches the system architecture and install it as prompted. After installation, be aware that some extensions may be incompatible with Windows 8 and need to look for alternative extensions or use newer Windows systems in a virtual machine. Install the necessary extensions to check whether they work properly. Although VS Code is feasible on Windows 8, it is recommended to upgrade to a newer Windows system for a better development experience and security.
 PHP and Python: A Deep Dive into Their History
Apr 18, 2025 am 12:25 AM
PHP and Python: A Deep Dive into Their History
Apr 18, 2025 am 12:25 AM
PHP originated in 1994 and was developed by RasmusLerdorf. It was originally used to track website visitors and gradually evolved into a server-side scripting language and was widely used in web development. Python was developed by Guidovan Rossum in the late 1980s and was first released in 1991. It emphasizes code readability and simplicity, and is suitable for scientific computing, data analysis and other fields.
 Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
VS Code can be used to write Python and provides many features that make it an ideal tool for developing Python applications. It allows users to: install Python extensions to get functions such as code completion, syntax highlighting, and debugging. Use the debugger to track code step by step, find and fix errors. Integrate Git for version control. Use code formatting tools to maintain code consistency. Use the Linting tool to spot potential problems ahead of time.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.





