 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation)
Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation)
Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation)
In the previous article "Teach you how to use css to add background images to HTML fonts (code sharing)", I introduced you how to use css to add background images to HTML fonts. . The following article will introduce to you how to add ordered lists and unordered lists to text in HTML. Let's see how to do it together.

How to add ordered list and unordered list to html text
1. First open the html document and enter thenthis article.
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. This tag <ul> is called an unordered list tag. If we want to use it, it must contain something called <li>These two tags are used together to give you code examples.
Code example
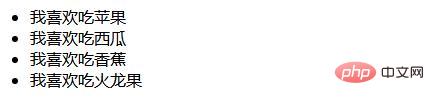
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
</ul>Code effect

Unordered list <Li> can be infinite, and all the rest of the content can be placed inside <li>.
Let’s see if we can put the <a> tag inside li. What’s the effect? Let’s take a look together
Code sample
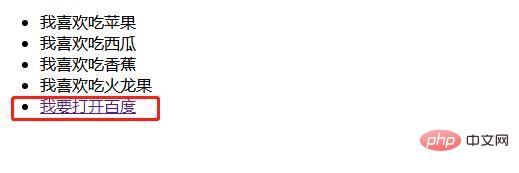
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
</ul>Code effect

End It can come out, but not on low-level browsers. OK. Normally, there is only the first layer under ul. This is a basic use of our unordered list. How to make an ordered list next.
3. This tag <ol> is called an ordered list tag. It is the same as <ul>. It must contain two tags called li. , by giving you code examples.
Code example
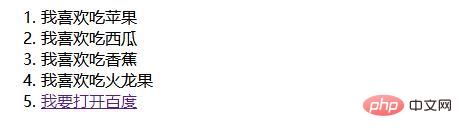
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
</ol>Code effect

In fact, these two basic functions I took a look at the two more important tags in this html. There is another one called <ul>, one called <ol>, one called an unordered list, and one called an ordered list. , everyone must pay attention, since the basic methods are consistent.
Recommended learning: Html video tutorial
The above is the detailed content of Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





