 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the lang attribute in HTML for? What does the lang attribute in HTML do?
What is the lang attribute in HTML for? What does the lang attribute in HTML do?
What is the lang attribute in HTML for? What does the lang attribute in HTML do?
What is the lang attribute in HTML for? What does the lang attribute in HTML do? This article will give you a detailed introduction to the purpose and syntax of the lang attribute in HTML
The following is the basic format of HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>So what exactly is lang in the html tag? What are attributes used for?? Why specify its value as "en" or "zh-CN"? My personal opinions are as follows:
1. The attribute lang is the abbreviation of English language, which means language, "en" represents English, and "zh-CN" represents Chinese
2. In my own attempt Next, I found that, in fact, without writing the lang attribute, there is no problem with the display of the entire HTML document
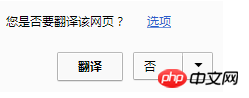
3. We all know that if you are in China, the default language of the local browser is Chinese. When we open a When visiting a foreign website, the browser will prompt "Whether to translate the web page content into Chinese"

##4 Log in to several Chinese local websites and find that the lang attribute is not written in the source code. There is no translation prompt either
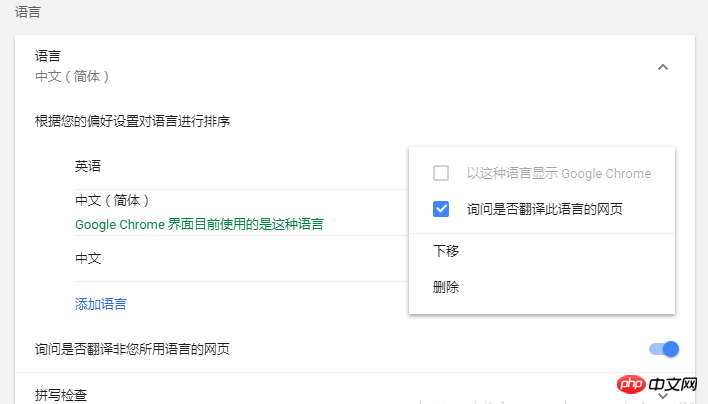
5. First of all, the search engine cannot determine the language of the content in the page it crawls, because in its view they are all binary files, so then we need to tell it this What language is the content on the page, so that it can know what to do next? In other words, when you set lang to "en", no matter what language the content on your web page is, it will see it as English. , if the default language of the local browser is not English, the above option will be prompted and asked if you need translation. This can be clearly seen in the browser settings:

Summary: 1. The search engine cannot determine what language the content on the page is, and people need to tell it (here It also reflects the characteristics of semantics, that is, the machine itself does not understand anything, we need to tell it what it is, and when we tell it what it is, we must also follow this rule, or set lang to " en", but we use Chinese language content in the web page, which will interfere with the machine to a large extent and thus interfere with the user's normal experience. This is meaningless.)
2. Browse The browser will compare the read page language with the local language. If they are consistent, no processing will be done. Otherwise, it will prompt whether translation is required (of course, the premise is that the user has checked this function, which is checked by Chrome by default)
Definition and usage of the lang attribute in HTML:
The lang attribute specifies the language of the element content.
Tips and Notes:
Note: The lang attribute is not valid in the following tags:
, ,
The above is the detailed content of What is the lang attribute in HTML for? What does the lang attribute in HTML do?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...





