 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 HTML article: How to implement the input box effect in web pages (detailed code explanation)
HTML article: How to implement the input box effect in web pages (detailed code explanation)
HTML article: How to implement the input box effect in web pages (detailed code explanation)
In the previous article "Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation)", I introduced how to use html to add ordered lists to text. with unordered lists. The following article will introduce to you how to implement the input box effect in HTML web pages. Let's see how to do it together.

## Tag specification: collect user information and input fields in many forms, such as: text fields, check boxes, Radio buttons, etc.
This type tells what type it is, such as txt text type, which is the default A type, let me give you a code example to see what it looks like?
Code example
<body> <input type="text"> </body>
Code effect
 ## When the code is finished, I believe this is familiar to everyone. This is an input box. We can try it by adding a line of text in front of it using
## When the code is finished, I believe this is familiar to everyone. This is an input box. We can try it by adding a line of text in front of it using
.
<body>
<p>用户名:</p>
<input type="text">
</body>
 ## You can see the username, but there will be something after the username, add the password, we use
## You can see the username, but there will be something after the username, add the password, we use
Code example
<body> <div> 用户名: <input type="text"> </div> </body>
The end is almost like this Is there a password in a state?
Code example
<body>
<div>
用户名:
<input type="text">
</div>
<div>
密码:
<input type="text">
</div>
</body>
Code effect
 This is a bit inappropriate, because everyone can see this password, but normally the password is invisible. Use password
This is a bit inappropriate, because everyone can see this password, but normally the password is invisible. Use password
Code example
密码: <input type="password">
The password is almost in this state , a relatively common thing on this web page. How to implement the checkbox next? You can use  checkbox
checkbox
code example
<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
This is the check box. Next, let’s talk about the radio button. This is more commonly used on the Internet. We use this. Input can be done using  radio
radio
Code example
单选: <input type="radio">
In addition to this radio, color is also A relatively present thing. 
Code example
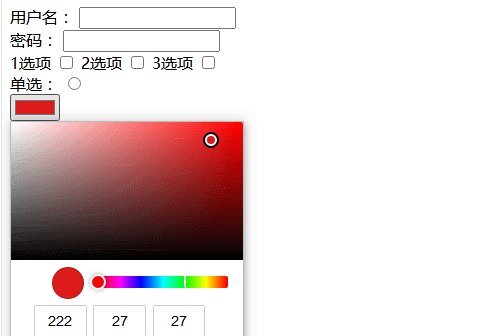
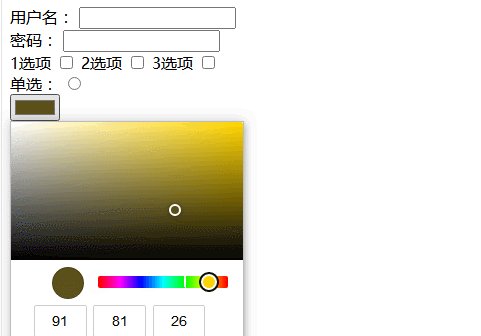
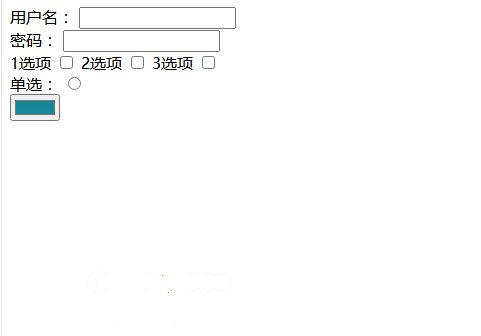
<div> <input type="color"> </div>
##As you can see, this is something interesting. It can change the color directly.  ok, done!
ok, done!
Recommended learning:
Html video tutorialThe above is the detailed content of HTML article: How to implement the input box effect in web pages (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





